Bootstrap 按鈕組
按鈕組允許多個按鈕被堆疊在同一行上。 當你想要把按鈕對齊在一起時,這就顯得非常有用。 您可以通過Bootstrap按鈕(Button)插件添加可選的JavaScript單選框和復選框樣式行為。
下面的表格總結了Bootstrap 提供的使用按鈕組的一些重要的class:
| Class | 描述 | 代码示例 |
|---|---|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group"> <button type="button" class="btn btn-default">Button1</button> <button type="button" class="btn btn-default">Button2</button> </div> |
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar"> <div class="btn-group">...</div> <div class="btn-group">...</div> </div> |
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div> <div class="btn-group btn-group-sm">...</div> <div class="btn-group btn-group-xs">...</div> |
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 | <div class="btn-group-vertical"> ... </div> |
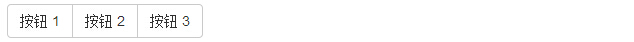
基本的按鈕組
下面的實例演示了上面表格中討論到的class.btn-group的使用:
實例
< div class = " btn-group " >
< button type = " button " class = " btn btn-default " > 按鈕1 </ button >
< button type = " button " class = " btn btn-default " > 按鈕2 </ button >
< button type = " button " class = " btn btn-default " > 按鈕3 </ button >
</ div >
嘗試一下»
結果如下所示:

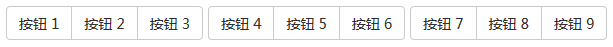
按鈕工具欄
下面的實例演示了上面表格中討論到的class.btn-toolbar的使用:
實例
< div class = " btn-toolbar " role = " toolbar " >
< div class = " btn-group " >
< button type = " button " class = " btn btn-default " > 按鈕1 </ button >
< button type = " button " class = " btn btn-default " > 按鈕2 </ button >
< button type = " button " class = " btn btn-default " > 按鈕3 </ button >
</ div >
< div class = " btn-group " >
< button type = " button " class = " btn btn-default " > 按鈕4 </ button >
< button type = " button " class = " btn btn-default " > 按鈕5 </ button >
< button type = " button " class = " btn btn-default " > 按鈕6 </ button >
</ div >
< div class = " btn-group " >
< button type = " button " class = " btn btn-default " > 按鈕7 </ button >
< button type = " button " class = " btn btn-default " > 按鈕8 </ button >
< button type = " button " class = " btn btn-default " > 按鈕9 </ button >
</ div >
</ div >
嘗試一下»
結果如下所示:

按鈕的大小
下面的實例演示了上面表格中討論到的class.btn-group-*的使用:
實例
< div class = " btn-group btn-group-lg " >
< button type = " button " class = " btn btn-default " > 按鈕1 </ button >
< button type = " button " class = " btn btn-default " > 按鈕2 </ button >
< button type = " button " class = " btn btn-default " > 按鈕3 </ button >
</ div >
< div class = " btn-group btn-group-sm " >
< button type = " button " class = " btn btn-default " > 按鈕4 </ button >
< button type = " button " class = " btn btn-default " > 按鈕5 </ button >
< button type = " button " class = " btn btn-default " > 按鈕6 </ button >
</ div >
< div class = " btn-group btn-group-xs " >
< button type = " button " class = " btn btn-default " > 按鈕7 </ button >
< button type = " button " class = " btn btn-default " > 按鈕8 </ button >
< button type = " button " class = " btn btn-default " > 按鈕9 </ button >
</ div >
嘗試一下»
結果如下所示:

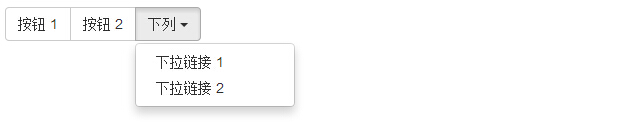
嵌套
您可以在一個按鈕組內嵌套另一個按鈕組,即,在一個.btn-group內嵌套另一個.btn-group 。 當您向讓下拉菜單與一系列按鈕組合使用時,就會用到這個。
實例
< div class = " btn-group " >
< button type = " button " class = " btn btn-default " > 按鈕1 </ button >
< button type = " button " class = " btn btn-default " > 按鈕2 </ button >
< div class = " btn-group " >
< button type = " button " class = " btn btn-default dropdown-toggle " data-toggle = " dropdown " > 下列 < span class = " caret " > </ span >
</ button >
< ul class = " dropdown-menu " >
< li > < a href = " # " > 下拉鍊接1 </ a > </ li >
< li > < a href = " # " > 下拉鍊接2 </ a > </ li >
</ ul >
</ div >
</ div >
嘗試一下»
結果如下所示:

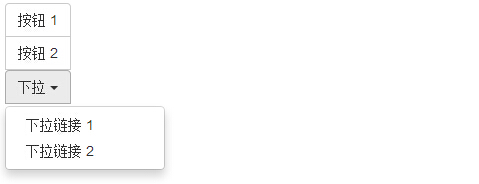
垂直的按鈕組
下面的實例演示了上面表格中討論到的class.btn-group-vertical的使用:
實例
< div class = " btn-group-vertical " >
< button type = " button " class = " btn btn-default " > 按鈕1 </ button >
< button type = " button " class = " btn btn-default " > 按鈕2 </ button >
< div class = " btn-group-vertical " >
< button type = " button " class = " btn btn-default dropdown-toggle " data-toggle = " dropdown " > 下拉 < span class = " caret " > </ span >
</ button >
< ul class = " dropdown-menu " >
< li > < a href = " # " > 下拉鍊接1 </ a > </ li >
< li > < a href = " # " > 下拉鍊接2 </ a > </ li >
</ ul >
</ div >
</ div >
嘗試一下»
結果如下所示: