부트 스트랩 재고 그룹 / 가격 목록
목표
가격은 사이트에 제품이나 서비스를 판매의 주요 구성 요소 중 하나입니다. 비록 Boortstrap 3 (이전 릴리스) 직접 가격리스트 요소를 제공하지 않았지만, 그룹 구성 요소의 목록을 제공한다. 복잡한 맞춤형 콘텐츠를 렌더링 할 목적으로 구성 요소의 디자인. 이 기능을 사용하여, 우리는 단순한 가격 목록에서이 가르침에 작성하고 CSS 규칙에 의해 사용되는 그룹 목록의 생산을 설명하고, 그것을 사용자 정의하는 방법에 대해 설명합니다.

전형적인 모습

당신이 할 수있는 온라인 데모를 보려면 , 다음 코드의 예입니다.
<사업부 클래스 = "컨테이너"> <사업부 클래스 = "행"> <UL 클래스 = "목록 그룹 COL-LG-4"> <리 클래스 = "목록 그룹 항목"> 무제한 사용자 </ 리> <리 클래스 = "목록 그룹 항목"> 무제한 저장 </ 리> <리 클래스 = "목록 그룹 항목"> 포럼 지원 </ 리> <리 클래스 = "목록 그룹 항목"> 더 .... </ 리> <리 클래스 = "목록 그룹 항목"> 더 ..... </ 리> </ UL> </ DIV> </ DIV>
목록 그룹 목록 그룹 항목
목록 그룹 클래스 CSS 규칙을 다음과 같이
.list 그룹 {
패딩 왼쪽 : 0;
마진 - 하단 : 20 픽셀;
}
.list 그룹 항목 {
위치 : 상대;
디스플레이 : 블록;
패딩 : 10px 15 픽셀;
마진 - 하단 : -1px;
배경 색상 : #FFFFFF;
국경 : 1 픽셀 고체 #dddddd;
}
.list 그룹 항목 : 첫 아이 {
국경 - 오른쪽 상단 반경 : 4 픽셀;
국경 왼쪽 상단 반경 : 4 픽셀;
}
.list 그룹 항목 : 마지막 아이 {
마진 - 하단 : 0;
국경 오른쪽 하단 반경 : 4 픽셀;
국경 - 하단 왼쪽 반경 : 4 픽셀;
}
배지 (배지)
당신은 목록 그룹을 포함하는 배지 (배지) 구성 요소를 사용할 수 있습니다. 다음 코드는이를 달성하는 방법을 보여줍니다.
<사업부 클래스 = "컨테이너"> <사업부 클래스 = "행"> <UL 클래스 = "목록 그룹 COL-LG-4"> <리 클래스 = "목록 그룹 항목"> <스팬 클래스 = "배지"> 매우 중요한 </ SPAN> 무제한 사용자 </ 리> <리 클래스 = "목록 그룹 항목"> 무제한 저장 </ 리> <리 클래스 = "목록 그룹 항목"> 포럼 지원 </ 리> <리 클래스 = "목록 그룹 항목"> 더 .... </ 리> <리 클래스 = "목록 그룹 항목"> 더 ..... </ 리> </ UL> </ DIV> </ DIV>
당신은 할 수 있습니다 온라인 데모를 보려면 여기를 클릭하십시오 . 다음은 배지 목록 그룹을 대상으로 CSS 코드를 보여줍니다.
.list 그룹 항목> .badge {
플로트 : 오른쪽;
}
.list 그룹 항목> .badge + .badge {
마진 오른쪽 : 5px;
}
그 때문에이 떠 참고 : 오른쪽 프로젝트 콘텐츠 바로 내 그룹의 세기 목록을 강제로.
링크 프로젝트
<사업부 클래스 = "컨테이너">
<사업부 클래스 = "행">
<사업부 클래스 = "목록 그룹 COL-LG-4">
<a href="#" class="list-group-item active">
가격 목록
</a>를
<a href="#" class="list-group-item"> 무제한 사용자 </a>을
<a href="#" class="list-group-item"> 무제한 저장 </a>를
<a href="#" class="list-group-item"> 이메일 지원 </a>에
<a href="#" class="list-group-item"> 더 많이 ... </a>를
</ DIV>
</ DIV>
</ DIV>
당신은 할 수 있습니다 온라인 데모를 보려면 여기를 클릭하십시오 . 다음은 CSS 코드가 링크 된 항목의 그룹 내 위치 표시합니다.
