Bootstrap 縮略圖
本章將講解Bootstrap 縮略圖。 大多數站點都需要在網格中佈局圖像、視頻、文本等。 Bootstrap 通過縮略圖為此提供了一種簡便的方式。 使用Bootstrap 創建縮略圖的步驟如下:
- 在圖像周圍添加帶有class.thumbnail的<a>標籤。
- 這會添加四個像素的內邊距(padding)和一個灰色的邊框。
- 當鼠標懸停在圖像上時,會動畫顯示出圖像的輪廓。
下面的實例演示了默認的縮略圖:
實例
< div class = " row " >
< div class = " col-sm-6 col-md-3 " >
< a href = " # " class = " thumbnail " >
< img src = " /wp-content/uploads/2014/06/kittens.jpg "
alt = " 通用的佔位符縮略圖 " >
</ a >
</ div >
< div class = " col-sm-6 col-md-3 " >
< a href = " # " class = " thumbnail " >
< img src = " /wp-content/uploads/2014/06/kittens.jpg "
alt = " 通用的佔位符縮略圖 " >
</ a >
</ div >
< div class = " col-sm-6 col-md-3 " >
< a href = " # " class = " thumbnail " >
< img src = " /wp-content/uploads/2014/06/kittens.jpg "
alt = " 通用的佔位符縮略圖 " >
</ a >
</ div >
< div class = " col-sm-6 col-md-3 " >
< a href = " # " class = " thumbnail " >
< img src = " /wp-content/uploads/2014/06/kittens.jpg "
alt = " 通用的佔位符縮略圖 " >
</ a >
</ div >
</ div >
嘗試一下»
結果如下所示:

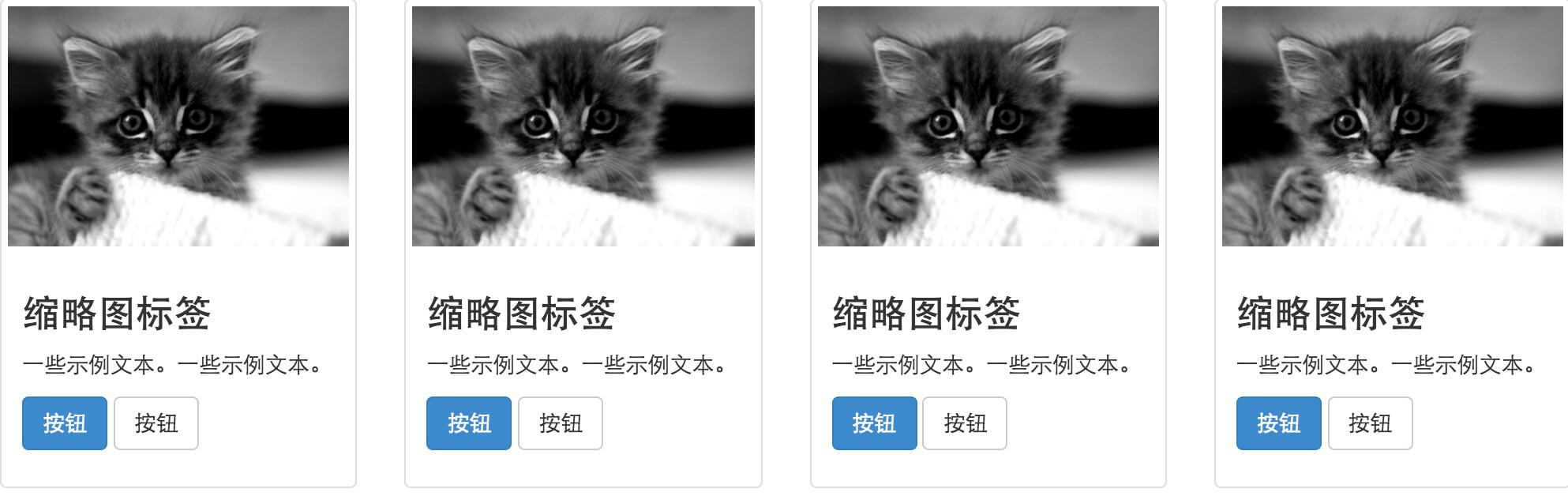
添加自定義的內容
現在我們有了一個基本的縮略圖,我們可以向縮略圖添加各種HTML 內容,比如標題、段落或按鈕。 具體步驟如下:
- 把帶有class.thumbnail的<a>標籤改為<div>。
- 在該<div> 內,您可以添加任何您想要添加的東西。 由於這是一個<div>,我們可以使用默認的基於span 的命名規則來調整大小。
- 如果您想要給多個圖像進行分組,請把它們放置在一個無序列表中,且每個列表項向左浮動。
下面的實例演示了這點:
實例
< div class = " row " >
< div class = " col-sm-6 col-md-3 " >
< div class = " thumbnail " >
< img src = " /wp-content/uploads/2014/06/kittens.jpg "
alt = " 通用的佔位符縮略圖 " >
< div class = " caption " >
< h3 > 縮略圖標籤 </ h3 >
< p > 一些示例文本。 一些示例文本。 </ p >
< p >
< a href = " # " class = " btn btn-primary " role = " button " > 按鈕 </ a >
< a href = " # " class = " btn btn-default " role = " button " > 按鈕 </ a >
</ p >
</ div >
</ div >
</ div >
< div class = " col-sm-6 col-md-3 " >
< div class = " thumbnail " >
< img src = " /wp-content/uploads/2014/06/kittens.jpg "
alt = " 通用的佔位符縮略圖 " >
< div class = " caption " >
< h3 > 縮略圖標籤 </ h3 >
< p > 一些示例文本。 一些示例文本。 </ p >
< p >
< a href = " # " class = " btn btn-primary " role = " button " > 按鈕 </ a >
< a href = " # " class = " btn btn-default " role = " button " > 按鈕 </ a >
</ p >
</ div >
</ div >
</ div >
< div class = " col-sm-6 col-md-3 " >
< div class = " thumbnail " >
< img src = " /wp-content/uploads/2014/06/kittens.jpg "
alt = " 通用的佔位符縮略圖 " >
< div class = " caption " >
< h3 > 縮略圖標籤 </ h3 >
< p > 一些示例文本。 一些示例文本。 </ p >
< p >
< a href = " # " class = " btn btn-primary " role = " button " > 按鈕 </ a >
< a href = " # " class = " btn btn-default " role = " button " > 按鈕 </ a >
</ p >
</ div >
</ div >
</ div >
< div class = " col-sm-6 col-md-3 " >
< div class = " thumbnail " >
< img src = " /wp-content/uploads/2014/06/kittens.jpg "
alt = " 通用的佔位符縮略圖 " >
< div class = " caption " >
< h3 > 縮略圖標籤 </ h3 >
< p > 一些示例文本。 一些示例文本。 </ p >
< p >
< a href = " # " class = " btn btn-primary " role = " button " > 按鈕 </ a >
< a href = " # " class = " btn btn-default " role = " button " > 按鈕 </ a >
</ p >
</ div >
</ div >
</ div >
</ div >
嘗試一下»
結果如下所示: