Bootstrap 超大屏幕
本章將講解Bootstrap 支持的另一個特性,超大屏幕(Jumbotron)。 顧名思義該組件可以增加標題的大小,並為登陸頁面內容添加更多的外邊距(margin)。 使用超大屏幕(Jumbotron)的步驟如下:
- 創建一個帶有class.jumbotron .的容器<div>。
- 除了更大的<h1>,字體粗細font-weight被減為200px。
下面的實例演示了這點:
實例
< div class = " container " >
< div class = " jumbotron " >
< h1 > 歡迎登陸頁面! </ h1 >
< p > 這是一個超大屏幕(Jumbotron)的實例。 </ p >
< p > < a class = " btn btn-primary btn-lg " role = " button " > 學習更多 </ a >
</ p >
</ div >
</ div >
嘗試一下»
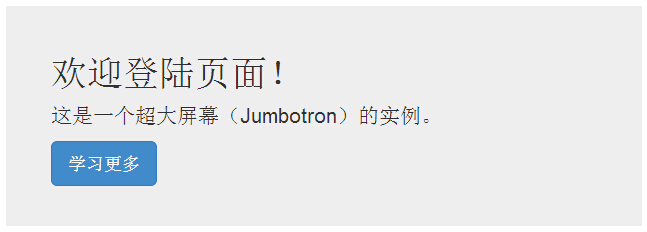
結果如下所示:

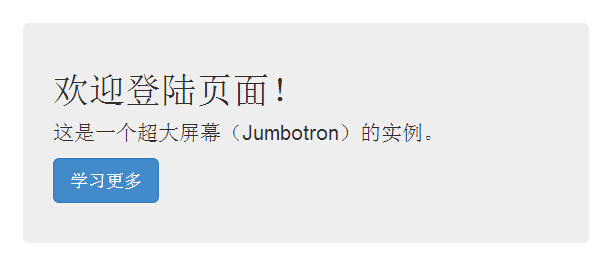
為了獲得佔用全部寬度且不帶圓角的超大屏幕,請在所有的.container class外使用.jumbotron class,如下面的實例所示:
實例
< div class = " jumbotron " >
< div class = " container " >
< h1 > 歡迎登陸頁面! </ h1 >
< p > 這是一個超大屏幕(Jumbotron)的實例。 </ p >
< p > < a class = " btn btn-primary btn-lg " role = " button " > 學習更多 </ a >
</ p >
</ div >
</ div >
嘗試一下»
結果如下所示: