Bootstrap 彈出框(Popover)插件
彈出框(Popover)與工具提示(Tooltip)類似,提供了一個擴展的視圖。 如需激活彈出框,用戶只需把鼠標懸停在元素上即可。 彈出框的內容完全可使用Bootstrap 數據API(Bootstrap Data API)來填充。 該方法依賴於工具提示(tooltip)。
如果您想要單獨引用該插件的功能,那麼您需要引用popover.js ,它依賴於工具提示(Tooltip)插件 。 或者,正如Bootstrap插件概覽一章中所提到,您可以引用bootstrap.js或壓縮版的bootstrap.min.js 。
用法
彈出框(Popover)插件根據需求生成內容和標記,默認情況下是把彈出框(popover)放在它們的觸發元素後面。 您可以有以下兩種方式添加彈出框(popover):
- 通過data屬性 :如需添加一個彈出框(popover),只需向一個錨/按鈕標籤添加data-toggle="popover"即可。錨的title 即為彈出框(popover)的文本。 默認情況下,插件把彈出框(popover)設置在頂部。
<a href="#" data-toggle="popover" title="Example popover"> 請懸停在我的上面</a>
- 通過JavaScript:通過JavaScript啟用彈出框(popover):
$('#identifier').popover(options)
彈出框(Popover)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純CSS 插件。 如需使用該插件,您必須使用jquery 激活它(讀取javascript)。 使用下面的腳本來啟用頁面中的所有的彈出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });
實例
下面的實例演示了通過data 屬性使用彈出框(Popover)插件的用法。
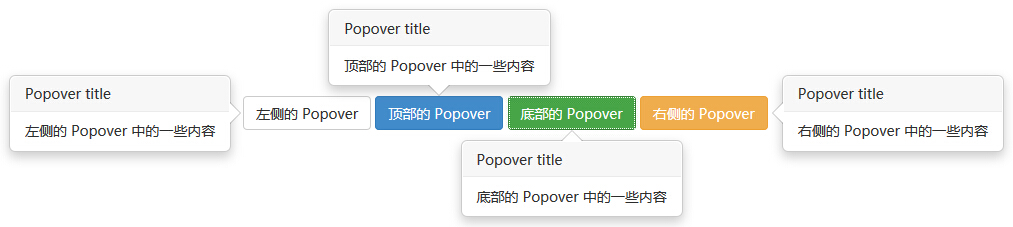
實例
< div class = " container " style = " padding: 100px 50px 10px; " >
< button type = " button " class = " btn btn-default " title = " Popover title "
data-container = " body " data-toggle = " popover " data-placement = " left "
data-content = " 左側的Popover中的一些內容 " > 左側的Popover </ button >
< button type = " button " class = " btn btn-primary " title = " Popover title "
data-container = " body " data-toggle = " popover " data-placement = " top "
data-content = " 頂部的Popover中的一些內容 " > 頂部的Popover </ button >
< button type = " button " class = " btn btn-success " title = " Popover title "
data-container = " body " data-toggle = " popover " data-placement = " bottom "
data-content = " 底部的Popover中的一些內容 " > 底部的Popover </ button >
< button type = " button " class = " btn btn-warning " title = " Popover title "
data-container = " body " data-toggle = " popover " data-placement = " right "
data-content = " 右側的Popover中的一些內容 " > 右側的Popover </ button >
</ div >
< script >
$ ( function ( ) { $ ( " [data-toggle='popover'] " ) . popover ( ) ; } ) ;
</ script >
</ div >
嘗試一下»
結果如下所示:

選項
有一些選項是通過Bootstrap 數據API(Bootstrap Data API)添加或通過JavaScript 調用的。 下表列出了這些選項:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 向弹出框应用 CSS 褪色过渡效果。 |
| html | boolean 默认值:false | data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发弹出框: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加弹出框。 实例: container: 'body' |
方法
下面是一些彈出框(Popover)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.popover(options) | 向元素集合附加弹出框句柄。 |
$().popover(options) |
| Toggle:.popover('toggle') | 切换显示/隐藏元素的弹出框。 |
$('#element').popover('toggle')
|
| Show:.popover('show') | 显示元素的弹出框。 |
$('#element').popover('show')
|
| Hide:.popover('hide') | 隐藏元素的弹出框。 |
$('#element').popover('hide')
|
| Destroy:.popover('destroy') | 隐藏并销毁元素的弹出框。 |
$('#element').popover('destroy')
|
實例
下面的實例演示了彈出框(Popover)插件的方法:
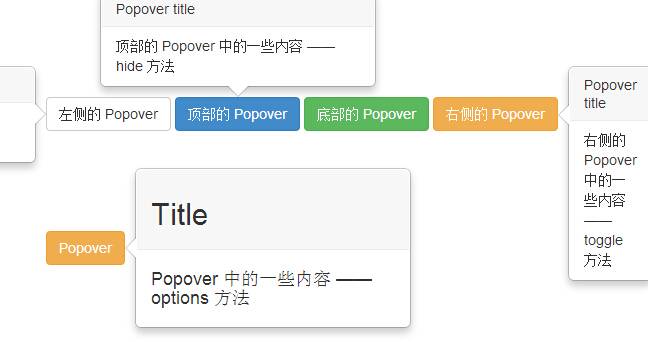
實例
< div class = " container " style = " padding: 100px 50px 10px; " >
< button type = " button " class = " btn btn-default popover-show "
title = " Popover title " data-container = " body "
data-toggle = " popover " data-placement = " left "
data-content = " 左側的Popover中的一些內容—— show方法 " > 左側的Popover </ button >
< button type = " button " class = " btn btn-primary popover-hide "
title = " Popover title " data-container = " body "
data-toggle = " popover " data-placement = " top "
data-content = " 頂部的Popover中的一些內容—— hide方法 " > 頂部的Popover </ button >
< button type = " button " class = " btn btn-success popover-destroy "
title = " Popover title " data-container = " body "
data-toggle = " popover " data-placement = " bottom "
data-content = " 底部的Popover中的一些內容—— destroy方法 " > 底部的Popover </ button >
< button type = " button " class = " btn btn-warning popover-toggle "
title = " Popover title " data-container = " body "
data-toggle = " popover " data-placement = " right "
data-content = " 右側的Popover中的一些內容—— toggle方法 " > 右側的Popover </ button > < br > < br > < br > < br > < br > < br >
< p class = " popover-options " >
< a href = " # " type = " button " class = " btn btn-warning " title = " <h2>Title</h2> "
data-container = " body " data-toggle = " popover " data-content = " <h4>Popover中的一些內容—— options方法</h4> " > Popover </ a >
</ p >
< script >
$ ( function ( ) { $ ( ' .popover-show ' ) . popover ( ' show ' ) ; } ) ; $ ( function ( ) { $ ( ' .popover-hide ' ) . popover ( ' hide ' ) ; } ) ; $ ( function ( ) { $ ( ' .popover-destroy ' ) . popover ( ' destroy ' ) ; } ) ; $ ( function ( ) { $ ( ' .popover-toggle ' ) . popover ( ' toggle ' ) ; } ) ; $ ( function ( ) { $ ( " .popover-options a " ) . popover ( { html : true } ) ; } ) ;
</ script >
</ div >
嘗試一下»
結果如下所示:

事件
下表列出了彈出框(Popover)插件中要用到的事件。 這些事件可在函數中當鉤子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
$('#mypopover').on('show.bs.popover', function () {
// 执行一些动作...
})
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('shown.bs.popover', function () {
// 执行一些动作...
})
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
$('#mypopover').on('hide.bs.popover', function () {
// 执行一些动作...
})
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('hidden.bs.popover', function () {
// 执行一些动作...
})
|
實例
下面的實例演示了彈出框(Popover)插件的事件:
實例
< div clas = " container " style = " padding: 100px 50px 10px; " >
< button type = " button " class = " btn btn-primary popover-show "
title = " Popover title " data-container = " body "
data-toggle = " popover "
data-content = " 左側的Popover中的一些內容—— show方法 " > 左側的Popover </ button >
</ div >
< script >
$ ( function ( ) { $ ( ' .popover-show ' ) . popover ( ' show ' ) ; } ) ; $ ( function ( ) { $ ( ' .popover-show ' ) . on ( ' shown.bs.popover ' , function ( ) {
alert ( " 當顯示時警告消息 " ) ; } )
} ) ;
</ script >
</ div >
嘗試一下»
結果如下所示: