부트 스트랩 탭 (탭) 위젯
탭 (탭) 부트 스트랩 탐색 요소 장에서 소개했다. 데이터 속성의 수를 결합함으로써, 당신은 쉽게 탭 인터페이스를 만들 수 있습니다. 이 플러그인을 사용하면 탭 또는 캡슐 탭의 내용 넣어 심지어 메뉴 탭을 아래로 드롭 할 수 있습니다.
당신은 각각의 플러그인 기능을 참조하려면tab.js.를 참조해야또는, 부트 스트랩 플러그인 개요 장에서는 언급, 당신은bootstrap.js또는bootstrap.min.js의압축 된 버전을 참조 할 수있습니다.
용법
당신은 두 가지 방법으로 탭을 사용할 수 있습니다 :
- 데이터 속성을 통해 : 당신은 텍스트 링크를 앵커 데이터 토글 = "탭"또는데이터 토글 = "알약"을 추가해야합니다.
탐색 항법 탭과는UL에 클래스를추가하고,부트 스트랩 적용됩니다 레이블 스타일을 , 수업을상향하는탐색항법 약을추가하고, 부트 스트랩 적용됩니다 캡슐 스타일 .
<UL 클래스 = "탐색의 탐색 - 탭"> <리> <a href="#identifier" data-toggle="tab"> 홈 </A> </ 리> ... </ UL>
- 자바 스크립트 작성자 : 다음과 같이,에 javscript 수 있도록 탭을 사용할 수 있습니다 :
$ ( '#의 MyTab의 A'). {() 함수 (예를 들어 클릭 e.preventDefault () $ (이) .tab ( '쇼') })다음 예는 여러 탭을 활성화하기 위해 여러 가지 방법을 보여줍니다
( '#은 [HREF = "# 프로필"] myTab') $하여 탭의 이름을 선택합니다 //. 탭 ( '쇼') 탭 ( '쇼') : 첫 번째 탭 $을 선택 // ( '첫 번째 #은 myTab'참조). . 탭 ( '쇼') : 마지막 탭 $을 선택 // ( '마지막 #은을 MyTab') 세 번째 탭을 선택합니다 // (영 인덱스) $ ( '#의 MyTab 리 : EQ (2)') 탭 ( '쇼').
페이드 효과
당신은 탭 효과를 퇴색 설정해야하는 경우, 각.tab-창 뒤에 .fade추가합니다. 다음 예에서 나타낸 바와 같이 첫 번째 탭은 원래 콘텐츠 페이드 클래스.IN 추가해야
<사업부 클래스 = "탭 콘텐츠"> <사업부 클래스 = "홈"아이디 "활동에 탭 창 페이드"> ... </ DIV> <사업부 클래스 = "탭 창 페이드"ID = "SVN"> ... </ DIV> <사업부 클래스 = "탭 창 페이드"ID = "IOS"> ... </ DIV> <사업부 클래스 = "탭 창 페이드"ID = "자바"> ... </ DIV> </ DIV>
예
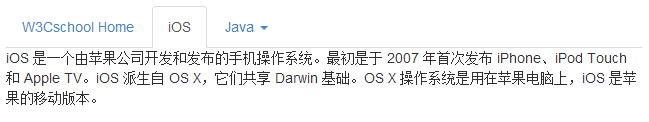
다음의 예는 (탭) 속성 데이터 탭을 사용하는 방법을 보여줍니다 및 효과 - 페이드 플러그 :
예
<UL ID = "myTab" 클래스 = "탐색의 탐색 - 탭" >
<리 클래스 = "활성">
<A HREF = "#home" 데이터 전환 = "탭"> W3Cschool 홈 </ A>
</ 리>
<LI> <A HREF = "#ios" 데이터 전환 = "탭"> 아이폰 OS </ A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" ID = "myTabDrop1" 클래스 = "드롭 다운-전환"
데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴" 아리아 - labelledby = "myTabDrop1">
<LI> <A HREF = "#jmeter" 모두 tabIndex = "-1" 데이터 전환 = "탭"> JMeter를 </ A> </ 리>
<LI> <A HREF = "#ejb" 모두 tabIndex = "-1" 데이터 전환 = "탭"> EJB </ A> </ 리>
</ UL>
</ 리>
</ UL>
<사업부 ID = "myTabContent" 클래스 = "탭 콘텐츠">
<사업부 클래스 = "에서 탭 창 페이드 활성" ID = "홈">
<P> W3Cschoool이 튜토리얼이 사이트는 웹 기술 매니아의 빠른 시작 대부분의 도움과 자신의 웹 사이트를 구축, 무료 스테이션 기술 문서를 제공, 최신 웹 사이트 기술을 제공하는 것입니다. 초기 라인에 최초의 비행 -뿐만 아니라 기술뿐만 아니라 꿈을 배울 수 있습니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "IOS">
