Bootstrap 標籤
本章將講解Bootstrap 標籤。 標籤可用於計數、提示或頁面上其他的標記顯示。 使用class.label來顯示標籤,如下面的實例所示:
實例
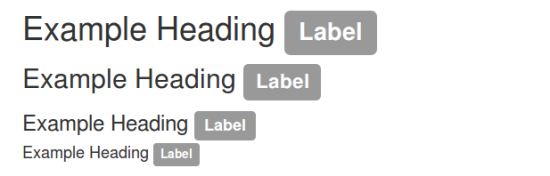
< h1 > Example Heading < span class = " label label-default " > Label </ span > </ h1 >
< h2 > Example Heading < span class = " label label-default " > Label </ span > </ h2 >
< h3 > Example Heading < span class = " label label-default " > Label </ span > </ h3 >
< h4 > Example Heading < span class = " label label-default " > Label </ span > </ h4 >
嘗試一下»
結果如下所示:

您可以使用修飾的classlabel-default、label-primary、label-success、label-info、label-warning、label-danger來改變標籤的外觀,如下面的實例所示:
實例
< span class = " label label-default " > 默認標籤 </ span >
< span class = " label label-primary " > 主要標籤 </ span >
< span class = " label label-success " > 成功標籤 </ span >
< span class = " label label-info " > 信息標籤 </ span >
< span class = " label label-warning " > 警告標籤 </ span >
< span class = " label label-danger " > 危險標籤 </ span >
嘗試一下»
結果如下所示:

標籤更多實例
| 類 | 描述 | 實例 |
|---|---|---|
| .label label-default | 默認的灰色標籤 | 嘗試一下 |
| .label label-primary | "primary" 類型的藍色標籤 | 嘗試一下 |
| .label label-success | "success" 類型的綠色標籤 | 嘗試一下 |
| .label label-info | "info" 類型的淺藍色標籤 | 嘗試一下 |
| .label label-warning | "warning" 類型的黃色標籤 | 嘗試一下 |
| .label label-danger | "danger" 類型的紅色標籤 | 嘗試一下 |