Panel de arranque
En este capítulo vamos a discutir los paneles de rutina de carga, montaje de paneles para su inserción en un componente DOM.
Usted sólo tiene que conseguir el panel de base y añadir.panel clase .panel-defaultal elemento <div>.
Se muestra a continuación:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
</div>
Los ejemplos anteriores muestran el efecto de los siguientes:

título del panel
Somos dos grandes formas de añadir un título del panel:
- Utilice la clase.panel-encabezamiento simplemente puede añadir un título a su panel de contenedores
- Utilice <h1> - <h6> elementos y usos.panel-título de su clase para agregar un encabezado de pre-estilo.
Los siguientes ejemplos demuestran dos enfoques diferentes:
<div class="panel panel-default">
<div class="panel-heading">
Panel heading without title
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
Panel With title
</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
Los ejemplos anteriores muestran el efecto de los siguientes:

Nota al pie del panel
Puede añadir notas al pie en el panel, sólo tiene que añadir.panel-pie de página en el elemento <div>.Ejemplos son los siguientes:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
<div class="panel-footer">Panel footer</div>
</div>
Los ejemplos anteriores muestran el efecto de los siguientes:

Tenga en cuenta que el panel no heredará el color de la nota con la alternativa significativa, debido a que no se encuentra en frente del contenido.
Advertencia panel con el color
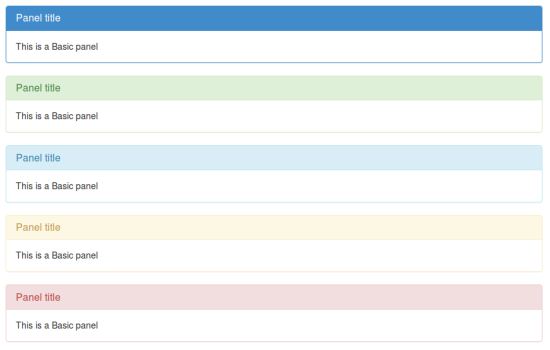
Usted puede utilizar el panel-primaria, panel de éxito, el panel-info, el panel de alerta, clases de panel peligro para configurar el panel con los colores de alerta. Ejemplos son los siguientes:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
Los ejemplos anteriores muestran el efecto de los siguientes:

Con un panel de mesa
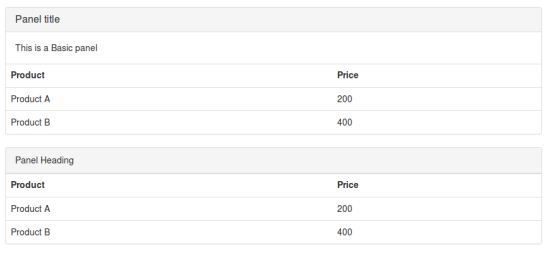
Podemos utilizar la clase .table en el panel para configurar la tabla sin fronteras. Se puede definir el contenido de texto de las mesas exteriores totales por clase .panel-cuerpo. Ejemplos son los siguientes:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
Los ejemplos anteriores muestran el efecto de los siguientes:

Con una lista de grupos de panel de
Podemos incluir en ninguna lista del grupo de paneles mediante la adición de.panel y la clase .panel-defaulten el elemento <div> para crear el panel, y añadir la lista en el panel, los ejemplos son los siguientes:
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.
</p>
</div>
<ul class="list-group">
<li class="list-group-item">Free Domain Name Registration</li>
<li class="list-group-item">Free Window Space hosting</li>
<li class="list-group-item">Number of Images</li>
<li class="list-group-item">24*7 support</li>
<li class="list-group-item">Renewal cost per year</li>
</ul>
</div>
Los ejemplos anteriores muestran el efecto de los siguientes: