부트 스트랩 배 (축소) 위젯
폴딩 (축소) 플러그인 용이 페이지의 영역 있도록 접혀 질 수있다. 콘텐츠의 선택의 여지를 허용 탐색 패널, 컨텐츠를 생성하거나 축소 사용 여부.
당신은 각각의 플러그인 기능을 참조하려면collapse.js를 참조 할 필요가있다.동시에, 또한 당신의 부트 스트랩 버전을 참조 할 필요가 전환 (전환) 플러그 . 또는, 부트 스트랩 플러그인 개요 장에서는 언급, 당신은bootstrap.js또는bootstrap.min.js의압축 된 버전을 참조 할 수있습니다.
당신은 플러그인의 배 (축소)를 사용할 수 있습니다 :
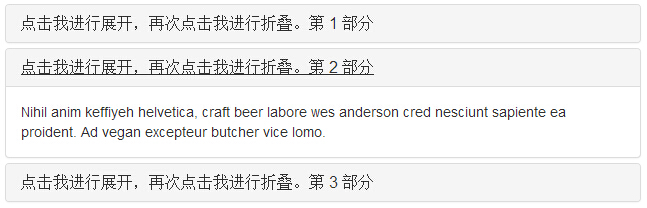
- 다음과같이패킷 또는 접을 수있는 아코디언 (아코디언) 만들기:
예
<사업부 클래스 = "패널 그룹" ID = "아코디언"> <사업부 클래스 = "패널 패널 기본" > <사업부 클래스 = "패널 제목"> <H4 클래스 = "패널 제목"> <A 데이터 전환 = "붕괴" 데이터 부모 = "#accordion" HREF = "#collapseOne은"> 나이 확장됩니다 클릭 내가 다시 접혀 클릭합니다. 1 부 </ A> </ H4> </ DIV> <사업부 ID = "collapseOne" 클래스 = "에 패널 붕괴 붕괴 "> <사업부 클래스 = "패널 몸"> Nihil ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV> </ DIV> </ DIV> <사업부 클래스 = "패널 패널 기본" > <사업부 클래스 = "패널 제목"> <H4 클래스 = "패널 제목"> <A 데이터 전환 = "붕괴" 데이터 부모 = "#accordion" HREF = "#collapseTwo은"> 나이 확장됩니다 클릭 내가 다시 접혀 클릭합니다. 제 2 부 </ A> </ H4> </ DIV> <사업부 ID = "collapseTwo" 클래스 = "패널 붕괴 붕괴" > <사업부 클래스 = "패널 몸"> Nihil ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV> </ DIV> </ DIV> <사업부 클래스 = "패널 패널 기본" > <사업부 클래스 = "패널 제목"> <H4 클래스 = "패널 제목"> <A 데이터 전환 = "붕괴" 데이터 부모 = "#accordion" HREF = "#collapseThree은"> 나이 확장됩니다 클릭 내가 다시 접혀 클릭합니다. 제 3 부 </ A> </ H4> </ DIV> <사업부 ID = "collapseThree" 클래스 = "패널 붕괴 붕괴" > <사업부 클래스 = "패널 몸"> Nihil ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV> </ DIV> </ DIV> </ DIV>
»시도결과는 다음과 같다 :

- 데이터 전환이 확장거나 축소하려는 링크에 추가 구성 요소 = "붕괴".
- 상위 구성 요소에HREF 또는 데이터 대상속성은, 그 값은ID의하위 구성 요소입니다.
- 데이터 부모 속성을 확장하거나 링크 어셈블리를 축소하려면 아이디에 아코디언 (아코디언)을 추가 할 수 있습니다.
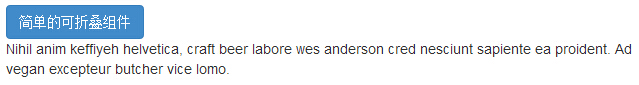
- 아래 그림과같이, 아코디언 접이식 조립 (축소)없이 간단한 표시를 만들기:
예
<버튼 = "버튼"을 입력 클래스 = "BTN의 BTN-차" 데이터 전환 = "붕괴" 데이터 대상 = "#demo"> 간단한 접이식 조립 </ 버튼> <사업부 ID는 = "데모" 클래스 => Nihil "의 붕괴" ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV>
»시도결과는 다음과 같다 :

당신이 예에서 볼 수 있듯이, 우리는 접을 수있는 어셈블리를 생성하고, 패널 접이식 (아코디언) 다른, 우리는 속성데이터 부모를 추가하지 않습니다.
용법
다음 표는 클래스 배 (축소) 플러그인 무거운 철회를 처리 나와 있습니다
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
당신은 플러그인 두 가지 방법으로 배 (축소)를 사용할 수 있습니다 :
- 데이터 속성을 통해 : 요소, 자동 배포 제어 접을 수있는 요소로 데이터 전환 = "붕괴"및데이터 대상을 추가합니다.데이터 대상 속성은 CSS 선택기를 받아, 그들의 응용 프로그램이 효과를 접을 것입니다.접을 수있는 요소 .collapse클래스를 추가해야합니다.당신이 기본적으로 개방 할 경우, 별도의클래스 .IN를 추가합니다.
접을 수있는 아코디언 컨트롤과 유사한 패킷 관리를 추가하려면 데이터 속성데이터 부모 = "# 선택"을 추가 .
- 자바 스크립트에 의해 다음과 같이, 붕괴 방법 자바 스크립트를 활성화하기 :
$ ( '. 축소'). 축소 ()
옵션
전달하는 데이터의 속성이나 자바 스크립트를 통해 몇 가지 옵션이 있습니다. 다음 표에서는 이러한 옵션을 나열합니다 :
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
방법
다음은 몇 가지가 접혀 (축소) 플러그인 유용한 방법 :
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
예
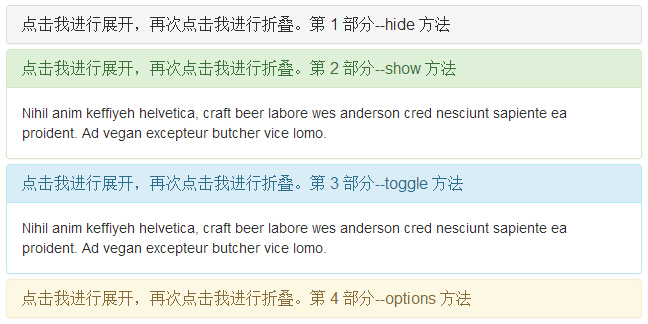
다음의 예는 상기 방법을 보여
예
<사업부 클래스 = "패널 그룹" ID = "아코디언">
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 제목">
<H4 클래스 = "패널 제목">
<A 데이터 전환 = "붕괴" 데이터 부모 = "#accordion"
HREF = "#collapseOne은"> 나이 확장됩니다 클릭 내가 다시 접혀 클릭합니다. 1 부 --hide 방법 </ A>
</ H4>
</ DIV>
<사업부 ID = "collapseOne" 클래스 = "에 패널 붕괴 붕괴 ">
<사업부 클래스 = "패널 몸"> Nihil ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV>
</ DIV>
</ DIV>
<사업부 클래스 = "패널 패널 성공" >
<사업부 클래스 = "패널 제목">
<H4 클래스 = "패널 제목">
<A 데이터 전환 = "붕괴" 데이터 부모 = "#accordion"
HREF = "#collapseTwo은"> 나이 확장됩니다 클릭 내가 다시 접혀 클릭합니다. 제 2 부 --show 방법 </ A>
</ H4>
</ DIV>
<사업부 ID = "collapseTwo" 클래스 = "패널 붕괴 붕괴" >
<사업부 클래스 = "패널 몸"> Nihil ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV>
</ DIV>
</ DIV>
<사업부 클래스 = "패널 패널 정보" >
<사업부 클래스 = "패널 제목">
<H4 클래스 = "패널 제목">
<A 데이터 전환 = "붕괴" 데이터 부모 = "#accordion"
HREF = "#collapseThree은"> 나이 확장됩니다 클릭 내가 다시 접혀 클릭합니다. 제 3 부 --toggle 방법 </ A>
</ H4>
</ DIV>
<사업부 ID = "collapseThree" 클래스 = "패널 붕괴 붕괴" >
<사업부 클래스 = "패널 몸"> Nihil ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV>
</ DIV>
</ DIV>
<사업부 클래스 = "패널 패널 경고" >
<사업부 클래스 = "패널 제목">
<H4 클래스 = "패널 제목">
<A 데이터 전환 = "붕괴" 데이터 부모 = "#accordion"
HREF = "#collapseFour은"> 나이 확장됩니다 클릭 내가 다시 접혀 클릭합니다. 제 4 부 --options 방법 </ A>
</ H4>
</ DIV>
<사업부 ID = "collapseFour" 클래스 = "패널 붕괴 붕괴" >
<사업부 클래스 = "패널 몸"> Nihil ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV>
</ DIV>
</ DIV>
</ DIV>
<스크립트>
$ (함수 () {$ ( '#collapseFour'). 축소 ({
토글 : 거짓
})}); $ (함수 () {. $ ( '#collapseTwo') 축소 ( '쇼')}); $ (함수 () {$ ( '#collapseThree') 축소 ( '토글').}); $ (함수 () {. $ ( '#collapseOne') 축소 ( '숨기기')});
</ 스크립트>
»시도
결과는 다음과 같다 :

행사
다음 표는 배 (축소) 플러그인을하는 경우에 사용되는이 나열되어 있습니다. 이러한 이벤트시 후크 함수를 사용할 수있다.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
예
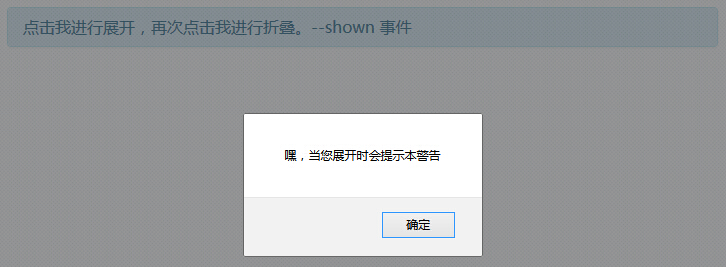
다음의 예는 이벤트의 사용법을 보여
예
<사업부 클래스 = "패널 그룹" ID = "아코디언">
<사업부 클래스 = "패널 패널 정보" >
<사업부 클래스 = "패널 제목">
<H4 클래스 = "패널 제목">
<A 데이터 전환 = "붕괴" 데이터 부모 = "#accordion"
HREF = "#collapseexample은"> 나이 확장됩니다 클릭 내가 다시 접혀 클릭합니다. --shown 이벤트 </ A>
</ H4>
</ DIV>
<사업부 ID = "collapseexample" 클래스 = "패널 붕괴 붕괴" >
<사업부 클래스 = "패널 몸"> Nihil ANIM의 카피에의 헬 베티, 공예 맥주 labore 웨스 앤더슨 cred하게 nesciunt sapiente 개 proident. 광고 채식 excepteur 정육점 부사장 카메라 : Lomo. </ DIV>
</ DIV>
</ DIV>
</ DIV>
<스크립트>
$ (함수 () {$ ( '#collapseexample'). ( 'show.bs.collapse'에서, 함수 () {
경고 ( '이봐, 당신이 지시이 경고를 확장 할 때');})
});
</ 스크립트>
»시도
결과는 다음과 같다 :