a.list 그룹 항목 {
색상 : # 555555;
}
a.list 그룹 항목이 .list 그룹 항목 - 제목 {
색상 : # 333333;
}
a.list 그룹 항목 : 마우스를 가져,
a.list 그룹 항목 : 초점 {
텍스트 장식 : 없음;
배경 색상 : # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
Z- 인덱스 : 2;
색상 : #FFFFFF;
배경 색상 : # 428bca;
테두리 색 : # 428bca;
}
a.list-group-item.active .list 그룹 항목 - 제목,
a.list-group-item.active:hover .list 그룹 항목 - 제목,
a.list-group-item.active:focus .list 그룹 항목 - 제목 {
색상 : 상속;
}
a.list-group-item.active .list 그룹 항목 텍스트,
a.list-group-item.active:hover .list 그룹 항목 텍스트,
a.list-group-item.active:focus .list 그룹 항목 텍스트 {
색상 : # e1edf7;
}
사용자 지정 내용
온라인 예제를 통해 확인 이 예는 사용자 정의 컨텐츠와 그룹 목록을 보여줍니다. 다음은 HTML 및 CSS 코드 부트 스트랩 CSS의 외관을 도시 한 도면이다.
<사업부 클래스 = "컨테이너">
<사업부 클래스 = "행">
<사업부 클래스 = "목록 그룹 COL-LG-4">
<a href="#" class="list-group-item active">
<H4 클래스 = "목록 그룹 항목 - 제목"> 목록의 그룹 항목 제목 </ H4>
<P 클래스 = "목록 그룹 항목 텍스트"> ... </ P>
</a>를
</ DIV>
</ DIV>
</ DIV>
CSS 코드
.list 그룹 항목 - 제목 {
여백 - 가기 : 0;
마진 - 하단 : 5px;
}
.list 그룹 항목 텍스트 {
마진 - 하단 : 0;
라인 - 높이 : 1.3;
}
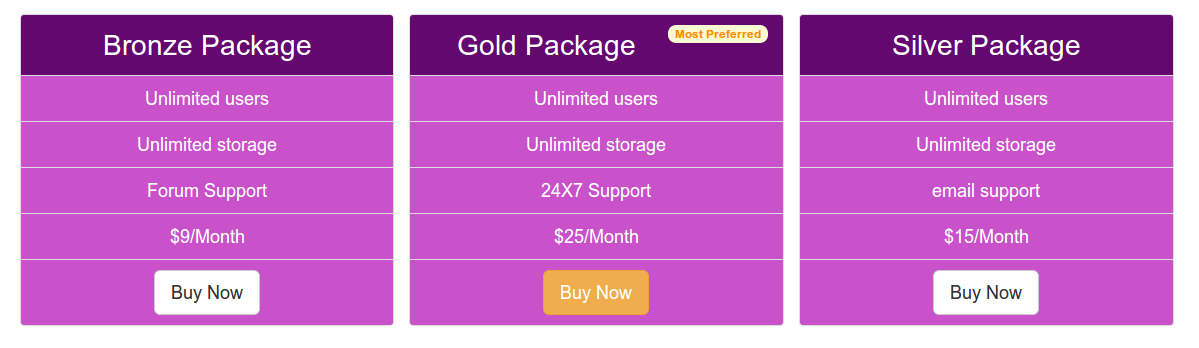
정가
이제, 구조물의 부분 목록 기 성분을, 간단한 매력적인 가격 목록으로 변환한다.
다음은 기본 HTML은 우리가 가격 목록을 만드는 데 사용되는 코드가 포함되어 있습니다. 우리가 마지막 목록 항목에서 버튼을 추가 한주의하시기 바랍니다. 맨 왼쪽과 맨 오른쪽 열에 대해, 우리는 기본 버튼 부트 스트랩을 사용했다. 중간 열을 위해, 우리는 다른 클래스 (경고)에 버튼을 추가하고, 다른 보이게. 또한, 우리는 중간 열에 여전히 첫 번째 목록 항목은 배지를 추가했다.
