입력 상자 그룹 부트 스트랩
이 장의 또 다른 기능은 부트 스트랩 지원, 입력 상자 그룹을 설명합니다. 이후 입력 상자 그룹 확장 폼 컨트롤 . 입력 상자 그룹을 사용하여, 당신은 쉽게 텍스트 기반에 접두사 및 접미사 텍스트 입력 상자, 또는 버튼을 추가 할 수 있습니다.
입력 필드의 내용에 접두사 및 접미사를 부가함으로써, 상기 공통 사용자 입력 요소를 추가 할 수있다. 예를 들어, 달러 기호를 추가하거나 할 수있는 다른 공통 요소에 필요한 @ 또는 응용 프로그램 프로그래밍 인터페이스 트위터 사용자 이름 앞에.
다음과 같습니다 접두사 나 접미사.form 제어 요소에 추가하려면 :
- 의 <DIV>에서의클래스 .input 그룹과 접두사 나 접미사의 요소.
- 다음으로, 동일한에서 <div> 내부, 내부 <SPAN>의.input-그룹 애드온의 클래스에서 추가 콘텐츠를 배치.
- 의 <SPAN>에 앞에 또는 <입력> 요소 뒤에 배치.
 그들이 완전히 효과를 웹킷 브라우저를 렌더링하지 않기 때문에 브라우저 간 호환성을 유지하기 위해, <선택> 요소를 사용하여 피. 클래스 그룹 형태로 입력 박스 세트에 직접 적용되지 않습니다, 입력 상자 그룹은 격리 된 구성 요소입니다.
그들이 완전히 효과를 웹킷 브라우저를 렌더링하지 않기 때문에 브라우저 간 호환성을 유지하기 위해, <선택> 요소를 사용하여 피. 클래스 그룹 형태로 입력 박스 세트에 직접 적용되지 않습니다, 입력 상자 그룹은 격리 된 구성 요소입니다.
기본 입력 박스 세트
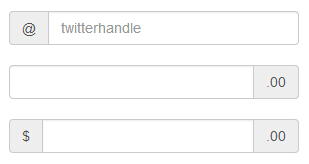
다음 예는 기본 입력 상자 그룹을 보여줍니다
예
<사업부 스타일 = "패딩 : 100 픽셀 100 픽셀 10px ;">
<양식 클래스 = "BS-예는 BS- 예-양식을" 역할 = "양식">
<사업부 클래스 = "입력 그룹">
<스팬 클래스 = "입력 그룹 애드온 "> @ </ SPAN>
<입력 유형 = "텍스트" 클래스 = "폼 컨트롤" 자리 = "twitterhandle">
</ DIV>
로 <br>
<사업부 클래스 = "입력 그룹">
<입력 유형 = "텍스트" 클래스 = "양식 제어">
<스팬 클래스 = "입력 그룹 애드온 "> 0.00 </ SPAN>
</ DIV>
로 <br>
<사업부 클래스 = "입력 그룹">
<스팬 클래스 = "입력 그룹 애드온 "> $ </ SPAN>
<입력 유형 = "텍스트" 클래스 = "양식 제어">
<스팬 클래스 = "입력 그룹 애드온 "> 0.00 </ SPAN>
</ DIV>
</ FORM>
</ DIV>
결과는 다음과 같다 :
입력 상자 그룹의 크기
넌 클래스.input 그룹의 크기 (예.input 기 - LG, 입력 -에 폼 대하여 추가 기 SM, 입력 기 XS) 입력 상자 그룹의 크기를 변경. 입력 상자의 내용은 자동으로 크기가 조정됩니다.
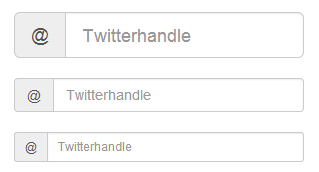
다음의 예는이 점을 보여
예
<사업부 스타일 = "패딩 : 100 픽셀 100 픽셀 10px ;">
<양식 클래스 = "BS-예는 BS- 예-양식을" 역할 = "양식">
<사업부 클래스 = "입력 그룹 입력 - > 그룹 - LG 전자"
<스팬 클래스 = "입력 그룹 애드온 "> @ </ SPAN>
<입력 유형 = "텍스트" 클래스 = "폼 컨트롤" 자리 = "Twitterhandle">
</ DIV>
로 <br>
<사업부 클래스 = "입력 그룹">
<스팬 클래스 = "입력 그룹 애드온 "> @ </ SPAN>
<입력 유형 = "텍스트" 클래스 = "폼 컨트롤" 자리 = "Twitterhandle">
</ DIV>
로 <br>
<사업부 클래스 = "입력 그룹 입력 - > 그룹-SM"
<스팬 클래스 = "입력 그룹 애드온 "> @ </ SPAN>
<입력 유형 = "텍스트" 클래스 = "폼 컨트롤" 자리 = "Twitterhandle">
</ DIV>
</ FORM>
</ DIV>
결과는 다음과 같다 :
상자와 라디오 플러그를 점검
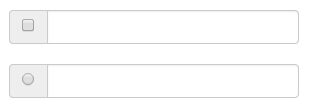
다음 예와 같이, 접두사 나 접미사 요소 그룹 입력 상자로 상자와 라디오 플러그인을 확인할 수 있습니다 :
예
<사업부 스타일 = "패딩 : 100 픽셀 100 픽셀 10px ;">
<양식 클래스 = "BS-예는 BS- 예-양식을" 역할 = "양식">
<사업부 클래스 = "행">
<사업부 클래스 = "COL-LG-6 ">
<사업부 클래스 = "입력 그룹">
<스팬 클래스 = "입력 그룹 애드온 ">
<입력 입력 = "체크 박스"> </ SPAN>
<입력 유형 = "텍스트" 클래스 = "양식 제어">
입력 그룹 ->
->
로 <br>
<사업부 클래스 = "COL-LG-6 ">
<사업부 클래스 = "입력 그룹">
<스팬 클래스 = "입력 그룹 애드온 ">
<입력 입력 = "라디오"> </ SPAN>
<입력 유형 = "텍스트" 클래스 = "양식 제어">
입력 그룹 ->
->
->
</ FORM>
</ DIV>
결과는 다음과 같다 :
버튼 위젯
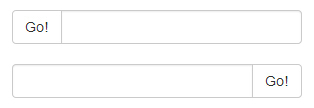
또한, 입력 상자 그룹의 접두사 나 접미사 요소로는.input-그룹 애드온 클래스를 추가하지 않습니다 이번에 버튼을 넣을 수 있습니다,당신은클래스.input 그룹-btn을 버튼을 포장을 사용해야합니다. 기본 브라우저 스타일이 재기록되지 않기 때문에이 필요하다. 다음의 예는이 점을 보여
예
<사업부 스타일 = "패딩 : 100 픽셀 100 픽셀 10px ;">
<양식 클래스 = "BS-예는 BS- 예-양식을" 역할 = "양식">
<사업부 클래스 = "행">
<사업부 클래스 = "COL-LG-6 ">
<사업부 클래스 = "입력 그룹">
<스팬 클래스 = "입력 그룹 btn을 ">
<버튼 클래스 = "btn을 BTN-기본" = "버튼"을 입력 이동>! </ 버튼>
</ SPAN>
<입력 유형 = "텍스트" 클래스 = "양식 제어">
입력 그룹 ->
->
로 <br>
<사업부 클래스 = "COL-LG-6 ">
<사업부 클래스 = "입력 그룹">
<입력 유형 = "텍스트" 클래스 = "양식 제어">
<스팬 클래스 = "입력 그룹 btn을 ">
<버튼 클래스 = "btn을 BTN-기본" = "버튼"을 입력 이동>! </ 버튼>
</ SPAN>
입력 그룹 ->
->
->
</ FORM>
</ DIV>
결과는 다음과 같다 :
드롭 다운 메뉴와 버튼
다음의 예에서와 같이 단순히 버튼의.input 기 - btn을 클래스, 입력 상자 그룹에서 드롭 다운 메뉴 버튼을 추가 드롭 다운 메뉴가 래핑 될 수있다 :
예
<사업부 스타일 = "패딩 : 100 픽셀 100 픽셀 10px ;">
<양식 클래스 = "BS-예는 BS- 예-양식을" 역할 = "양식">
<사업부 클래스 = "행">
<사업부 클래스 = "COL-LG-6 ">
<사업부 클래스 = "입력 그룹">
<사업부 클래스 = "입력 그룹 btn을 ">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글" 데이터 전환 = "드롭 다운"> 드롭 다운 메뉴 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
щࣉ = 그룹 ->
<입력 유형 = "텍스트" 클래스 = "양식 제어">
입력 그룹 ->
->
로 <br>
<사업부 클래스 = "COL-LG-6 ">
<사업부 클래스 = "입력 그룹">
<입력 유형 = "텍스트" 클래스 = "양식 제어">
<사업부 클래스 = "입력 그룹 btn을 ">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글" 데이터 전환 = "드롭 다운"> 드롭 다운 메뉴 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴를 풀다운 바로">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
щࣉ = 그룹 ->
입력 그룹 ->
->
->
</ FORM>
</ DIV>
결과는 다음과 같다 :
분할 드롭 다운 메뉴 버튼
다음 예와 같이, 주 기능을 추가 드롭 다운 메뉴 버튼과 거의 같은 스타일하지만 드롭 다운 메뉴를 사용하여 입력 상자 그룹에서 드롭 다운 메뉴로 분할 버튼을 추가
예
<사업부 스타일 = "패딩 : 100 픽셀 100 픽셀 10px ;">
<양식 클래스 = "BS-예는 BS- 예-양식을" 역할 = "양식">
<사업부 클래스 = "행">
<사업부 클래스 = "COL-LG-6 ">
<사업부 클래스 = "입력 그룹">
<사업부 클래스 = "입력 그룹 btn을 ">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" 모두 tabIndex = "-1"> 드롭 다운 메뉴 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글" 데이터 전환 = "드롭 다운" >의 tabindex = "-1"
<스팬 클래스 = "캐럿"> </ SPAN>
<스팬 클래스 = "SR 전용"> 스위치 드롭 다운 메뉴 </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
щࣉ = 그룹 ->
<입력 유형 = "텍스트" 클래스 = "양식 제어">
입력 그룹 ->
->
로 <br>
<사업부 클래스 = "COL-LG-6 ">
<사업부 클래스 = "입력 그룹">
<입력 유형 = "텍스트" 클래스 = "양식 제어">
<사업부 클래스 = "입력 그룹 btn을 ">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" 모두 tabIndex = "-1"> 드롭 다운 메뉴 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글" 데이터 전환 = "드롭 다운" >의 tabindex = "-1"
<스팬 클래스 = "캐럿"> </ SPAN>
<스팬 클래스 = "SR 전용"> 스위치 드롭 다운 메뉴 </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴를 풀다운 바로">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
щࣉ = 그룹 ->
입력 그룹 ->
->
->
</ FORM>
</ DIV>
결과는 다음과 같다 :
그들이 완전히 효과를 웹킷 브라우저를 렌더링하지 않기 때문에 브라우저 간 호환성을 유지하기 위해, <선택> 요소를 사용하여 피. 클래스 그룹 형태로 입력 박스 세트에 직접 적용되지 않습니다, 입력 상자 그룹은 격리 된 구성 요소입니다.