Bootstrap 網格系統實例:堆疊的水平
讓我們來看一個帶有簡單佈局的網格實例:包含兩個列,每個列包含兩個段落。 (在這裡,為每個列分別定義了樣式,您可以避免這麼做。)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例- 堆疊的水平</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.
</p>
</div>
<div class="col-md-6" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</p>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</p>
</div>
</div>
</body>
</html>
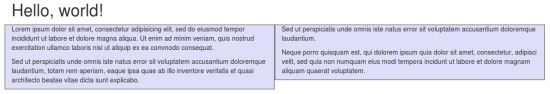
結果如下所示:

- <div class="container">...</div>元素被添加,確保居中和最大寬度。
- 一旦添加了容器,接下來您需要考慮以行為單位。 添加<div class="row">...</div> ,並在行內添加列<div class="col-md-6"></div> 。
- 網格中的每一行是由12 個單元組成的,您可以使用這些單元定義列的尺寸。 在我們的實例中,有兩個列,每個列由6 個單元組成,即6+6=12。
您可以嘗試其他更多的選項,比如<div class="col-md-3"></div>和<div class="col-md-9"></div>或<div class="col -md-7"></div>和<div class="col-md-5"></div> 。
您可以嘗試一下,但要確保總和總是12。