tata letak bootstrap
pengantar singkat
Dalam tutorial ini, Anda akan belajar bagaimana menggunakan toolkit Bootstrap untuk membuat tata letak tetap dan tata letak mengalir. tutorial bootstrap didasarkan pada versi 2.0.
Dalam versi 2.0, Bootstrap untuk ponsel, tablet, laptop, mesin desktop kecil, desktop yang layar lebar besar, dll Tambahkan tanggapan.
Anda dapat menambahkan file ke bootstrap-responsive.css halaman (terletak docs \ aset \ css di bawah) untuk membuat tata letak responsif.
Bootstrap tata letak tetap
Jika Anda ingin membuat halaman web berdasarkan jumlah tetap piksel atau aplikasi, melihat ini bagian dari tutorial.
pemakaian
<Body>
<Class Div = "container">
...
</ Div>
</ Body>
penjelasan
bootstrap.css (docs terletak bootstrap utama folder \ aset \ css di bawah) 261-273 baris pertama, untuk membuat wadah utama render gaya untuk membuat tata letak tetap. Tujuannya adalah untuk membuat tata letak tetap 940 piksel untuk web atau aplikasi (default) tata letak lebar.
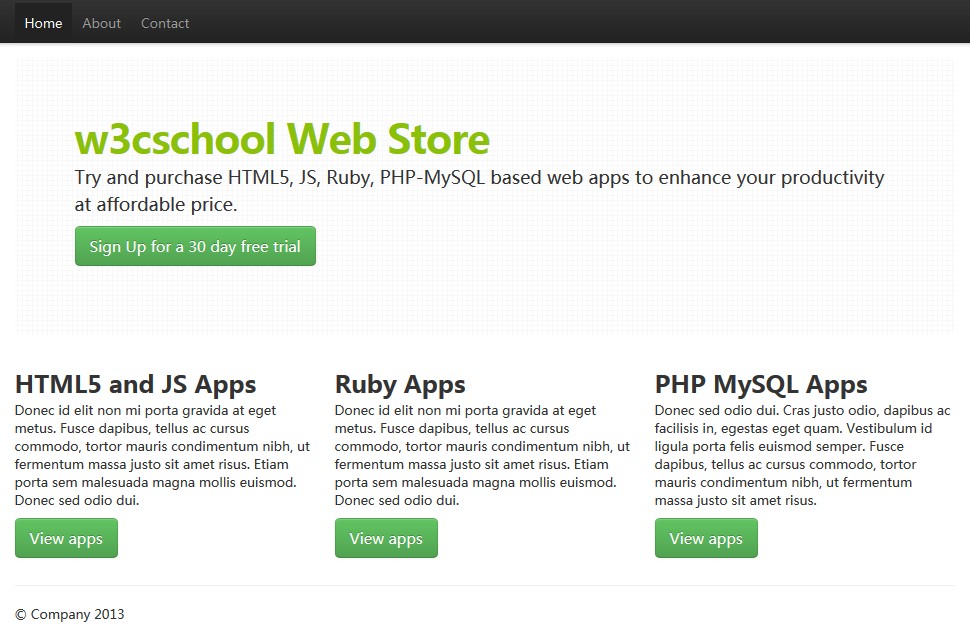
Contoh tata letak Bootstrap tetap
Kode berikut menciptakan tata letak halaman tetap. Untuk kustomisasi, selain gaya default, kebutuhan untuk membuat file baru css contoh-tetap-layout.css, dan bootstrap.css terletak di folder yang sama.
