부트 스트랩 탐색
탐색 바는 좋은 기능으로, 부트 스트랩 사이트의 눈에 띄는 특징이다. 응용 프로그램 또는 사이트의 탐색 페이지 헤더의 응답 구성 요소와 네비게이션 재단. 모바일 내비게이션 장치의 뷰가 접힐에서 탐색 줄 가능한 뷰포트 가로 폭은 증가한다. 코어 탐색 모음 부트 스트랩, 탐색 바는 도메인 이름과 기본 탐색 정의 된 스타일이 포함되어 있습니다.
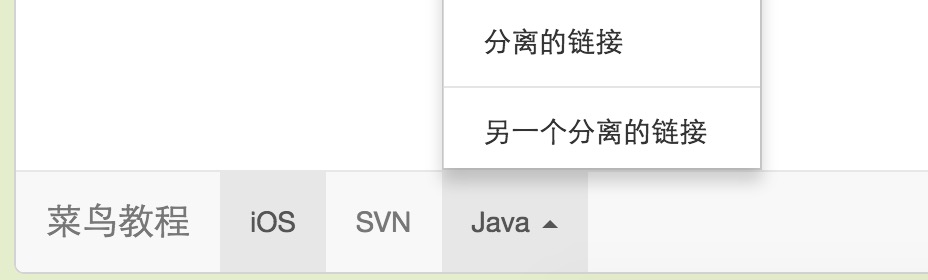
기본 탐색 모음
다음 단계를 수행 기본 탐색 모음을 만듭니다
- 태그는 <탐색>에클래스 .navbar, .navbar 기본을 추가합니다.
- 위의 요소로역할 = "탐색"을 추가 접근성을 향상하는 데 도움이됩니다.
- 의클래스 Navbar의 브랜드와 <A> 내부 요소를 포함하는 <div> 요소에 제목 클래스.navbar 헤더를 추가합니다. 이 텍스트는 하나 크게 표시 할 것입니다.
- 탐색 모음에 대한 링크를 추가하려면 정렬되지 않은 목록 수클래스 .nav와, .navbar - 네비게이션의 추가합니다.
다음의 예는이 점을 보여
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 - 기본" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<UL 클래스 = "탐색 네비게이션 바-탐색" >
<리 클래스> <A = "활성" HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<LI> <A HREF = "#"> 재스퍼 리포트 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 다른 격리 된 링크 </ A> </ 리>
</ UL>
</ 리>
</ UL>
</ DIV>
</ DIV>
</ 탐색>
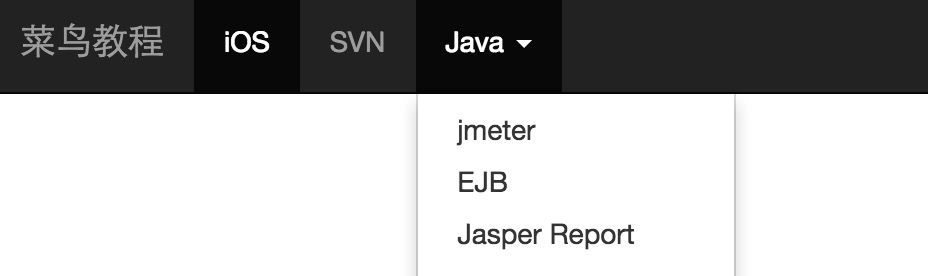
결과는 다음과 같다 :
응답 탐색 모음
반응 탐색 기능을 추가하려면 <DIV>에서의 .navbar 붕괴, .collapse클래스에 래핑 된 콘텐츠를 접합니다.접이식 탐색 바는 실제로클래스 .navbar - 토글 버튼과 두 개의 데이터 - 요소이다.첫번째는 자바 스크립트를 수행해야 게 사용되는데이터 토글 누름 버튼이며, 둘째는 소자로 전환 할 나타내는 데이터 타겟이다.의 <SPAN> 버튼의클래스 .icon 바 세 소위 함부르크을 만들 수 있습니다.이 스위치는.nav-붕괴에 <div> 요소를.이러한 기능을 달성하기 위해서는 포함해야 부트 스트랩 배 (축소) 플러그 .