<P> 아이폰 OS는 개발 애플의 모바일 운영 체제에 의해 게시됩니다. 원래 2007 년에 처음으로 아이폰, 아이팟 터치, 애플 TV에 대해 발표했다. 아이폰 OS는 OS X에서 파생, 그들은 다윈 재단을 공유 할 수 있습니다. OS X 운영 체제가 Mac에서 사용되는, 아이폰 OS는 애플의 모바일 버전입니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "JMeter를">
<P> JMeter를 오픈 소스 테스트 소프트웨어입니다. 그것은 부하 및 성능 테스트를위한 100 % 순수 자바 응용 프로그램입니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "EJB">
<P> 엔터프라이즈 자바 빈즈 (EJB는 ) J2EE의 (예 : JBOSS, 웹 로직 등) 호환 응용 프로그램 서버에 배포 된 고도로 확장 가능하고 강력한 엔터프라이즈 응용 프로그램을 만들 수있는 개발 프레임 워크입니다. </ P>
</ DIV>
</ DIV>
»시도
결과는 다음과 같다 :

방법
. $ () 탭 :.있어서 탭 부재 및 용기 내용물을 활성화시킬 수있다.탭은데이터 대상 또는 컨테이너 HREF의 DOM 노드의포인트를 사용해야합니다.
<UL 클래스 = "탐색 탐색 탭이"ID = "myTab">
<리 클래스 = "활성"> <a href="#identifier" data-toggle="tab"> 홈 </A> </ 리>
.....
</ UL>
<사업부 클래스 = "탭 콘텐츠">
<사업부 클래스 = "탭 창 활성화"ID = "홈"> ... </ DIV>
.....
</ DIV>
<스크립트>
$ (함수 () {
. 탭 ( '쇼') : $은 ( '마지막 #은을 MyTab')
})
</ 스크립트>
예
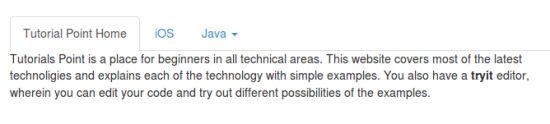
다음은 탭 (TAB) 플러그인 방법.tab 사용을 보여줍니다.본 예에서, 두 번째 탭이 활성화아이폰 OS입니다 :
예
<UL ID = "myTab" 클래스 = "탐색의 탐색 - 탭" >
<리 클래스> <A = "활성" HREF = "#home" 데이터 전환 = "탭"> W3Cschool 홈 </ A>
</ 리>
<LI> <A HREF = "#ios" 데이터 전환 = "탭"> 아이폰 OS </ A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" ID = "myTabDrop1" 클래스 = "드롭 다운-전환"
데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴" 아리아 - labelledby = "myTabDrop1">
<LI> <A HREF = "#jmeter" 모두 tabIndex = "-1" 데이터 전환 = "탭"> JMeter를 </ A>
</ 리>
<LI> <A HREF = "#ejb" 모두 tabIndex = "-1" 데이터 전환 = "탭"> EJB </ A>
</ 리>
</ UL>
</ 리>
</ UL>
<사업부 ID = "myTabContent" 클래스 = "탭 콘텐츠">
<사업부 클래스 = "에서 탭 창 페이드 활성" ID = "홈">
<P> W3Cschoool이 튜토리얼이 사이트는 웹 기술 매니아의 빠른 시작 대부분의 도움과 자신의 웹 사이트를 구축, 무료 스테이션 기술 문서를 제공, 최신 웹 사이트 기술을 제공하는 것입니다. 초기 라인에 최초의 비행 -뿐만 아니라 기술뿐만 아니라 꿈을 배울 수 있습니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "IOS">
<P> 아이폰 OS는 개발 애플의 모바일 운영 체제에 의해 게시됩니다. 원래 2007 년에 처음으로 아이폰, 아이팟 터치, 애플 TV에 대해 발표했다. 아이폰 OS는 OS X에서 파생, 그들은 다윈 재단을 공유 할 수 있습니다. OS X 운영 체제가 Mac에서 사용되는, 아이폰 OS는 애플의 모바일 버전입니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "JMeter를">
<P> JMeter를 오픈 소스 테스트 소프트웨어입니다. 그것은 부하 및 성능 테스트를위한 100 % 순수 자바 응용 프로그램입니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "EJB">
<P> 엔터프라이즈 자바 빈즈 (EJB는 ) J2EE의 (예 : JBOSS, 웹 로직 등) 호환 응용 프로그램 서버에 배포 된 고도로 확장 가능하고 강력한 엔터프라이즈 응용 프로그램을 만들 수있는 개발 프레임 워크입니다. </ P>