kode CSS
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url ( '../ twitter-bootstrap / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
h1 .leaderboard {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color: # FF6600;
}
p .leaderboard {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
kode HTML
contoh
<Html lang = "en">
<Head>
<Meta charset = "utf-8">
<Title> menggunakan Bootstrap Versi 2.0 contoh tata letak tetap </ title>
<Meta name = "viewport" content = "width = device-width, awal skala = 1.0">
<Meta name = "description" content = "Contoh Tata Letak Tetap dengan Bootstrap versi 2.0 dari w3cschool.cc">
<Meta name = "author" content = "">
<! - Le gaya ->
<Link href = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / css / bootstrap.css" rel = "stylesheet">
<Link href = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / css / contoh-fixed-layout.css" rel = "stylesheet">
<! - Le HTML5 shim, untuk IE6-8 dukungan dari elemen HTML5 ->
<! - [Jika lt IE 9]>
<Script src = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [Endif] ->
<! - Le fav dan sentuh ikon ->
<Link rel = "shortcut icon" href = "../ bootstrap / twitter-bootstrap-v2 / docs / contoh / gambar / favicon.ico">
<Link rel = "apple-touch-icon" href = "../ bootstrap / twitter-bootstrap-v2 / docs / contoh / gambar / apple-touch-icon.png">
<Link rel = "apple-touch-icon" ukuran = "72x72" href = "../ bootstrap / twitter-bootstrap-v2 / docs / contoh / gambar / apple-touch-icon-72x72.png">
<Link rel = "apple-touch-icon" ukuran = "114x114" href = "../ bootstrap / twitter-bootstrap-v2 / docs / contoh / gambar / apple-touch-icon-114x114.png">
</ Kepala>
<Body>
<Class Div = "navbar navbar-tetap-top">
<Class Div = "navbar-batin">
<Class Div = "container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</a>
<a class="brand" href="#">
<Img src = "/ images / w3r.png" width = "111" height = "30" alt = "w3cschool logo" /> </a>
<Class Div = "nav-runtuh">
<Class Ul = "nav">
<Class Li = "aktif">
<a href="#"> Rumah </a> </ li>
<Li>
<a href="#about"> Tentang </a> </ li>
<Li>
<a href="#contact"> Hubungi </a> </ li>
</ Ul>
</ Div>
<! - / Nav-runtuhnya -.> </ Div>
</ Div>
</ Div>
<Class Div = "container">
<! - Pahlawan Unit utama untuk pesan pemasaran utama atau panggilan untuk bertindak ->
<Class Div = "leaderboard">
<H1> w3cschool Web Store </ h1>
<P> Coba dan membeli HTML5, JS, Ruby, PHP-MySQL aplikasi berbasis web untuk meningkatkan produktivitas Anda dengan harga terjangkau. </ P>
<P>
<a class="btn btn-success btn-large"> Mendaftar untuk percobaan 30 hari bebas </a> </ p>
</ Div>
<! - Contoh deretan kolom ->
<Class Div = "row">
<Div class = "span4">
<H2> HTML5 dan JS Apps </ h2>
<P> Donec id elit non mi porta ibu hamil di eget Metus. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui Odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> View apps </a> </ p>
</ Div>
<Div class = "span4">
<H2> Ruby Apps </ h2>
<P> Donec id elit non mi porta ibu hamil di eget Metus. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui Odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> View apps </a> </ p>
</ Div>
<Div class = "span4">
<H2> PHP MySQL Aplikasi </ h2>
<P> Donec sed dui Odio. Cras justo Odio, dapibus ac facilisis di, egestas eget quam. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> View apps </a> </ p>
</ Div>
</ Div>
<Hr>
<Footer>
<P> & copy; Perusahaan 2012 </ p>
</ Footer>
</ Div>
<! - / Container ->
<! - Le javascript ============================================ ====== - ->
<! - Ditempatkan di akhir dokumen sehingga halaman memuat lebih cepat ->
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / jquery.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-transition.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-alert.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-modal.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-dropdown.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-scrollspy.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-tab.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-tooltip.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-popover.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-button.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-collapse.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-carousel.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-typeahead.js"> </ script>
</ Body>
</ Html>
ekspor

View online
Lihat contoh di atas di jendela browser yang berbeda.
Bootstrap Tata Letak Fluida
Jika Anda ingin membuat tata letak non-tetap yang didasarkan pada persentase tata letak, untuk memungkinkan tata letak yang lebih fleksibel, lihat tutorial ini.
pemakaian
<Div class = "container-cairan">
<Div class = "row-fluid">
<Div class = "span2">
<! - Konten Sidebar ->
</ Div>
<Div class = "span10">
<! - Konten Tubuh ->
</ Div>
</ Div>
</ Div>
penjelasan
bootstrap.css (docs terletak bootstrap utama folder \ aset \ css di bawah) 274-285 baris pertama, untuk membuat wadah utama render gaya untuk membuat tata letak aliran. Tujuannya adalah untuk membuat tata letak aliran berdasarkan persentase dari tata letak (misalnya, lebar = 20%) sebagai halaman Web atau aplikasi.
