Bootstrap 下拉菜單
本章將重點介紹Bootstrap 下拉菜單。 下拉菜單是可切換的,是以列表格式顯示鏈接的上下文菜單。 這可以通過與下拉菜單(Dropdown) JavaScript插件的互動來實現。
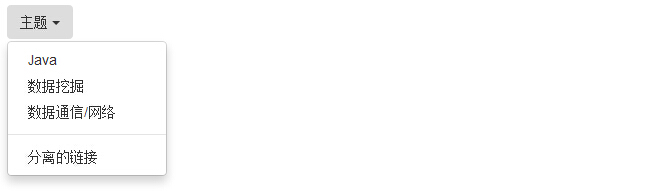
如需使用下列菜單,只需要在class.dropdown內加上下拉菜單即可。下面的實例演示了基本的下拉菜單:
實例
< div class = " dropdown " >
< button type = " button " class = " btn dropdown-toggle " id = " dropdownMenu1 " data-toggle = " dropdown " > 主題 < span class = " caret " > </ span >
</ button >
< ul class = " dropdown-menu " role = " menu " aria-labelledby = " dropdownMenu1 " >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > Java </ a >
</ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 數據挖掘 </ a >
</ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 數據通信/網絡 </ a >
</ li >
< li role = " presentation " class = " divider " > </ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 分離的鏈接 </ a >
</ li >
</ ul >
</ div >
嘗試一下»
結果如下所示:

選項
對齊
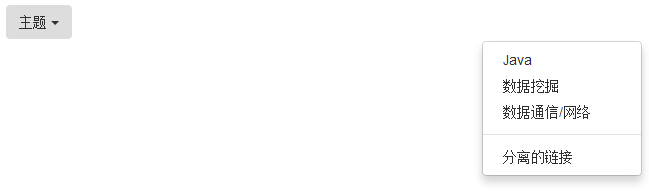
通過向.dropdown-menu添加class.pull-right來向右對齊下拉菜單。下面的實例演示了這點:
實例
< div class = " dropdown " >
< button type = " button " class = " btn dropdown-toggle " id = " dropdownMenu1 " data-toggle = " dropdown " > 主題 < span class = " caret " > </ span >
</ button >
< ul class = " dropdown-menu pull-right " role = " menu " aria-labelledby = " dropdownMenu1 " >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > Java </ a >
</ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 數據挖掘 </ a >
</ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 數據通信/網絡 </ a >
</ li >
< li role = " presentation " class = " divider " > </ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 分離的鏈接 </ a >
</ li >
</ ul >
</ div >
嘗試一下»
結果如下所示:

標題
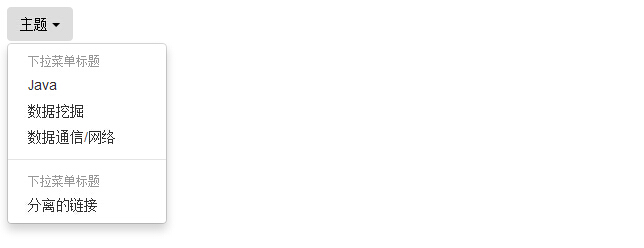
您可以使用classdropdown-header向下拉菜單的標籤區域添加標題。下面的實例演示了這點:
實例
< div class = " dropdown " >
< button type = " button " class = " btn dropdown-toggle " id = " dropdownMenu1 " data-toggle = " dropdown " > 主題 < span class = " caret " > </ span >
</ button >
< ul class = " dropdown-menu " role = " menu " aria-labelledby = " dropdownMenu1 " >
< li role = " presentation " class = " dropdown-header " > 下拉菜單標題 </ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > Java </ a >
</ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 數據挖掘 </ a >
</ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 數據通信/網絡 </ a >
</ li >
< li role = " presentation " class = " divider " > </ li >
< li role = " presentation " class = " dropdown-header " > 下拉菜單標題 </ li >
< li role = " presentation " >
< a role = " menuitem " tabindex = " -1 " href = " # " > 分離的鏈接 </ a >
</ li >
</ ul >
</ div >
嘗試一下»
結果如下所示:

更多實例
| 類 | 描述 | 實例 |
|---|---|---|
| .dropdown | 指定下拉菜單,下拉菜單都包裹在.dropdown 裡 | 嘗試一下 |
| .dropdown-menu | 創建下拉菜單 | 嘗試一下 |
| .dropdown-menu-right | 下拉菜單右對齊 | 嘗試一下 |
| .dropdown-header | 下拉菜單中添加標題 | 嘗試一下 |
| .dropup | 指定向上彈出的下拉菜單 | 嘗試一下 |
| .disabled | 下拉菜單中的禁用項 | 嘗試一下 |
| .divider | 下拉菜單中的分割線 | 嘗試一下 |