Bootstrap 提示工具(Tooltip)插件
當您想要描述一個鏈接的時候,提示工具(Tooltip)就顯得非常有用。 提示工具(Tooltip)插件是受Jason Frame寫的jQuery.tipsy的啟發。 提示工具(Tooltip)插件做了很多改進,例如不需要依賴圖像,而是改用CSS 實現動畫效果,用data 屬性存儲標題信息。
如果您想要單獨引用該插件的功能,那麼您需要引用tooltip.js 。 或者,正如Bootstrap插件概覽一章中所提到,您可以引用bootstrap.js或壓縮版的bootstrap.min.js 。
用法
提示工具(Tooltip)插件根據需求生成內容和標記,默認情況下是把提示工具(tooltip)放在它們的觸發元素後面。 您可以有以下兩種方式添加提示工具(tooltip):
- 通過data屬性 :如需添加一個提示工具(tooltip),只需向一個錨標籤添加data-toggle="tooltip"即可。錨的title 即為提示工具(tooltip)的文本。 默認情況下,插件把提示工具(tooltip)設置在頂部。
<a href="#" data-toggle="tooltip" title="Example tooltip">請懸停在我的上面</a>
- 通過JavaScript :通過JavaScript觸發提示工具(tooltip):
$('#identifier').tooltip(options)
提示工具(Tooltip)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純CSS 插件。 如需使用該插件,您必須使用jquery 激活它(讀取javascript)。 使用下面的腳本來啟用頁面中的所有的提示工具(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
實例
下面的實例演示了通過data 屬性使用提示工具(Tooltip)插件的用法。
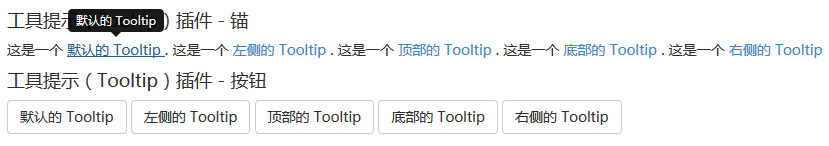
實例
< h4 > 提示工具(Tooltip)插件-錨 </ h4 > 這是一個 < a href = " # " class = " tooltip-test " data-toggle = " tooltip "
title = " 默認的Tooltip " > 默認的Tooltip </ a > .這是一個 < a href = " # " class = " tooltip-test " data-toggle = " tooltip "
data-placement = " left " title = " 左側的Tooltip " > 左側的Tooltip </ a > .這是一個 < a href = " # " data-toggle = " tooltip " data-placement = " top "
title = " 頂部的Tooltip " > 頂部的Tooltip </ a > .這是一個 < a href = " # " data-toggle = " tooltip " data-placement = " bottom "
title = " 底部的Tooltip " > 底部的Tooltip </ a > .這是一個 < a href = " # " data-toggle = " tooltip " data-placement = " right "
title = " 右側的Tooltip " > 右側的Tooltip </ a >
< br >
< h4 > 提示工具(Tooltip)插件-按鈕 </ h4 >
< button type = " button " class = " btn btn-default " data-toggle = " tooltip "
title = " 默認的Tooltip " > 默認的Tooltip </ button >
< button type = " button " class = " btn btn-default " data-toggle = " tooltip "
data-placement = " left " title = " 左側的Tooltip " > 左側的Tooltip </ button >
< button type = " button " class = " btn btn-default " data-toggle = " tooltip "
data-placement = " top " title = " 頂部的Tooltip " > 頂部的Tooltip </ button >
< button type = " button " class = " btn btn-default " data-toggle = " tooltip "
data-placement = " bottom " title = " 底部的Tooltip " > 底部的Tooltip </ button >
< button type = " button " class = " btn btn-default " data-toggle = " tooltip "
data-placement = " right " title = " 右側的Tooltip " > 右側的Tooltip </ button >
< script > $ ( function ( ) { $ ( " [data-toggle='tooltip'] " ) . tooltip ( ) ; } ) ; </ script >
嘗試一下»
結果如下所示:

選項
有一些選項是通過Bootstrap 數據API(Bootstrap Data API)添加或通過JavaScript 調用的。 下表列出了這些選項:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 提示工具使用 CSS 渐变滤镜效果。 |
