Bootstrap 分頁
本章將講解Bootstrap 支持的分頁特性。 分頁(Pagination),是一種無序列表,Bootstrap 像處理其他界面元素一樣處理分頁。
分頁(Pagination)
下表列出了Bootstrap 提供的處理分頁的class。
| Class | 描述 | 示例代码 |
|---|---|---|
| .pagination | 添加该 class 来在页面上显示分页。 |
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> ....... </ul> |
| .disabled, .active | 您可以自定义链接,通过使用.disabled来定义不可点击的链接,通过使用.active来指示当前的页面。 |
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1<span class="sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | 使用这些 class 来获取不同大小的项。 |
<ul class="pagination pagination-lg">...</ul> <ul class="pagination">...</ul> <ul class="pagination pagination-sm">...</ul> |
默認的分頁
下面的實例演示了上表中所討論的class.pagination的用法:
實例
< ul class = " pagination " >
< li > < a href = " # " > « </ a > </ li >
< li > < a href = " # " > 1 </ a > </ li >
< li > < a href = " # " > 2 </ a > </ li >
< li > < a href = " # " > 3 </ a > </ li >
< li > < a href = " # " > 4 </ a > </ li >
< li > < a href = " # " > 5 </ a > </ li >
< li > < a href = " # " > » </ a > </ li >
</ ul >
嘗試一下»
結果如下所示:

分頁的狀態
下面的實例演示了上表中所討論的class.disabled、.active的用法:
實例
< ul class = " pagination " >
< li > < a href = " # " > « </ a > </ li >
< li class = " active " > < a href = " # " > 1 </ a > </ li >
< li class = " disabled " > < a href = " # " > 2 </ a > </ li >
< li > < a href = " # " > 3 </ a > </ li >
< li > < a href = " # " > 4 </ a > </ li >
< li > < a href = " # " > 5 </ a > </ li >
< li > < a href = " # " > » </ a > </ li >
</ ul >
嘗試一下»
結果如下所示:

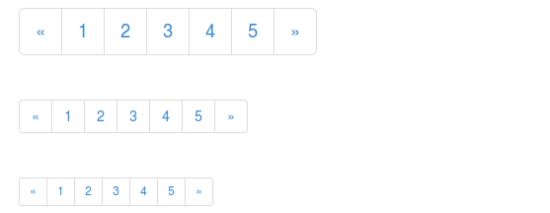
分頁的大小
下面的實例演示了上表中所討論的class.pagination-*的用法:
實例
< ul class = " pagination pagination-lg " >
< li > < a href = " # " > « </ a > </ li >
< li > < a href = " # " > 1 </ a > </ li >
< li > < a href = " # " > 2 </ a > </ li >
< li > < a href = " # " > 3 </ a > </ li >
< li > < a href = " # " > 4 </ a > </ li >
< li > < a href = " # " > 5 </ a > </ li >
< li > < a href = " # " > » </ a > </ li >
</ ul > < br >
< ul class = " pagination " >
< li > < a href = " # " > « </ a > </ li >
< li > < a href = " # " > 1 </ a > </ li >
< li > < a href = " # " > 2 </ a > </ li >
< li > < a href = " # " > 3 </ a > </ li >
< li > < a href = " # " > 4 </ a > </ li >
< li > < a href = " # " > 5 </ a > </ li >
< li > < a href = " # " > » </ a > </ li >
</ ul > < br >
< ul class = " pagination pagination-sm " >
< li > < a href = " # " > « </ a > </ li >
< li > < a href = " # " > 1 </ a > </ li >
< li > < a href = " # " > 2 </ a > </ li >
< li > < a href = " # " > 3 </ a > </ li >
< li > < a href = " # " > 4 </ a > </ li >
< li > < a href = " # " > 5 </ a > </ li >
< li > < a href = " # " > » </ a > </ li >
</ ul >
嘗試一下»
結果如下所示:

翻頁(Pager)
如果您想要創建一個簡單的分頁鏈接為用戶提供導航,可通過翻頁來實現。 與分頁鏈接一樣,翻頁也是無序列表。 默認情況下,鏈接是居中顯示。 下表列出了Bootstrap 處理翻頁的class。
| Class | 描述 | 示例代码 |
|---|---|---|
| .pager | 添加该 class 来获得翻页链接。 |
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> |
| .previous, .next | 使用 class.previous把链接向左对齐,使用.next把链接向右对齐。 |
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
| .disabled | 添加该 class 来获得一个颜色变淡的外观。 |
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
默認的翻頁
下面的實例演示了上表中所討論的class.pager的用法:
實例
< ul class = " pager " >
< li > < a href = " # " > Previous </ a > </ li >
< li > < a href = " # " > Next </ a > </ li >
</ ul >
嘗試一下»
結果如下所示:

對齊的鏈接
下面的實例演示了上表中所討論的class.previous、.next的用法:
實例
< ul class = " pager " >
< li class = " previous " > < a href = " # " > ← Older </ a > </ li >
< li class = " next " > < a href = " # " > Newer → </ a > </ li >
</ ul >
嘗試一下»
結果如下所示:

翻頁的狀態
下面的實例演示了上表中所討論的class.disabled的用法:
實例
< ul class = " pager " >
< li class = " previous disabled " > < a href = " # " > ← Older </ a > </ li >
< li class = " next " > < a href = " # " > Newer → </ a > </ li >
</ ul >
嘗試一下»
結果如下所示:

分頁更多實例
| 類 | 描述 | 實例 |
|---|---|---|
| .pager | 一個簡單的分頁鏈接,鏈接居中對齊。 | 嘗試一下 |
| .previous | .pager 中上一頁的按鈕樣式,左對齊 | 嘗試一下 |
| .next | .pager 中下一頁的按鈕樣式,右對齊 | 嘗試一下 |
| .disabled | 禁用鏈接 | 嘗試一下 |
| .pagination | 分頁鏈接 | 嘗試一下 |
| .pagination-lg | 更大尺寸的分頁鏈接 | 嘗試一下 |
| .pagination-sm | 更小尺寸的分頁鏈接 | 嘗試一下 |
| .disabled | 禁用鏈接 | 嘗試一下 |
| .active | 當前訪問頁面鏈接樣式 | 嘗試一下 |