부트 스트랩 이미지
이 장에서는 사진에 대한 부트 스트랩 지원을 배우게됩니다. 부트 스트랩은 세 이미지 심플 스타일 클래스에 적용될 수 제공
- .img가 둥근 :국경 반경 추가 : 6 픽셀을 사진 등심을 얻기 위해.
- .img가-원 :국경 반경을 추가50 %를전체 그림을 순환하게 만들 수 있습니다.
- .img가-미리보기 :일부 패딩 (패딩)과 회색 테두리를 추가합니다.
다음 예는 보여 고려 :
예
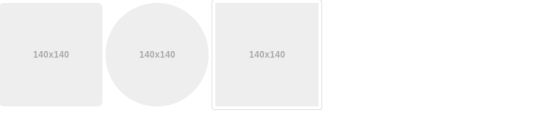
<IMG SRC = "/wp-content/uploads/2014/06/download.png" 클래스 = "IMG-반올림">
<IMG SRC = "/wp-content/uploads/2014/06/download.png" 클래스 = "IMG-원">
<IMG SRC = "/wp-content/uploads/2014/06/download.png" 클래스 = "IMG-축소판">
»시도
결과는 다음과 같다 :

<IMG> 클래스
다음 클래스는 모든 이미지에 사용할 수 있습니다.
| 범주 | 기술 | 예 |
|---|---|---|
| .img가 둥근 | 사진 필렛 (IE8에서 지원하지 않는) 추가 | 시험 |
| .img가-원 | 사진은 (IE8에서 지원하지 않는) 원형이된다 | 시험 |
| .img가-미리보기 | 썸네일 | 시험 |
| .img가 응답 | 응답 그림 (부모 요소에 잘 확장됩니다) | 시험 |
응답 이미지
<img> 태그에 의해 반응 형 디자인을 만들기 위해 .img가 응답 이미지 지원 클래스를 추가 할 수 있습니다. 사진은 부모 요소에 잘 확장됩니다.
.img가 응답 클래스 최대 폭 : 100 %; 높이 : 자동; 스타일이 이미지에 적용됩니다