Bootstrap 列表組
本章我們將講解列表組。 列表組件用於以列表形式呈現複雜的和自定義的內容。 創建一個基本的列表組的步驟如下:
- 向元素<ul>添加class.list-group 。
- 向<li>添加class.list-group-item 。
下面的實例演示了這點:
實例
< ul class = " list-group " >
< li class = " list-group-item " > 免費域名註冊 </ li >
< li class = " list-group-item " > 免費Window空間託管 </ li >
< li class = " list-group-item " > 圖像的數量 </ li >
< li class = " list-group-item " > 24*7支持 </ li >
< li class = " list-group-item " > 每年更新成本 </ li >
</ ul >
嘗試一下»
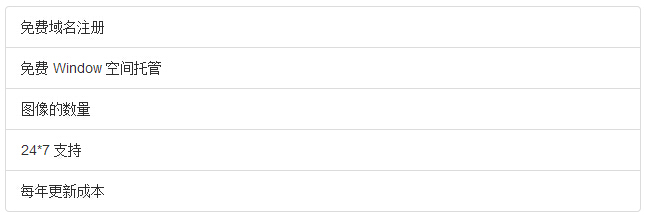
結果如下所示:

向列表組添加徽章
我們可以向任意的列表項添加徽章組件,它會自動定位到右邊。 只需要在<li>元素中添加<span class="badge">即可。 下面的實例演示了這點:
實例
< ul class = " list-group " >
< li class = " list-group-item " > 免費域名註冊 </ li >
< li class = " list-group-item " > 免費Window空間託管 </ li >
< li class = " list-group-item " > 圖像的數量 </ li >
< li class = " list-group-item " >
< span class = " badge " > 新 </ span > 24*7支持 </ li >
< li class = " list-group-item " > 每年更新成本 </ li >
< li class = " list-group-item " >
< span class = " badge " > 新 </ span > 折扣優惠 </ li >
</ ul >
嘗試一下»
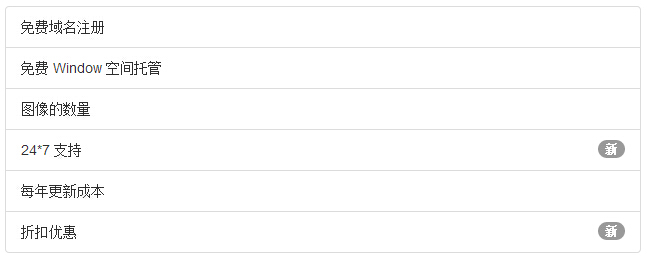
結果如下所示:

向列表組添加鏈接
通過使用錨標籤代替列表項,我們可以向列表組添加鏈接。 我們需要使用<div> 代替<ul> 元素。 下面的實例演示了這點:
實例
< a href = " # " class = " list-group-item active " > 免費域名註冊 </ a >
< a href = " # " class = " list-group-item " > 24*7支持 </ a >
< a href = " # " class = " list-group-item " > 免費Window空間託管 </ a >
< a href = " # " class = " list-group-item " > 圖像的數量 </ a >
< a href = " # " class = " list-group-item " > 每年更新成本 </ a >
嘗試一下»
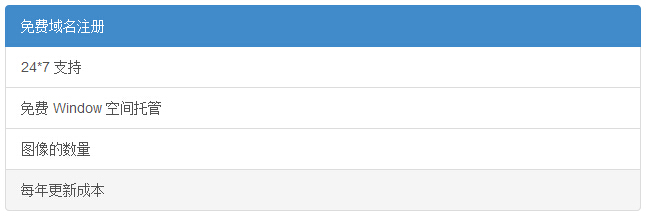
結果如下所示:

向列表組添加自定義內容
我們可以向上面已添加鏈接的列表組添加任意的HTML 內容。 下面的實例演示了這點:
實例
< div class = " list-group " >
< a href = " # " class = " list-group-item active " >
< h4 class = " list-group-item-heading " > 入門網站包 </ h4 >
</ a >
< a href = " # " class = " list-group-item " >
< h4 class = " list-group-item-heading " > 免費域名註冊 </ h4 >
< p class = " list-group-item-text " > 您將通過網頁進行免費域名註冊。 </ p >
</ a >
< a href = " # " class = " list-group-item " >
< h4 class = " list-group-item-heading " > 24*7支持 </ h4 >
< p class = " list-group-item-text " > 我們提供24*7支持。 </ p >
</ a >
</ div >
< div class = " list-group " >
< a href = " # " class = " list-group-item active " >
< h4 class = " list-group-item-heading " > 商務網站包 </ h4 >
</ a >
< a href = " # " class = " list-group-item " >
< h4 class = " list-group-item-heading " > 免費域名註冊 </ h4 >
< p class = " list-group-item-text " > 您將通過網頁進行免費域名註冊。 </ p >
</ a >
< a href = " # " class = " list-group-item " >
< h4 class = " list-group-item-heading " > 24*7支持 </ h4 >
< p class = " list-group-item-text " > 我們提供24*7支持。 </ p >
</ a >
</ div >
嘗試一下»
結果如下所示:
