부트 스트랩 버튼 그룹
버튼 그룹은 여러 버튼이 동일한 라인 상에 적층 할 수있다. 당신은 매우 도움이되는, 함께 버튼을 정렬 할 때. 당신은 할 수 있습니다 버튼 (단추) 플러그 - 부트 스트랩 (선택 사양) 자바 스크립트 체크 박스 및 상자 스타일 동작을 추가 할 수 있습니다.
다음 표는 그룹에 의해 제공되는 버튼을 사용하여 중요한 클래스 부트 스트랩의 일부 요약
| Class | 描述 | 代码示例 |
|---|---|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group"> <button type="button" class="btn btn-default">Button1</button> <button type="button" class="btn btn-default">Button2</button> </div> |
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar"> <div class="btn-group">...</div> <div class="btn-group">...</div> </div> |
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div> <div class="btn-group btn-group-sm">...</div> <div class="btn-group btn-group-xs">...</div> |
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 | <div class="btn-group-vertical"> ... </div> |
버튼의 기본 그룹
다음의 예는클래스 .btn 그룹의 사용을 논의 위의 표를 보여
예
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 1 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 2 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 3 </ 버튼>
</ DIV>
»시도
결과는 다음과 같다 :

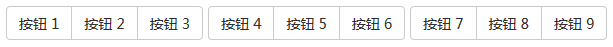
도구 모음 버튼
다음의 예는 위의 사용하는클래스 .btn 도구 모음에서 설명하는 테이블을 보여줍니다
예
<사업부 클래스 = "BTN-도구 모음" 역할 = "도구 모음">
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 1 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 2 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 3 </ 버튼>
</ DIV>
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 4 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 5 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 6 </ 버튼>
</ DIV>
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 단추 7 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 8 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 9 </ 버튼>
</ DIV>
</ DIV>
»시도
결과는 다음과 같다 :

버튼의 크기
다음의 예는클래스 .btn - 그룹 -의 * 사용에 위의 표 토론을 보여줍니다
예
<사업부 클래스 = "BTN 그룹 btn- > 그룹 LG 전자"
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 1 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 2 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 3 </ 버튼>
</ DIV>
<사업부 클래스 = "BTN 그룹 btn- > 그룹-SM"
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 4 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 5 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 6 </ 버튼>
</ DIV>
<사업부 클래스 = "BTN 그룹 btn- 그룹 XS">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 단추 7 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 8 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 9 </ 버튼>
</ DIV>
»시도
결과는 다음과 같다 :

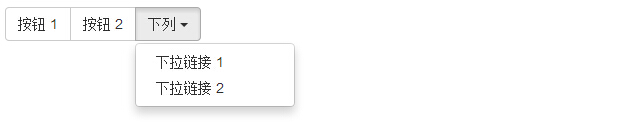
중첩
할 수 있습니다 중첩.btn 그룹 둥지 내에서, 다른 .btn 그룹인 그룹 내의 다른 버튼 버튼그룹.사용자가 버튼하게 드롭 다운 메뉴의 일련의 조합을 사용하는 경우,이 사용된다.
예
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 1 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 2 </ 버튼>
<사업부 클래스 = "BTN 그룹">
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글" 데이터 전환 = "드롭 다운">이 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> 드롭 다운 링크 1 </ A> </ 리 >
<LI> <A HREF = "#"> 드롭 다운 링크 2 </ A> </ 리 >
</ UL>
</ DIV>
</ DIV>
»시도
결과는 다음과 같다 :

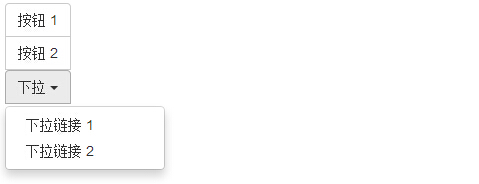
수직 버튼 그룹
다음의 예는클래스 .btn 그룹 수직 사용으로 위의 표 토론을 보여줍니다
예
<사업부 클래스 = "BTN 그룹 수직 >"
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 1 </ 버튼>
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN-기본" > 버튼 2 </ 버튼>
<사업부 클래스 = "BTN 그룹 수직 >"
<버튼 = "버튼"을 입력 클래스 = "btn을 BTN 기본 드롭 다운 - 토글" 데이터 전환 = "드롭 다운"> 드롭 다운 <스팬 클래스 = "캐럿"> </ SPAN>
</ 버튼>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> 드롭 다운 링크 1 </ A> </ 리 >
<LI> <A HREF = "#"> 드롭 다운 링크 2 </ A> </ 리 >
</ UL>
</ DIV>
</ DIV>
»시도
결과는 다음과 같다 :