Bootstrap 環境安裝
Bootstrap 安裝是非常容易的。 本章將講解如何下載並安裝Bootstrap,討論Bootstrap 文件結構,並通過一個實例演示它的用法。
下載Bootstrap
您可以從http://getbootstrap.com/上下載Bootstrap的最新版本。 當您點擊這個鏈接時,您將看到如下所示的網頁:

您會看到兩個按鈕:
- Download Bootstrap:下載Bootstrap。 點擊該按鈕,您可以下載Bootstrap CSS、JavaScript 和字體的預編譯的壓縮版本。 不包含文檔和最初的源代碼文件。
- Download Source:下載源代碼。 點擊該按鈕,您可以直接從from 上得到最新的Bootstrap LESS 和JavaScript 源代碼。
如果您使用的是未編譯的源代碼,您需要編譯LESS 文件來生成可重用的CSS 文件。 對於編譯LESS文件,Bootstrap官方只支持Recess ,這是Twitter的基於less.js的CSS提示。
為了更好的了解和更方便的使用,我們將在本教程中使用Bootstrap 的預編譯版本。
由於文件是被編譯過和壓縮過的,在獨立的功能開發中,您不必每次都包含這些獨立的文件。
本教程編寫時,使用的是最新版(Bootstrap 3)。
文件結構
預編譯的Bootstrap
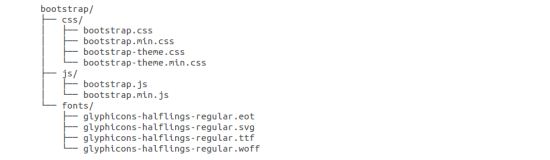
當您下載了Bootstrap 的已編譯的版本,解壓縮ZIP 文件,您將看到下面的文件/目錄結構:

如上圖所示,可以看到已編譯的CSS 和JS(bootstrap.*),以及已編譯壓縮的CSS 和JS(bootstrap.min.*)。 同時也包含了Glyphicons 的字體,這是一個可選的Bootstrap 主題。
Bootstrap 源代碼
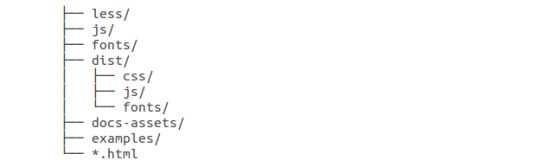
如果您下載了Bootstrap 源代碼,那麼文件結構將如下所示:

- less/、js/和fonts/下的文件分別是Bootstrap CSS、JS和圖標字體的源代碼。
- dist/文件夾包含了上面預編譯下載部分中所列的文件和文件夾。
- docs-assets/、 examples/和所有的*.html文件是Bootstrap文檔。
HTML 模板
一個使用了Bootstrap 的基本的HTML 模板如下所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
在這裡,您可以看到包含了jquery.js 、bootstrap.min.js和bootstrap.min.css文件,用於讓一個常規的HTML文件變為使用了Bootstrap的模板。
有關上面代碼段中每個元素的細節將在Bootstrap CSS概覽章節詳細講解。
實例
現在讓我們嘗試使用Bootstrap輸出"Hello, world!":
Bootstrap CDN推薦
本站實例採用的是百度的靜態資源庫上的Bootstrap資源。
百度的靜態資源庫的CDN 服務,訪問速度更快、加速效果更明顯、沒有速度和帶寬限制、永久免費,引入代碼如下:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>