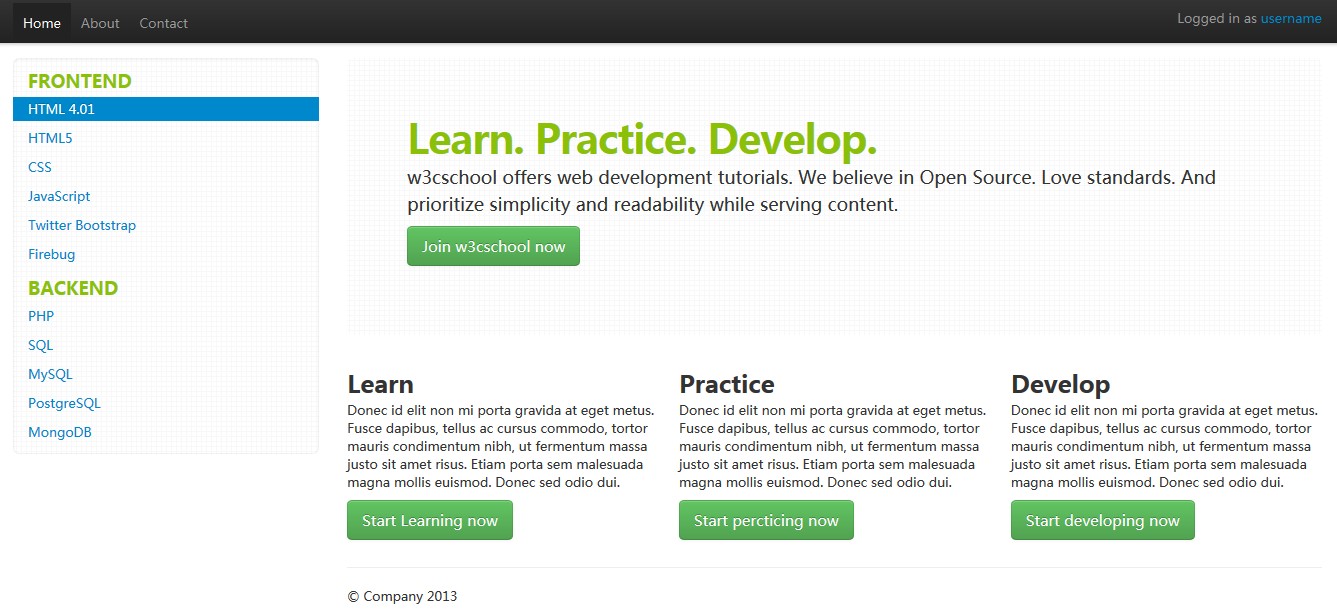
Contoh Bootstrap Tata Letak Fluida
Kode berikut menciptakan aliran tata letak halaman. Untuk kustomisasi, selain gaya default, kebutuhan untuk membuat file css contoh-cairan-layout.css baru, dan bootstrap.css terletak di folder yang sama.
kode CSS
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.sidebar-nav {
padding: 9px 0;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url ( '../ twitter-bootstrap / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
h1 .leaderboard {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color: # FF6600;
}
p .leaderboard {
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
yah {
background-image: url ( '../ twitter-bootstrap / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.nav .nav-header {
font-size: 18px;
color: # FF9900;
}
kode HTML
contoh
<Html lang = "en">
<Head>
<Meta charset = "utf-8">
<Title> menggunakan Bootstrap Versi 2.0 contoh tata letak tetap </ title>
<Meta name = "viewport" content = "width = device-width, awal skala = 1.0">
<Meta name = "description" content = "Contoh Tata Letak Fluida dengan Bootstrap versi 2.0 dari w3cschool.cc">
<Meta name = "author" content = "">
<! - Le gaya ->
<Link href = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / css / bootstrap.css" rel = "stylesheet">
<Link href = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / css / contoh-cairan-layout.css" rel = "stylesheet">
<! - Le HTML5 shim, untuk IE6-8 dukungan dari elemen HTML5 ->
<! - [Jika lt IE 9]>
<Script src = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [Endif] ->
<! - Le fav dan sentuh ikon ->
<Link rel = "shortcut icon" href = "../ bootstrap / twitter-bootstrap-v2 / docs / contoh / gambar / favicon.ico">
<Link rel = "apple-touch-icon" href = "../ bootstrap / twitter-bootstrap-v2 / docs / contoh / gambar / apple-touch-icon.png">
<Link rel = "apple-touch-icon" ukuran = "72x72" href = "../ bootstrap / twitter-bootstrap-v2 / docs / contoh / gambar / apple-touch-icon-72x72.png">
<Link rel = "apple-touch-icon" ukuran = "114x114" href = "../ bootstrap / twitter-bootstrap-v2 / docs / contoh / gambar / apple-touch-icon-114x114.png"> </ head >
<Body>
<Class Div = "navbar navbar-tetap-top">
<Class Div = "navbar-batin">
<Div class = "container-cairan">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</a>
<a class="brand" href="#">
<Img src = "/ images / w3r.png" width = "111" height = "30" alt = "w3cschool logo" /> </a>
<Class Div = "nav-runtuh">
<Class Ul = "nav">
<Class Li = "aktif">
<a href="#"> Rumah </a> </ li>
<Li>
<a href="#about"> Tentang </a> </ li>
<Li>
<a href="#contact"> Hubungi </a> </ li>
</ Ul>
<P class = "navbar-teks pull-benar"> Masuk sebagai
<a href="#"> nama </a> </ p>
</ Div>
<! - / Nav-runtuhnya -.> </ Div>
</ Div>
</ Div>
<Div class = "container-cairan">
<Div class = "row-fluid">
<Div class = "span3">
<Class Div = "baik sidebar-nav">
<Ul class = "nav nav-daftar">
<Class Li = "nav-header"> Frontend </ li>
<Class Li = "aktif">
<a href="#"> HTML 4.01 </a> </ li>
<Li>
<a href="#"> HTML5 </a> </ li>
<Li>
<a href="#"> CSS </a> </ li>
<Li>
<a href="#"> JavaScript </a> </ li>
<Li>
<a href="#"> Twitter Bootstrap </a> </ li>
<Li>
<a href="#"> Firebug </a> </ li>
<Li class = "nav-header"> Backend </ li>
<Li>
<a href="#"> PHP </a> </ li>
<Li>
<a href="#"> SQL </a> </ li>
<Li>
<a href="#"> MySQL </a> </ li>
<Li>
<a href="#"> PostgreSQL </a> </ li>
<Li>
<a href="#"> MongoDB </a> </ li>
</ Ul>
</ Div> <- !. / Yah ->
</ Div> <! - / Span ->
<Div class = "span9">
<Class Div = "leaderboard">
<H1> Pelajari. Praktek. Mengembangkan. </ H1>
<P> w3cschool menawarkan tutorial pengembangan web. Kami percaya pada Open Source. Standar Cinta. Dan memprioritaskan kesederhanaan dan mudah dibaca sementara melayani konten. </ P>
<P>
<a class="btn btn-success btn-large"> Bergabung w3cschool sekarang </a> </ p>
</ Div>
<Div class = "row-fluid">
<Div class = "span4">
<H2> Pelajari </ h2>
<P> Donec id elit non mi porta ibu hamil di eget Metus. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui Odio. </ p>
<P>
<a sekarang class="btn btn-success btn-large" href="#"> Mulai Belajar </a> </ p>
</ Div> <! - / Span ->
<Div class = "span4">
<H2> Praktek </ h2>
<P> Donec id elit non mi porta ibu hamil di eget Metus. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui Odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Mulai percticing sekarang </a> </ p>
</ Div>
<! - / Span ->
<Div class = "span4">
<H2> Mengembangkan </ h2>
<P> Donec id elit non mi porta ibu hamil di eget Metus. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui Odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Mulai berkembang sekarang </a> </ p>
</ Div> <! - / Span ->
</ Div> <! - / Row ->
<Hr>
<Footer>
<P> & copy; Perusahaan 2012 </ p>
</ Footer>
</ Div>
</ Div>
</ Div> <- !. / Fluid-container ->
<! - Le javascript ============================================ ====== - ->
<! - Ditempatkan di akhir dokumen sehingga halaman memuat lebih cepat ->
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / jquery.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-transition.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-alert.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-modal.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-dropdown.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-scrollspy.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-tab.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-tooltip.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-popover.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-button.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-collapse.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-carousel.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / aset / js / bootstrap-typeahead.js"> </ script>
</ Body>
</ Html>
ekspor

View online
Lihat contoh di atas di jendela browser yang berbeda.
Klik di sini untuk men-download tutorial untuk menggunakan semua HTML, CSS, JS dan file gambar.