</ DIV>
</ DIV>
<script> $ (함수 () {$ ( '# myTab 리 : EQ (1)') 탭 ( '쇼');}); </ SCRIPT>
»시도
결과는 다음과 같다 :

행사
다음 표는 탭 (TAB) 플러그인하는 경우에 사용될 나열. 이러한 이벤트시 후크 함수를 사용할 수있다.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
예
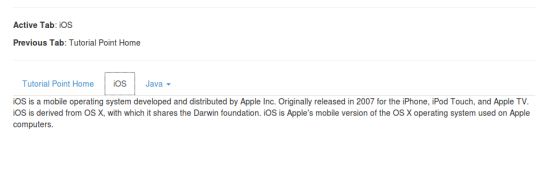
다음의 예는 탭 (탭)를 사용하는 플러그 - 인 이벤트를 보여줍니다. 본 예에서, 현재와 이전 방문 탭을 표시한다 :
예
<HR>
<P 클래스 = "활성 탭"> 에서 <strong> 탭을 클릭합니다 </ STRONG> <SPAN> </ SPAN> </ P>
<P 클래스 = "이전 탭"> <strong>을 이전 탭을 클릭합니다 </ STRONG> <SPAN> </ SPAN> </ P>
<HR>
<UL ID = "myTab" 클래스 = "탐색의 탐색 - 탭" >
<리 클래스> <A = "활성" HREF = "#home" 데이터 전환 = "탭"> W3Cschool 홈 </ A> </ 리>
<LI> <A HREF = "#ios" 데이터 전환 = "탭"> 아이폰 OS </ A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" ID = "myTabDrop1" 클래스 = "드롭 다운-전환"
데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B> </ A>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴" 아리아 - labelledby = "myTabDrop1">
<LI> <A HREF = "#jmeter" 모두 tabIndex = "-1" 데이터 전환 = "탭"> JMeter를 </ A> </ 리>
<LI> <A HREF = "#ejb" 모두 tabIndex = "-1" 데이터 전환 = "탭"> EJB </ A> </ 리>
</ UL>
</ 리>
</ UL>
<사업부 ID = "myTabContent" 클래스 = "탭 콘텐츠">
<사업부 클래스 = "에서 탭 창 페이드 활성" ID = "홈">
<P> W3Cschoool이 튜토리얼이 사이트는 웹 기술 매니아의 빠른 시작 대부분의 도움과 자신의 웹 사이트를 구축, 무료 스테이션 기술 문서를 제공, 최신 웹 사이트 기술을 제공하는 것입니다. 초기 라인에 최초의 비행 -뿐만 아니라 기술뿐만 아니라 꿈을 배울 수 있습니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "IOS">
<P> 아이폰 OS는 개발 애플의 모바일 운영 체제에 의해 게시됩니다. 원래 2007 년에 처음으로 아이폰, 아이팟 터치, 애플 TV에 대해 발표했다. 아이폰 OS는 OS X에서 파생, 그들은 다윈 재단을 공유 할 수 있습니다. OS X 운영 체제가 Mac에서 사용되는, 아이폰 OS는 애플의 모바일 버전입니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "JMeter를">
<P> JMeter를 오픈 소스 테스트 소프트웨어입니다. 그것은 부하 및 성능 테스트를위한 100 % 순수 자바 응용 프로그램입니다. </ P>
</ DIV>
<사업부 클래스 = "탭 창 페이드" ID = "EJB">
<P> 엔터프라이즈 자바 빈즈 (EJB는 ) J2EE의 (예 : JBOSS, 웹 로직 등) 호환 응용 프로그램 서버에 배포 된 고도로 확장 가능하고 강력한 엔터프라이즈 응용 프로그램을 만들 수있는 개발 프레임 워크입니다. </ P>
</ DIV>
</ DIV>
<script> $ (함수 () {$ ( '는 [데이터 토글 = "탭"]'). ( 'shown.bs.tab', 기능 (전자)에서 {//이 활성화 얻을 탭 이름 VAR activeTab = $ (e.target)는 .text (); // 미리 활성화 이름 VAR 탭 previousTab = $ (e.relatedTarget)는 .text (가져 오기 ) ( ". 활성 탭 기간") $을. HTML (activeTab); $ ( " 이전 탭 범위.") HTML (previousTab);});}); </ script>
»시도
결과는 다음과 같다 :