부트 스트랩 배지
이 장에서는 부트 스트랩 배지 (배지)을 설명합니다. 배지 및 태그 유사 주요 차이는 배지 이상의 라운딩된다.
배지 (배지)을 중심으로 신규 또는 읽지 않은 항목에 사용됩니다 강조했다. 배지, 그냥 넣어<스팬 클래스 = "배지"> 사용하려면 이러한 요소가 될 수있는 링크, 부트 스트랩 내비게이션 등 추가.
다음의 예는이 점을 보여
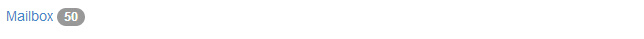
결과는 다음과 같다 :

CSS를 통해 새로운 또는 읽지 않은 항목이없는 경우 : 빈선택, 배지는 빈 내부를 보여 접혀됩니다.
예
사라 읽지 표시 :
<사업부 클래스 = "컨테이너">
<H2> 배지 </ H2>
<P> .badge 클래스는 읽지 않은 메시지의 수를 지정합니다 : </ P>
<P> <A HREF = "#">받은 편지함 <스팬 클래스 = "배지"> 21 < / SPAN> </ A> </ P>
</ DIV>
»시도
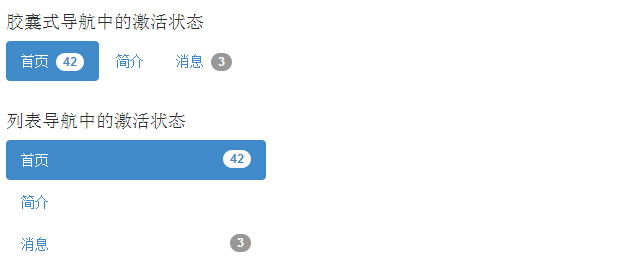
활성 탐색 상태
당신은 활성 상태 캡슐 탐색 및 목록 탐색에서 배지를 배치 할 수 있습니다. 다음 예와 같이 링크를 활성화하기 위해<스팬 클래스 = "배지">은을 사용하여 :
예
<H4> 활성 캡슐 탐색 </ H4>
<UL 클래스 = "탐색의 탐색 - 약" >
<리 클래스 = "활성">
<A HREF = "#"> 홈 <스팬 클래스 = "배지"> 42 < / SPAN>
</ A>
</ 리>
<리>
<A HREF = "#"> 소개 </ A>
</ 리>
<리>
<A HREF = "#"> 뉴스 <스팬 클래스 = "배지"> 3 < / SPAN>
</ A>
</ 리>
</ UL>
로 <br>
<H4> 활성 탐색 목록 </ H4>
<UL 클래스 = "탐색의 탐색 - 알약 NAV -stacked" 스타일 = "최대 폭 : 260px ;">
<리 클래스 = "활성">
<A HREF = "#">
<스팬 클래스 = "배지 당겨 오른쪽" > 42 </ SPAN> 홈 </ A>
</ 리>
<리>
<A HREF = "#"> 소개 </ A>
</ 리>
<리>
<A HREF = "#">
<스팬 클래스 = "배지 당겨 오른쪽" > 3 </ SPAN> 뉴스 </ A>
</ 리>
</ UL>
»시도
결과는 다음과 같다 :