Bootstrap 標籤頁(Tab)插件
標籤頁(Tab)在Bootstrap導航元素一章中介紹過。 通過結合一些data 屬性,您可以輕鬆地創建一個標籤頁界面。 通過這個插件您可以把內容放置在標籤頁或者是膠囊式標籤頁甚至是下拉菜單標籤頁中。
如果您想要單獨引用該插件的功能,那麼您需要引用tab.js 。 或者,正如Bootstrap插件概覽一章中所提到,您可以引用bootstrap.js或壓縮版的bootstrap.min.js 。
用法
您可以通過以下兩種方式啟用標籤頁:
- 通過data屬性 :您需要添加data-toggle="tab"或data-toggle="pill"到錨文本鏈接中。
添加nav和nav-tabs類到ul中,將會應用Bootstrap 標籤樣式 ,添加nav和nav-pills類到ul中,將會應用Bootstrap 膠囊式樣式 。
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
- 通過JavaScript :您可以使用Javscript來啟用標籤頁,如下所示:
$('#myTab a').click(function (e) { e.preventDefault() $(this).tab('show') })下面的實例演示了以不同的方式來激活各個標籤頁:
// 通過名稱選取標籤頁$('#myTab a[href="#profile"]').tab('show') // 選取第一個標籤頁$('#myTab a:first').tab('show') // 選取最後一個標籤頁$('#myTab a:last').tab('show') // 選取第三個標籤頁(從0 開始索引) $('#myTab li:eq(2) a').tab('show')
淡入淡出效果
如果需要為標籤頁設置淡入淡出效果,請添加.fade到每個.tab-pane後面。 第一個標籤頁必須添加.in類,以便淡入顯示初始內容,如下面實例所示:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
實例
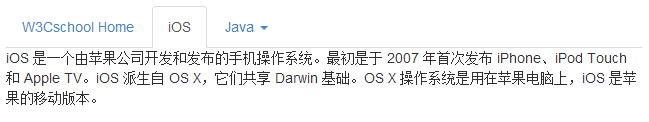
下面的實例演示了使用data 屬性的標籤頁(Tab)插件及其淡入淡出的效果:
實例
< ul id = " myTab " class = " nav nav-tabs " >
< li class = " active " >
< a href = " #home " data-toggle = " tab " > W3Cschool Home </ a >
</ li >
< li > < a href = " #ios " data-toggle = " tab " > iOS </ a > </ li >
< li class = " dropdown " >
< a href = " # " id = " myTabDrop1 " class = " dropdown-toggle "
data-toggle = " dropdown " > Java < b class = " caret " > </ b >
</ a >
< ul class = " dropdown-menu " role = " menu " aria-labelledby = " myTabDrop1 " >
< li > < a href = " #jmeter " tabindex = " -1 " data-toggle = " tab " > jmeter </ a > </ li >
< li > < a href = " #ejb " tabindex = " -1 " data-toggle = " tab " > ejb </ a > </ li >
</ ul >
</ li >
</ ul >
< div id = " myTabContent " class = " tab-content " >
< div class = " tab-pane fade in active " id = " home " >
< p > W3Cschoool本教程是一個提供最新的web技術站點,本站免費提供了建站相關的技術文檔,幫助廣大web技術愛好者快速入門並建立自己的網站。 本先飛早入行——學的不僅是技術,更是夢想。 </ p >
</ div >
< div class = " tab-pane fade " id = " ios " >
< p > iOS是一個由蘋果公司開發和發布的手機操作系統。 最初是於2007年首次發布iPhone、iPod Touch和Apple TV。 iOS派生自OS X,它們共享Darwin基礎。 OS X操作系統是用在蘋果電腦上,iOS是蘋果的移動版本。 </ p >
</ div >
< div class = " tab-pane fade " id = " jmeter " >
< p > jMeter是一款開源的測試軟件。 它是100%純Java應用程序,用於負載和性能測試。 </ p >
</ div >
< div class = " tab-pane fade " id = " ejb " >
< p > Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程序的開發架構,部署在兼容應用程序服務器(比如JBOSS、Web Logic等)的J2EE上。 </ p >
</ div >
</ div >
嘗試一下»
結果如下所示:

方法
.$().tab :該方法可以激活標籤頁元素和內容容器。標籤頁需要用一個data-target或者一個指向DOM中容器節點的href 。
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier" data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
實例
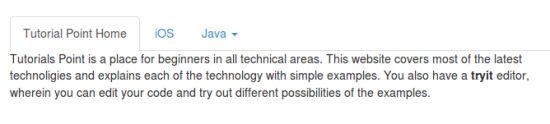
下面的實例演示了標籤頁(Tab)插件方法.tab的用法。 在本實例中,第二個標籤頁iOS是激活的:
實例
< ul id = " myTab " class = " nav nav-tabs " >
< li class = " active " > < a href = " #home " data-toggle = " tab " > W3Cschool Home </ a >
</ li >
< li > < a href = " #ios " data-toggle = " tab " > iOS </ a > </ li >
< li class = " dropdown " >
< a href = " # " id = " myTabDrop1 " class = " dropdown-toggle "
data-toggle = " dropdown " > Java < b class = " caret " > </ b >
</ a >
< ul class = " dropdown-menu " role = " menu " aria-labelledby = " myTabDrop1 " >
< li > < a href = " #jmeter " tabindex = " -1 " data-toggle = " tab " > jmeter </ a >
</ li >
< li > < a href = " #ejb " tabindex = " -1 " data-toggle = " tab " > ejb </ a >
</ li >
</ ul >
</ li >
</ ul >
< div id = " myTabContent " class = " tab-content " >
< div class = " tab-pane fade in active " id = " home " >
< p > W3Cschoool本教程是一個提供最新的web技術站點,本站免費提供了建站相關的技術文檔,幫助廣大web技術愛好者快速入門並建立自己的網站。 本先飛早入行——學的不僅是技術,更是夢想。 </ p >
</ div >
< div class = " tab-pane fade " id = " ios " >
< p > iOS是一個由蘋果公司開發和發布的手機操作系統。 最初是於2007年首次發布iPhone、iPod Touch和Apple TV。 iOS派生自OS X,它們共享Darwin基礎。 OS X操作系統是用在蘋果電腦上,iOS是蘋果的移動版本。 </ p >
</ div >
< div class = " tab-pane fade " id = " jmeter " >
< p > jMeter是一款開源的測試軟件。 它是100%純Java應用程序,用於負載和性能測試。 </ p >
</ div >
< div class = " tab-pane fade " id = " ejb " >
< p > Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程序的開發架構,部署在兼容應用程序服務器(比如JBOSS、Web Logic等)的J2EE上。 </ p >
</ div >
</ div >
< script > $(function () { $('#myTab li:eq(1) a').tab('show'); }); </ script >
嘗試一下»
結果如下所示:

事件
下表列出了標籤頁(Tab)插件中要用到的事件。 這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
實例
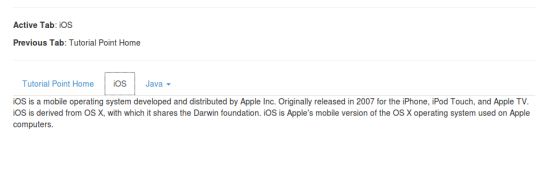
下面的實例演示了標籤頁(Tab)插件事件的用法。 在本實例中,將顯示當前和前一個訪問過的標籤頁:
實例
< hr >
< p class = " active-tab " > < strong > 激活的標籤頁 </ strong > : < span > </ span > </ p >
< p class = " previous-tab " > < strong > 前一個激活的標籤頁 </ strong > : < span > </ span > </ p >
< hr >
< ul id = " myTab " class = " nav nav-tabs " >
< li class = " active " > < a href = " #home " data-toggle = " tab " > W3Cschool Home </ a > </ li >
< li > < a href = " #ios " data-toggle = " tab " > iOS </ a > </ li >
< li class = " dropdown " >
< a href = " # " id = " myTabDrop1 " class = " dropdown-toggle "
data-toggle = " dropdown " > Java < b class = " caret " > </ b > </ a >
< ul class = " dropdown-menu " role = " menu " aria-labelledby = " myTabDrop1 " >
< li > < a href = " #jmeter " tabindex = " -1 " data-toggle = " tab " > jmeter </ a > </ li >
< li > < a href = " #ejb " tabindex = " -1 " data-toggle = " tab " > ejb </ a > </ li >
</ ul >
</ li >
</ ul >
< div id = " myTabContent " class = " tab-content " >
< div class = " tab-pane fade in active " id = " home " >
< p > W3Cschoool本教程是一個提供最新的web技術站點,本站免費提供了建站相關的技術文檔,幫助廣大web技術愛好者快速入門並建立自己的網站。 本先飛早入行——學的不僅是技術,更是夢想。 </ p >
</ div >
< div class = " tab-pane fade " id = " ios " >
< p > iOS是一個由蘋果公司開發和發布的手機操作系統。 最初是於2007年首次發布iPhone、iPod Touch和Apple TV。 iOS派生自OS X,它們共享Darwin基礎。 OS X操作系統是用在蘋果電腦上,iOS是蘋果的移動版本。 </ p >
</ div >
< div class = " tab-pane fade " id = " jmeter " >
< p > jMeter是一款開源的測試軟件。 它是100%純Java應用程序,用於負載和性能測試。 </ p >
</ div >
< div class = " tab-pane fade " id = " ejb " >
< p > Enterprise Java Beans(EJB)是一個創建高度可擴展性和強大企業級應用程序的開發架構,部署在兼容應用程序服務器(比如JBOSS、Web Logic等)的J2EE上。 </ p >
</ div >
</ div >
< script > $(function(){ $('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { //獲取已激活的標籤頁的名稱var activeTab = $(e.target).text(); //獲取前一個激活的標籤頁的名稱var previousTab = $(e.relatedTarget).text(); $(".active-tab span"). html(activeTab); $(".previous-tab span").html(previousTab); }); }); </ script >
嘗試一下»
結果如下所示: