Bootstrap 面板
本章將講解Bootstrap 面板(Panels)。 面板組件用於把DOM 組件插入到一個盒子中。 創建一個基本的面板,只需要向<div>元素添加class.panel和class .panel-default即可,如下面的實例所示:
實例
< div class = " panel panel-default " >
< div class = " panel-body " > 這是一個基本的面板 </ div >
</ div >
嘗試一下»
結果如下所示:

面板標題
我們可以通過以下兩種方式來添加面板標題:
- 使用.panel-heading class可以很簡單地向面板添加標題容器。 to easily add a heading container to your panel.
- 使用帶有.panel-title class的<h1>-<h6>來添加預定義樣式的標題。
下面的實例演示了這兩種方式:
實例
< div class = " panel panel-default " >
< div class = " panel-heading " > 不帶title的面板標題 </ div >
< div class = " panel-body " > 面板內容 </ div >
</ div >
< div class = " panel panel-default " >
< div class = " panel-heading " >
< h3 class = " panel-title " > 帶有title的面板標題 </ h3 >
</ div >
< div class = " panel-body " > 面板內容 </ div >
</ div >
嘗試一下»
結果如下所示:

面板腳註
我們可以在面板中添加腳註,只需要把按鈕或者副文本放在帶有class.panel-footer的<div>中即可。下面的實例演示了這點:
實例
< div class = " panel panel-default " >
< div class = " panel-body " > 這是一個基本的面板 </ div >
< div class = " panel-footer " > 面板腳註 </ div >
</ div >
嘗試一下»
結果如下所示:

面版腳註不會從帶語境色彩的面板中繼承顏色和邊框,因為它不是前景中的內容。
帶語境色彩的面板
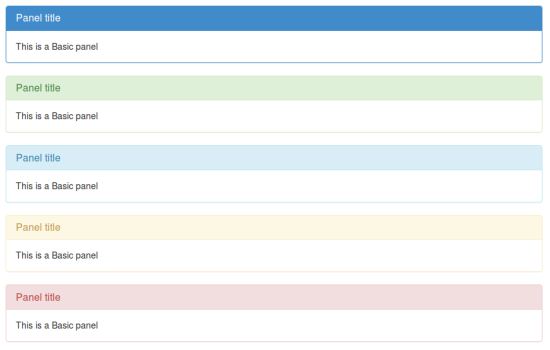
使用語境狀態類panel-primary、panel-success、panel-info、panel-warning、panel-danger ,來設置帶語境色彩的面板,實例如下:
實例
< div class = " panel panel-primary " >
< div class = " panel-heading " >
< h3 class = " panel-title " > 面板標題 </ h3 >
</ div >
< div class = " panel-body " > 這是一個基本的面板 </ div >
</ div >
< div class = " panel panel-success " >
< div class = " panel-heading " >
< h3 class = " panel-title " > 面板標題 </ h3 >
</ div >
< div class = " panel-body " > 這是一個基本的面板 </ div >
</ div >
< div class = " panel panel-info " >
< div class = " panel-heading " >
< h3 class = " panel-title " > 面板標題 </ h3 >
</ div >
< div class = " panel-body " > 這是一個基本的面板 </ div >
</ div >
< div class = " panel panel-warning " >
< div class = " panel-heading " >
< h3 class = " panel-title " > 面板標題 </ h3 >
</ div >
< div class = " panel-body " > 這是一個基本的面板 </ div >
</ div >
< div class = " panel panel-danger " >
< div class = " panel-heading " >
< h3 class = " panel-title " > 面板標題 </ h3 >
</ div >
< div class = " panel-body " > 這是一個基本的面板 </ div >
</ div >
嘗試一下»
結果如下所示:

帶錶格的面板
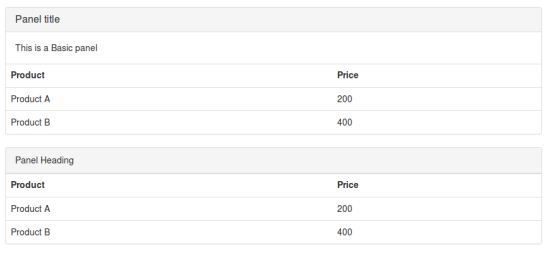
為了在面板中創建一個無邊框的表格,我們可以在面板中使用class.table 。假設有個<div>包含.panel-body ,我們可以向表格的頂部添加額外的邊框用來分隔。 如果沒有包含.panel-body的<div>,則組件會無中斷地從面板頭部移動到表格。
下面的實例演示了這點:
實例
< div class = " panel panel-default " >
< div class = " panel-heading " >
< h3 class = " panel-title " > 面板標題 </ h3 >
</ div >
< div class = " panel-body " > 這是一個基本的面板 </ div >
< table class = " table " >
< th > 產品 </ th > < th > 價格 </ th >
< tr > < td > 產品A </ td > < td > 200 </ td > </ tr >
< tr > < td > 產品B </ td > < td > 400 </ td > </ tr >
</ table >
</ div >
< div class = " panel panel-default " >
< div class = " panel-heading " > 面板標題 </ div >
< table class = " table " >
< th > 產品 </ th > < th > 價格 </ th >
< tr > < td > 產品A </ td > < td > 200 </ td > </ tr >
< tr > < td > 產品B </ td > < td > 400 </ td > </ tr >
</ table >
</ div >
嘗試一下»
結果如下所示:

帶列表組的面板
我們可以在任何面板中包含列表組,通過在<div>元素中添加.panel和.panel-default類來創建面板,並在面板中添加列表組。 您可以從列表組一章中學習如何創建列表組。
實例
< div class = " panel panel-default " >
< div class = " panel-heading " > 面板標題 </ div >
< div class = " panel-body " >
< p > 這是一個基本的面板內容。 這是一個基本的面板內容。 這是一個基本的面板內容。 這是一個基本的面板內容。 這是一個基本的面板內容。 這是一個基本的面板內容。 這是一個基本的面板內容。 這是一個基本的面板內容。 </ p >
</ div >
< ul class = " list-group " >
< li class = " list-group-item " > 免費域名註冊 </ li >
< li class = " list-group-item " > 免費Window空間託管 </ li >
< li class = " list-group-item " > 圖像的數量 </ li >
< li class = " list-group-item " > 24*7支持 </ li >
< li class = " list-group-item " > 每年更新成本 </ li >
</ ul >
</ div >
嘗試一下»
結果如下所示: