부트 스트랩 버튼 드롭 다운 메뉴
이 장에서는 드롭 다운 메뉴 버튼을 추가하기 위해 부트 스트랩 클래스를 사용하는 방법에 대해 설명합니다. 드롭 다운 메뉴 버튼에 추가하려면.btn 그룹에서 간단하게 배치 버튼과 드롭 다운 메뉴에서 할 수 있습니다.또한 드롭 다운 메뉴를 표시하기 위해 <스팬 클래스 = "캐럿"> </ SPAN> 버튼을 사용할 수 있습니다.
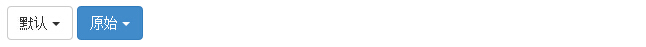
다음은 기본 간단한 버튼 드롭 다운 메뉴를 보여줍니다
예
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글" 데이터 전환 = "드롭 다운"> 기본 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
</ DIV>
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-차 드롭 다운 - 토글" =는 "드롭 다운"데이터 토글> 원래 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
</ DIV>
»시도
결과는 다음과 같다 :

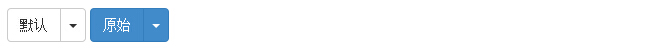
분할 버튼 드롭 다운 메뉴
대략 드롭 다운 버튼 같은 스타일하지만, 드롭 다운 메뉴를 사용하여 분할 버튼과 드롭 다운 메뉴가 원래의 기능을 추가 할 수 있습니다. 분할 버튼이 원래의 기능을 남겨 오른쪽 디스플레이를 전환 할 수있는 드롭 다운 메뉴입니다.
예
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 기본 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글"
데이터 전환 = "드롭 다운">
<스팬 클래스 = "캐럿"> </ SPAN>
<스팬 클래스 = "SR 전용"> 스위치 드롭 다운 메뉴 </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<LI> <A HREF = "#"> 기능 </ A> </ 리>
<LI> <A HREF = "#"> 또 다른 특징 </ A> </ 리>
<LI> <A HREF = "#"> 기타 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
</ UL>
</ DIV>
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "BTN의 BTN-차" > 원래 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-차 드롭 다운 - 토글" 데이터 전환 = "드롭 다운">
<스팬 클래스 = "캐럿"> </ SPAN>
<스팬 클래스 = "SR 전용"> 스위치 드롭 다운 메뉴 </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<LI> <A HREF = "#"> 기능 </ A> </ 리>
<LI> <A HREF = "#"> 또 다른 특징 </ A> </ 리>
<LI> <A HREF = "#"> 기타 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
</ UL>
</ DIV>
»시도
결과는 다음과 같다 :

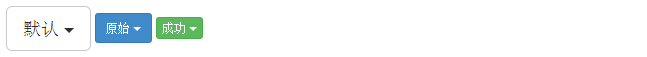
크기 풀다운 메뉴 버튼
당신은 버튼의크기의 다양한 드롭 다운 메뉴를 사용할수 있습니다 .btn 대형, .btn-SM 또는.btn-XS를.
예
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스는 "btn을 BTN 기본 드롭 다운 = - 토글 BTN-LG" 데이터 전환 = "드롭 다운"> 기본 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
</ DIV>
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-차 드롭 - 토글 BTN-SM" =는 "드롭 다운"데이터 토글> 원래 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
</ DIV>
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스는 "BTN-성공 드롭 다운 btn을 = - 토글 BTN-XS" 데이터 전환 = "드롭 다운"> 성공 <스팬 클래스 = "캐럿"> </ SPAN> </ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
</ DIV>
»시도
결과는 다음과 같다 :

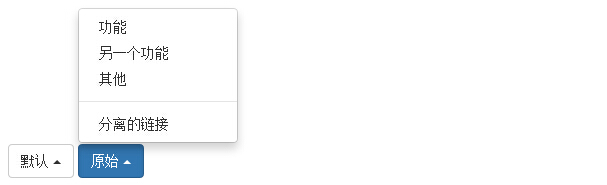
아래 메뉴 버튼
메뉴는 단순히 부모 컨테이너에.btn 그룹을 .dropup추가, 작성 할 수 있습니다.
예
<사업부 클래스 = "행" 스타일 = "여백 왼쪽 : 50 픽셀 , 여백 - 상단 : 200 픽셀">
<사업부 클래스 = "BTN-그룹 dropup" >
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글" 데이터 전환 = "드롭 다운"> 기본 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
</ DIV>
<사업부 클래스 = "BTN-그룹 dropup" >
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-차 드롭 다운 - 토글" =는 "드롭 다운"데이터 토글> 원래 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴" 역할 = "메뉴">
<리>
<A HREF = "#"> 기능 </ A>
</ 리>
<리>
<A HREF = "#"> 또 다른 특징 </ A>
</ 리>
<리>
<A HREF = "#"> 기타 </ A>
</ 리>
<리 클래스 = "분배기"> </ 리>
<리>
<A HREF = "#"> 고립 링크 </ A>
</ 리>
</ UL>
</ DIV>
</ DIV>
»시도
결과는 다음과 같다 :