| html | boolean 默认值:false | data-html | 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| content | string | function 默认值:'' | data-content | 如果未指定data-content属性,则使用默认的 content 值。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加提示工具。 实例: container: 'body' |
方法
下面是一些提示工具(Tooltip)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle:.tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show:.tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide:.tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy:.tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
實例
下面的實例演示了提示工具(Tooltip)插件方法的用法。
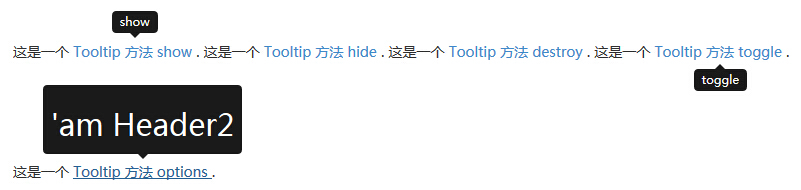
實例
< div style = " padding: 100px 100px 10px; " > 這是一個 < a href = " # " class = " tooltip-show " data-toggle = " tooltip "
title = " show " > Tooltip方法show </ a > .這是一個 < a href = " # " class = " tooltip-hide " data-toggle = " tooltip "
data-placement = " left " title = " hide " > Tooltip方法hide </ a > .這是一個 < a href = " # " class = " tooltip-destroy " data-toggle = " tooltip "
data-placement = " top " title = " destroy " > Tooltip方法destroy </ a > .這是一個 < a href = " # " class = " tooltip-toggle " data-toggle = " tooltip "
data-placement = " bottom " title = " toggle " > Tooltip方法toggle </ a > . < br > < br > < br > < br > < br > < br >
< p class = " tooltip-options " > 這是一個 < a href = " # " data-toggle = " tooltip " title = " <h2>'am Header2 </h2> " > Tooltip方法options </ a > . </ p >
< script >
$ ( function ( ) { $ ( ' .tooltip-show ' ) . tooltip ( ' show ' ) ; } ) ; $ ( function ( ) { $ ( ' .tooltip-hide ' ) . tooltip ( ' hide ' ) ; } ) ; $ ( function ( ) { $ ( ' .tooltip-destroy ' ) . tooltip ( ' destroy ' ) ; } ) ; $ ( function ( ) { $ ( ' .tooltip-toggle ' ) . tooltip ( ' toggle ' ) ; } ) ; $ ( function ( ) { $ ( " .tooltip-options a " ) . tooltip ( { html : true } ) ; } ) ;
</ script >
< div >
嘗試一下»
結果如下所示:

事件
下表列出了提示工具(Tooltip)插件中要用到的事件。 這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 执行一些动作...
})
|
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 执行一些动作...
})
|
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 执行一些动作...
})
|
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 执行一些动作...
})
|
實例
下面的實例演示了提示工具(Tooltip)插件事件的用法。
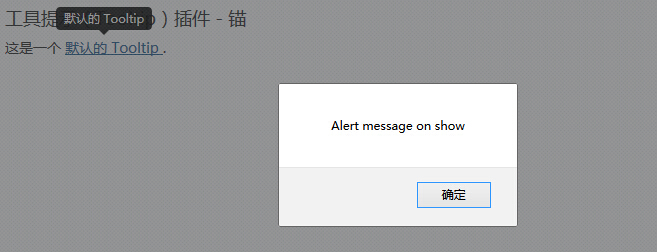
實例
< h4 > 提示工具(Tooltip)插件-錨 </ h4 > 這是一個 < a href = " # " class = " tooltip-show " data-toggle = " tooltip "
title = " 默認的Tooltip " > 默認的Tooltip </ a > . < script >
$ ( function ( ) { $ ( ' .tooltip-show ' ) . tooltip ( ' show ' ) ; } ) ; $ ( function ( ) { $ ( ' .tooltip-show ' ) . on ( ' show.bs.tooltip ' , function ( ) {
alert ( " Alert message on show " ) ; } )
} ) ;
</ script >
嘗試一下»
結果如下所示: