팝업 상자 (팝 오버) 위젯 부트 스트랩
팝업 상자 (팝 오버) 도구 설명 (툴팁)은 유사하게, 확장 된 뷰를 제공한다. 요소가 될 수 있습니다 통해 팝업 상자를 활성화하려면 사용자는 단순히 맴 돕니 다. 팝업 상자의 내용물이 완전히 부트 스트랩 데이터 API (부트 스트랩 데이터 API)를 사용하여 충전 될 수있다. 이 방법은 도구 팁 (도움말)에 의존한다.
당신은 각각의 플러그인 기능을 참조하려는 경우, 당신은이에따라, popover.js을 참조 할 필요가 도구 설명 (툴팁) 플러그 .또는, 부트 스트랩 플러그인 개요 장에서는 언급, 당신은bootstrap.js또는bootstrap.min.js의압축 된 버전을 참조 할 수있습니다.
용법
팝업 상자 (팝 오버) 수요에 플러그인 생성 된 컨텐츠와 태그, 자신의 능동 소자 뒤에 기본 팝업 상자 (팝 오버)입니다. 당신은 팝업 상자 (팝 오버)을 추가 할 수있는 두 가지 방법이 있습니다 :
- 속성 데이터를 통해 : 팝업 상자 (팝 오버)을 추가하려면, 단지 앵커 / 버튼 레이블로 데이터 전환 = "팝 오버"를추가합니다. 제목은 앵커 팝업 상자 (팝 오버) 텍스트입니다. 기본적으로, 플러그 팝업 창 (팝 오버)이 상부로 설정된다.
<a href="#" data-toggle="popover" title="Example popover"> 내 위에 마우스를 올려주세요 </a>를
- 자바 스크립트 작성자 : 자바 스크립트를 통해 팝업 상자 (팝 오버) 사용 :
$ ( '# 식별자'). 팝 오버 (옵션)
팝업 상자 (팝 오버) 위에서 언급 한 이전의 드롭 다운 메뉴와 다른 플러그인과 달리 플러그인, 그것은 순수 CSS 플러그인이 아닙니다. 이 플러그인을 사용하려면 jQuery를 (자바 스크립트를 읽기) 사용하여 활성화해야합니다. 팝업 상자 (팝 오버를) 모든 페이지를 사용하려면 다음 스크립트를 사용 :
$ (함수 () {$ ( "[데이터-전환 = '팝 오버']") 팝 오버 ();.});
예
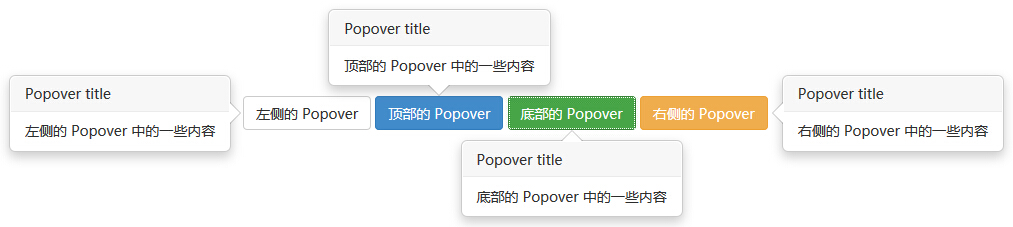
다음의 예는 사용 속성 데이터에 의해 팝업 상자 (팝 오버) 위젯을 사용하는 방법을 보여줍니다.
예
»시도
결과는 다음과 같다 :

옵션
부트 스트랩 데이터 API (부트 스트랩 데이터 API)를 통해 또는 자바 스크립트 호출을 추가하여 몇 가지 옵션이 있습니다. 다음 표에서는 이러한 옵션을 나열합니다 :
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 向弹出框应用 CSS 褪色过渡效果。 |
| html | boolean 默认值:false | data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发弹出框: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加弹出框。 实例: container: 'body' |
방법
여기에 팝업 상자 (팝 오버)의 몇 가지 플러그인 유용한 방법 :
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.popover(options) | 向元素集合附加弹出框句柄。 |
$().popover(options) |
| Toggle:.popover('toggle') | 切换显示/隐藏元素的弹出框。 |
$('#element').popover('toggle')
|
| Show:.popover('show') | 显示元素的弹出框。 |
$('#element').popover('show')
|
| Hide:.popover('hide') | 隐藏元素的弹出框。 |
$('#element').popover('hide')
|
| Destroy:.popover('destroy') | 隐藏并销毁元素的弹出框。 |
$('#element').popover('destroy')
|
예
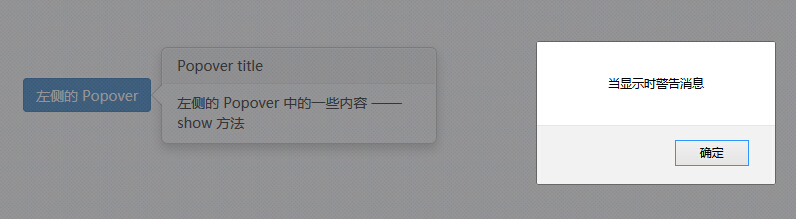
다음은 팝업 상자 (팝 오버) 플러그 - 인 접근 방식을 보여줍니다
예
»시도
결과는 다음과 같다 :

행사
다음 표는 팝업 상자 (팝 오버) 플러그인을하는 경우에 사용되는이 나열되어 있습니다. 이러한 이벤트시 후크 함수를 사용할 수있다.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
$('#mypopover').on('show.bs.popover', function () {
// 执行一些动作...
})
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('shown.bs.popover', function () {
// 执行一些动作...
})
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
$('#mypopover').on('hide.bs.popover', function () {
// 执行一些动作...
})
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('hidden.bs.popover', function () {
// 执行一些动作...
})
|
예
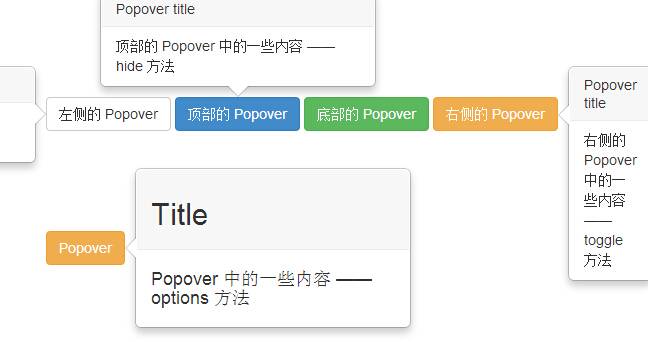
다음은 팝업 상자 (팝 오버) 위젯 이벤트를 보여줍니다
예
»시도
결과는 다음과 같다 :