Bootstrap 網格系統實例:手機、平板電腦、台式電腦
我們已經看過中型和大型設備 。 現在,讓我們一起看另一個實例,我們將讓它同樣適用於小型手機。 我們要把平板電腦的列分割為25%/75%,我們將添加如下選項:
<div class="col-sm-3 col-md-6 col-lg-4">....</div> <div class="col-sm-9 col-md-6 col-lg-8">....</div>
現在,給我們提供了3 中不同的列佈局,分別適用於三種設備。 在手機上,它將是左邊25% 右邊75% 的佈局。 在平板電腦上,它將是50%/50% 的佈局。 在大型視口的設備上,它將是33%/66% 的佈局。 請查看下面的實例進行驗證。 (在這裡,為每個列分別定義了樣式,您可以避免這麼做。)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例- 手機、平板電腦、台式電腦</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-sm-3 col-md-6 col-lg-8"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.
</p>
</div>
<div class="col-sm-9 col-md-6 col-lg-4"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</p>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</p>
</div>
</div>
</body>
</html>
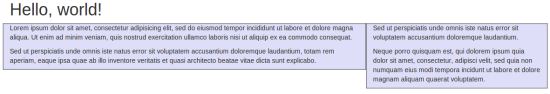
結果如下所示: