부트 스트랩 설치 환경
부트 스트랩을 설치하는 것은 매우 쉽습니다. 이 장에서는 사용을 입증하기 위해 다운로드 부트 스트랩을 설치, 파일 구조를 논의 부트 스트랩 및 예제를하는 방법에 대해 설명합니다.
부트 스트랩 다운로드
당신은 선택할 수 있습니다 http://getbootstrap.com/ 에 부트 스트랩의 최신 버전을 다운로드 할 수 있습니다. 링크를 클릭하면 아래와 같은 페이지가 표시됩니다 :

당신은 두 개의 버튼이 표시됩니다
- 부트 스트랩 다운로드 :부트 스트랩을 다운로드합니다. 당신이 미리 컴파일 된 자바 스크립트와 글꼴의 버전을 압축 부트 스트랩 CSS를 다운로드 할 수 있습니다,이 버튼을 클릭합니다. 그것은 원래의 문서와 소스 코드 파일이 포함되어 있지 않습니다.
- 자료 다운로드 :소스 코드를 다운로드합니다. 이 버튼을 클릭하면, 당신은에서 직접 최신 부트 스트랩 LESS와 자바 스크립트 소스 코드를 얻을 수 있습니다.
가 아닌 컴파일 된 소스 코드를 사용하는 경우에는 재사용이 가능한 CSS 파일을 생성하는 LESS 파일을 컴파일 할 필요가있다. 적은 파일을 컴파일, 부트 스트랩은 공식적으로 만 지원 쉬는 트위터를 기반으로, less.js CSS 팁은.
사용하기 더 잘 이해하기 위해 더 편리, 우리는이 튜토리얼에서 부트 스트랩의 미리 컴파일 된 버전을 사용합니다.
파일을 컴파일 및 압축되기 때문에, 별도의 개발 기능, 당신은 항상 이러한 별도의 파일에 포함되지 않습니다.
최신 버전을 사용하여이 쓰기의 시간 (부트 스트랩 3).
파일 구조
미리 컴파일 된 부트 스트랩
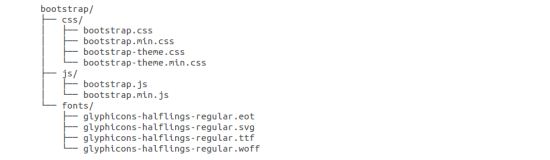
당신이, 부트 스트랩의 컴파일 된 버전을 다운로드 ZIP 파일을 압축 해제하면 다음과 같은 파일 / 디렉토리 구조를 볼 수 있습니다 :

위와 같이, 당신은 컴파일 된 CSS와 JS (부트 스트랩. *), 그리고 컴파일 된 압축 CSS와 JS 볼 수 있습니다 (bootstrap.min을. *). 또한 옵션으로 부트 스트랩 테마 Glyphicons 글꼴이 포함되어 있습니다.
부트 스트랩 소스 코드
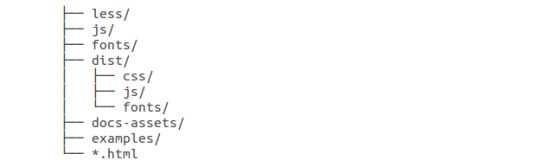
다음과 같이 소스 코드를 다운로드하는 경우 부트 스트랩 파일 구조는 다음과 같다 :

- 이하/ JS / 및글꼴 /문서에서 부트 스트랩 CSS, JS 및 아이콘 폰트 소스 코드입니다.
- DIST /폴더 파일 목록에 폴더 위의 미리 컴파일 다운로드 섹션이 포함되어 있습니다.
- 문서-자산/ 예 / 모든* .html파일은 부트 스트랩 문서입니다.
HTML 템플릿
다음과 같이 부트 스트랩이 기본 HTML 템플릿을 사용 :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
여기에 당신이 볼 수 부트 스트랩 템플릿을 사용에 일반 HTML 문서를 허용하는 데 사용jquery.js, bootstrap.min.js및bootstrap.min.css 파일을포함하고 있습니다.
각 요소의 위의 코드에 대한 자세한 내용이 될 것입니다 들어 부트 스트랩 CSS 개요 장을 상세하게 설명한다.
예
이제 부트 스트랩 출력 사용하려고하자 "안녕하세요, 세상을!"
부트 스트랩 CDN 추천
이 사이트의 예는 부트 스트랩 자원 바이 정적 리소스 라이브러리를 사용한다.
다음 코드 CDN 서비스 정적 저장소 빠른 액세스, 더 효과적인 가속도, 속도, 대역폭 제한없이 영구적으로 자유를 바이 :
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>