대형 스크린 부트 스트랩
이 장의 또 다른 기능은 부트 스트랩 지원, 대형 스크린 (대형 기기)를 설명합니다. 이름에서 알 수 있듯이이 구성 요소는 제목의 크기를 증가 및 방문 페이지 (마진)의 외부에서 더 많은 콘텐츠를 추가 할 수 있습니다. 다음과 같이 대형 화면 (대형 기기)를 사용합니다 :
- 와클래스 .jumbotron를 만듭니다. 컨테이너 <div>.
- 이 외에 더 많은 <H1>, 글꼴 두께글꼴 무게는200 픽셀로 감소했다.
다음의 예는이 점을 보여
예
<사업부 클래스 = "컨테이너">
<사업부 클래스 = "대형 기기">
<H1> 시작 페이지! </ H1>
<P>이 큰 화면 (대형 기기)의 일례이다. </ P>
<P> <A 클래스 = "btn을 BTN-차 BTN의 -LG" 역할 = "버튼"> 자세히 알아보기 </ A>
</ P>
</ DIV>
</ DIV>
»시도
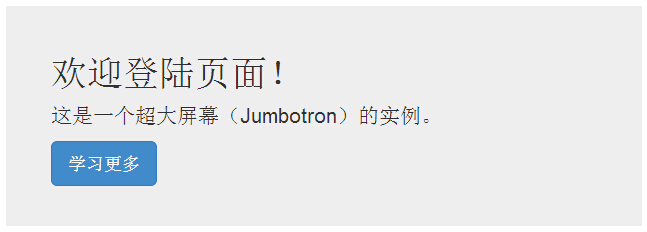
결과는 다음과 같다 :

전체 너비를 획득하고 아래 예와 같이, 둥근 모서리를 가진 대형 스크린을 점유 이외.container 클래스의 클래스 .jumbotron사용하지 않기 위해서 :
예
<사업부 클래스 = "대형 기기">
<사업부 클래스 = "컨테이너">
<H1> 시작 페이지! </ H1>
<P>이 큰 화면 (대형 기기)의 일례이다. </ P>
<P> <A 클래스 = "btn을 BTN-차 BTN의 -LG" 역할 = "버튼"> 자세히 알아보기 </ A>
</ P>
</ DIV>
</ DIV>
»시도
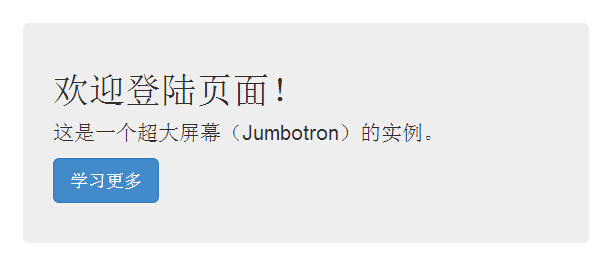
결과는 다음과 같다 :