<! DOCTYPE html로>
<HTML>
<헤드>
<제목> 부트 스트랩 (101) 템플릿 </ 제목>
<메타 이름 = "뷰포트"내용 = "너비 = 장치 폭, 초기 규모 = 1.0">
<! - 부트 스트랩 ->
<링크 HREF = "DIST / CSS / bootstrap.min.css"REL = "스타일"미디어 = "스크린"> <! - HTML5 심과 HTML5 요소와 미디어 쿼리의 Respond.js IE8 지원 ->
<- 경고 :! 당신이 파일을 통해 페이지를 볼 경우 Respond.js가 작동하지 않습니다 : // ->
<! - [경우 LT IE 9]>
<스크립트 SRC = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<스크립트 SRC = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [ENDIF] ->
</ 헤드>
<바디>
<사업부 클래스 = "컨테이너">
<사업부 클래스 = "행">
<UL 클래스 = "목록 그룹 COL-LG-4">
<리 클래스 = "목록 그룹 항목"> 브론즈 패키지 </ 리>
<리 클래스 = "목록 그룹 항목"> 무제한 사용자 </ 리>
<리 클래스 = "목록 그룹 항목"> 무제한 저장 </ 리>
<리 클래스 = "목록 그룹 항목"> 포럼 지원 </ 리>
<리 클래스 = "목록 그룹 항목"> $ 9 / 월 </ 리>
<리 클래스 = "목록 그룹 항목"> <a보기 </a> <버튼 클래스는 "btn을 BTN-LG BTN 기본"=> 지금 주문 </ 버튼> </A> </ 리>
</ UL>
<! - 두 번째 ->
<UL 클래스 = "목록 그룹 COL-LG-4">
<리 클래스 = "목록 그룹 항목"> 골드 패키지 <스팬 클래스 = "배지"> 가장 선호하는 </ SPAN> </ 리>
<리 클래스 = "목록 그룹 항목"> 무제한 사용자 </ 리>
<리 클래스 = "목록 그룹 항목"> 무제한 저장 </ 리>
<리 클래스 = "목록 그룹 항목"> 24 시간 연중 무휴 지원 </ 리>
<리 클래스 = "목록 그룹 항목"> $ (25) / 월 </ 리>
<리 클래스 = "목록 그룹 항목"> <a보기 </a> <버튼 클래스는 "BTN-경고 BTN-LG를 btn을"=> 지금 주문 </ 버튼> </A> </ 리>
</ UL>
<! - 셋째 ->
<UL 클래스 = "목록 그룹 COL-LG-4">
<리 클래스 = "목록 그룹 항목"> 실버 패키지 </ 리>
<리 클래스 = "목록 그룹 항목"> 무제한 사용자 </ 리>
<리 클래스 = "목록 그룹 항목"> 무제한 저장 </ 리>
<리 클래스 = "목록 그룹 항목"> 이메일 지원 </ 리>
<리 클래스 = "목록 그룹 항목"> $ 15 / 월 </ 리>
<리 클래스 = "목록 그룹 항목"> <a보기 </a> <버튼 클래스는 "btn을 BTN-LG BTN 기본"=> 지금 주문 </ 버튼> </A> </ 리>
</ UL>
</ DIV>
</ DIV>
<! - JQuery와는 (부트 스트랩에 대한 자바 스크립트 플러그인 --- 필요하다>
<스크립트 SRC = "https://code.jquery.com/jquery.js"> </ script>
<! - 컴파일 된 플러그 (아래 참조), 또는 필요한 경우, 하나의 파일을 포함 모두 포함 ->
<스크립트 SRC = "DIST / JS / bootstrap.min.js"> </ script>
</ BODY>
</ HTML>
이제, 우리는 CSS 클래스를 직접 모양을 사용자 정의과 느낌을 추가합니다. 첫 번째 단편 CSS 코드는 페이지의 상단에 약간의 패딩을 추가합니다.
몸 {
패딩 탑 : 70 픽셀
}
그런 다음 CSS 코드를 추가함으로써, 우리는 항목들의리스트의 배경색, 폰트 색상, 텍스트 정렬 및 폰트 크기를 지정한다.
ul.list-group.col-LG-4> 리 {
배경 색상 : #의 c952ca;
색상 : 흰색;
텍스트 정렬 : 센터;
글꼴 크기 : 125 %;
}
우리가 첫 번째 목록 항목의 가운데 열이 다르게 보일 원한다면, 우리는 다음과 같은 CSS 코드를 추가해야합니다. 필요한 목록 항목에 액세스 할 첫 아이 의사 요소 : 우리는을 사용합니다.
ul.list-group.col-LG-4> li.list 그룹 항목 : 첫 아이 {
배경 색상 : # 64086f;
글꼴 크기 : 200 %;
}
배지는 다른 보이게하기 위해, 우리는 다음과 같은 CSS 코드를 추가합니다.
.badge {
배경 색상 : # FAFAD2;
색상 : # FF8C00;
}
당신은 할 수 있습니다 온라인 예를 보려면 여기를 클릭하십시오 .