다음의 예는이 점을 보여
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 - 기본" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<버튼 = "버튼"을 입력 클래스 = "네비게이션 바-전환" 데이터 전환 = "붕괴"
데이터 대상 = "# 예 - 네비게이션 바 - 붕괴">
<스팬 클래스 = "SR-만"> 탐색 </ 스팬 전환>
<스팬 클래스 = "아이콘 바"> </ SPAN>
<스팬 클래스 = "아이콘 바"> </ SPAN>
<스팬 클래스 = "아이콘 바"> </ SPAN>
</ 버튼>
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<사업부 클래스 = "붕괴 네비게이션 바 붕괴" ID = "예 - 네비게이션 바 붕괴 ">
<UL 클래스 = "탐색 네비게이션 바-탐색" >
<리 클래스> <A = "활성" HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<LI> <A HREF = "#"> 재스퍼 리포트 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 다른 격리 된 링크 </ A> </ 리>
</ UL>
</ 리>
</ UL>
</ DIV>
</ DIV>
</ 탐색>
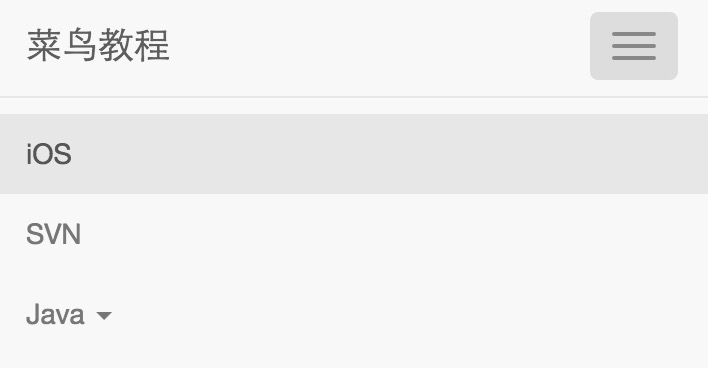
결과는 다음과 같다 :
양식 탐색 모음
대신 사용하는 탐색 모음에서 양식 부트 스트랩이 형성 한 기본 클래스의 장, 그것은.navbar 형태의 클래스를 사용합니다.이 좁은 뷰포트 접는 동작에 적절한 수직 정렬과 양식을 보장합니다. 배치 된 탐색 줄의 내용을 결정하기 위해 (컴포넌트 배열 섹션에 상세하게 설명한다)에 맞춤 옵션을 사용한다.
다음의 예는이 점을 보여
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 - 기본" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<양식 클래스 = "navbar- Navbar의 형태 왼쪽" 역할 = "검색">
<사업부 클래스 = "폼 그룹">
<입력 유형 = "텍스트" 클래스 = "폼 컨트롤" 자리 = "검색">
</ DIV>
<버튼 = "제출"을 입력 클래스 = "btn을 BTN-기본" > 제출 </ 버튼>
</ FORM>
</ DIV>
</ DIV>
</ 탐색>
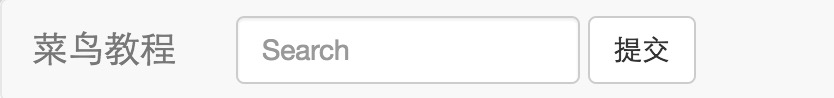
결과는 다음과 같다 :
탐색 모음에 버튼
버튼을 추가 .navbar-btn을 당신은클래스를 사용할 수 있으며, 버튼은 네비게이션 바없는 <형식> <버튼> 요소에 수직으로 중심.Ra 및 <입력> 요소를 사용할 수 있습니다.navbar-btn을.
 이 표준이 아니기 때문에 사용하지 마십시오 <A> 요소에.navbar - 탐색 메뉴에서 .navbar-btn을버튼, 클래스를 .
이 표준이 아니기 때문에 사용하지 마십시오 <A> 요소에.navbar - 탐색 메뉴에서 .navbar-btn을버튼, 클래스를 .
다음의 예는이 점을 보여
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 - 기본" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<양식 클래스 = "navbar- Navbar의 형태 왼쪽" 역할 = "검색">
<사업부 클래스 = "폼 그룹">
<입력 유형 = "텍스트" 클래스 = "폼 컨트롤" 자리 = "검색">
</ DIV>
<버튼 = "제출"을 입력 클래스 = "btn을 BTN-기본" > 버튼을 제출 </ 버튼>
</ FORM>
<버튼 = "버튼"을 입력 클래스는 "btn을 BTN 기본 네비게이션 바의 = -btn"> 탐색 모음 버튼 </ 버튼>
</ DIV>
</ DIV>
</ 탐색>
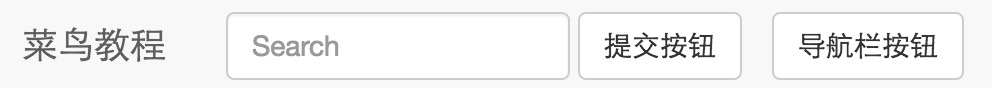
결과는 다음과 같다 :
텍스트 탐색 모음
텍스트 문자열 탐색에 포함 할 경우,클래스 .navbar 텍스트를 사용합니다.이것은 종종 적절한 주요 색상을 보장하기 <p> 태그와 함께 사용된다. 다음의 예는이 점을 보여
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 - 기본" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<P 클래스 = "텍스트를 NAVBAR"> w3big의 사용자 로그인 </ P>
</ DIV>
</ DIV>
</ 탐색>
결과는 다음과 같다 :
아이콘 탐색 링크와 결합
당신은 기존의 네비게이션 바 네비게이션 구성 요소 아이콘에 사용할 경우, 더 참조하십시오,클래스 glyphicon의 glyphicon-의 *을 설정 아이콘을 사용하여 부트 스트랩 아이콘을 다음 예제와 같이 :
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 - 기본" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<UL 클래스 = "탐색 네비게이션 바 - 탐색 네비게이션 바 - 오른쪽">
<LI> <A HREF = "#"> <스팬 클래스 = "glyphicon의 glyphicon 사용자" > </ SPAN> 회원 가입 </ A> </ 리>
<LI> <A HREF = "#"> <스팬 클래스 = "glyphicon의 glyphicon - 벌목 에"> </ SPAN> 로그인 </ A> </ 리>
</ UL>
</ DIV>
</ 탐색>
결과는 다음과 같다 :
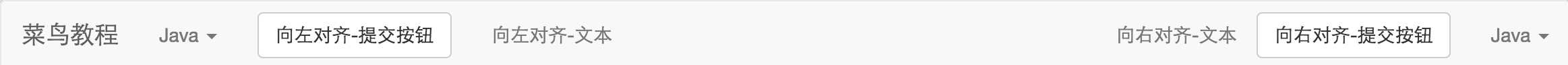
구성 요소 정렬
당신은 정렬 된 탐색 모음의탐색 링크, 폼, 단추 또는 텍스트이러한 구성 요소를 왼쪽 유틸리티클래스 .navbar 왼쪽 또는 .navbar 오른쪽또는 오른쪽을 사용할 수 있습니다. 두 지정된 방향으로 떠 CSS 클래스를 추가 할 수 있습니다. 다음의 예는이 점을 보여
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 - 기본" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<UL 클래스 = "탐색 네비게이션 바 - 탐색 네비게이션 바 - 왼쪽">
<리 클래스 = "드롭 다운">
<A HREF = "#" 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<LI> <A HREF = "#"> 재스퍼 리포트 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 다른 격리 된 링크 </ A> </ 리>
</ UL>
</ 리>
</ UL>
<양식 클래스 = "navbar- Navbar의 형태 왼쪽" 역할 = "검색">
<버튼 = "제출"을 입력 클래스 = "btn을 BTN-기본" > 왼쪽 정렬 - 버튼을 제출 </ 버튼>
</ FORM>
<P 클래스 = "Navbar의 텍스트 navbar- 왼쪽"> 왼쪽 정렬 - 텍스트 </ P>
<UL 클래스 = "탐색 네비게이션 바 - 탐색 네비게이션 바 - 오른쪽">
<리 클래스 = "드롭 다운">
<A HREF = "#" 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<LI> <A HREF = "#"> 재스퍼 리포트 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 다른 격리 된 링크 </ A> </ 리>
</ UL>
</ 리>
</ UL>
<양식 클래스 = "네비게이션 바 형태 navbar- 권리" 역할 = "검색">
<버튼 = "제출"을 입력 클래스 = "BTN 기본 btn을" > 오른쪽 정렬 - 버튼을 제출 </ 버튼>
</ FORM>
<P 클래스 = "navbar- 텍스트 Navbar의 권리"> 오른쪽 정렬 - 텍스트 </ P>
</ DIV>
</ DIV>
</ 탐색>
결과는 다음과 같다 :
상단에 고정
부트 스트랩 탐색 줄이 동적으로 배치 할 수 있습니다. 기본적으로 타겟팅 배치 HTML의 위치에 기초하는 블록 레벨 요소이다. 헬퍼 클래스의 수를 통해, 당신은 페이지의 상단이나 하단에 배치하거나 정적 탐색 모음 스크롤 페이지와 함께 그것을 만들 수 있습니다.
페이지 상단에 고정 된 탐색 모음을 원하는 경우,클래스를 .navbar하는 클래스.navbar 고정 탑을추가합니다.다음의 예는이 점을 보여
 상위 탐색 줄 다른 지그재그로 페이지 콘텐츠 본체를 막기 위해서, 패딩의 값은 필요에 따라 설정 될 수있는 (패딩)는 <body> 패딩의 적어도 50 화소의 태그를 추가하세요.
상위 탐색 줄 다른 지그재그로 페이지 콘텐츠 본체를 막기 위해서, 패딩의 값은 필요에 따라 설정 될 수있는 (패딩)는 <body> 패딩의 적어도 50 화소의 태그를 추가하세요.
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 기본 네비게이션 바 - 고정 - 최고" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<UL 클래스 = "탐색 네비게이션 바-탐색" >
<리 클래스> <A = "활성" HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<LI> <A HREF = "#"> 재스퍼 리포트 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 다른 격리 된 링크 </ A> </ 리>
</ UL>
</ 리>
</ UL>
</ DIV>
</ DIV>
</ 탐색>
결과는 다음과 같다 :
단부 고정
당신이 페이지 하단에 고정 된 탐색 모음을 원하는 경우,클래스를 .navbar하는 클래스.navbar 고정 바닥을추가합니다.다음의 예는이 점을 보여
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 기본 네비게이션 바 - 고정 바닥" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<UL 클래스 = "탐색 네비게이션 바-탐색" >
<리 클래스> <A = "활성" HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<LI> <A HREF = "#"> 재스퍼 리포트 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 다른 격리 된 링크 </ A> </ 리>
</ UL>
</ 리>
</ UL>
</ DIV>
</ DIV>
</ 탐색>
결과는 다음과 같다 :
정적 가기
페이지 스크롤 탐색 모음과 함께 만들.navbar 정전기 탑 클래스를 추가 할 수 있습니다.이 클래스는 <몸>을 필요로 패딩 (패딩)을 추가하지 않습니다.
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 기본 네비게이션 바 -static-최고" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<UL 클래스 = "탐색 네비게이션 바-탐색" >
<리 클래스> <A = "활성" HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<LI> <A HREF = "#"> 재스퍼 리포트 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 다른 격리 된 링크 </ A> </ 리>
</ UL>
</ 리>
</ UL>
</ DIV>
</ DIV>
</ 탐색>
결과는 다음과 같다 :
탐색 모음 전환
흰색 텍스트 탐색 모음 반전 검은 배경을 만들고, 단순히다음 예와 같이 클래스를 .navbar하는클래스 역을 .navbar에 추가하려면 :
 상위 탐색 줄 다른 지그재그로 페이지 콘텐츠 본체를 막기 위해서, 패딩의 값은 필요에 따라 설정 될 수있는 (패딩)는 <body> 패딩의 적어도 50 화소의 태그를 추가하세요.
상위 탐색 줄 다른 지그재그로 페이지 콘텐츠 본체를 막기 위해서, 패딩의 값은 필요에 따라 설정 될 수있는 (패딩)는 <body> 패딩의 적어도 50 화소의 태그를 추가하세요.
예
<탐색 클래스 = "네비게이션 바 네비게이션 바 - 역" 역할 = "탐색">
<사업부 클래스 = "컨테이너 유체">
<사업부 클래스 = "네비게이션 바 헤더">
<A 클래스 = "네비게이션 바 브랜드" HREF = "#"> 튜토리얼 </ A>
</ DIV>
<DIV>
<UL 클래스 = "탐색 네비게이션 바-탐색" >
<리 클래스> <A = "활성" HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<리 클래스 = "드롭 다운">
<A HREF = "#" 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운"> 자바의 <b 클래스 = "캐럿"> </ B>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<LI> <A HREF = "#"> 재스퍼 리포트 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 다른 격리 된 링크 </ A> </ 리>
</ UL>
</ 리>
</ UL>
</ DIV>
</ DIV>
</ 탐색>
결과는 다음과 같다 :



이 표준이 아니기 때문에 사용하지 마십시오 <A> 요소에.navbar - 탐색 메뉴에서 .navbar-btn을버튼, 클래스를 .




상위 탐색 줄 다른 지그재그로 페이지 콘텐츠 본체를 막기 위해서, 패딩의 값은 필요에 따라 설정 될 수있는 (패딩)는 <body> 패딩의 적어도 50 화소의 태그를 추가하세요.



상위 탐색 줄 다른 지그재그로 페이지 콘텐츠 본체를 막기 위해서, 패딩의 값은 필요에 따라 설정 될 수있는 (패딩)는 <body> 패딩의 적어도 50 화소의 태그를 추가하세요.