Bootstrap 網格系統實例:中型和大型設備
在實例:堆疊的水平中,我們已經看過了基本的網格系統。 在這裡,我們使用2 個div,並在視口寬度的中間對它們進行50%/50% 分割:
<div class="col-md-6">....</div> <div class="col-md-6">....</div>
但是,在大型設備上,您最後設計成33%/66%。 所以我們要做的是準備好在斷點處更改列的寬度:
<div class="col-md-6 col-lg-4">....</div> <div class="col-md-6 col-lg-8">....</div>
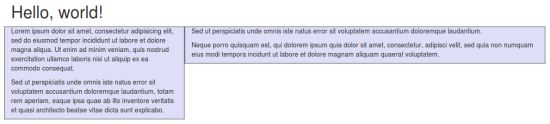
現在Bootstrap在中型設備中,會查找帶有md的類,並使用它們。 在大型設備中,會查找帶有lg的類,並使用它們。 在本實例中,我們的2 個div 將從50%/50% 分割轉變為33%/66%。 請查看下面的實例進行驗證。 (在這裡,為每個列分別定義了樣式,您可以避免這麼做。)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例- 中型和大型設備</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-6 col-lg-4" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.
</p>
</div>
<div class="col-md-6 col-lg-8" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</p>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</p>
</div>
</div>
</body>
</html>
結果如下所示: