부트 스트랩 탐색 요소
이 장에서 우리는 부트 스트랩 탐색 요소를 정의하기 위해 제공되는 옵션 중 일부를 설명합니다. 그들은 같은 마크와 기본 클래스.nav를 사용한다.부트 스트랩은 공유 태그 및 상태에 대한 헬퍼 클래스를 제공합니다. 수정 된 클래스를 변경, 당신은 다른 스타일 사이를 전환 할 수 있습니다.
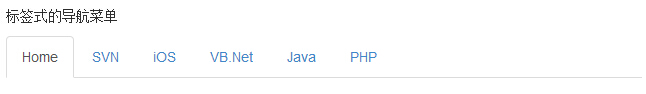
표 탐색 또는 라벨
탭이있는 탐색 메뉴를 만듭니다
- 의클래스 .nav와 정렬되지 않은 목록을 시작합니다.
- 클래스 .nav-탭을 추가합니다.
다음의 예는이 점을 보여
예
<P> 탭 탐색 메뉴 </ P>
<UL 클래스 = "탐색의 탐색 - 탭" >
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<LI> <A HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> VB.Net < / A> </ 리>
<LI> <A HREF = "#"> 자바 < / A> </ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>
결과는 다음과 같다 :
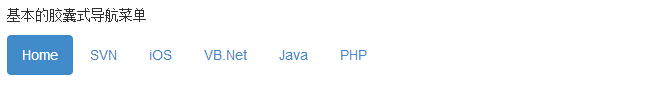
캡슐 탐색 메뉴
기본 캡슐 탐색 메뉴
당신이 레이블 스타일 캡슐을 변경해야하는 경우, 단지.nav-탭이 다른 단계로 대체 될 수있는 클래스.nav-약을 사용하는 것은 상기와 동일하다.
다음의 예는이 점을 보여
예
<P> 기본 캡슐 탐색 메뉴 </ P>
<UL 클래스 = "탐색의 탐색 - 약" >
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<LI> <A HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> VB.Net < / A> </ 리>
<LI> <A HREF = "#"> 자바 < / A> </ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>
결과는 다음과 같다 :
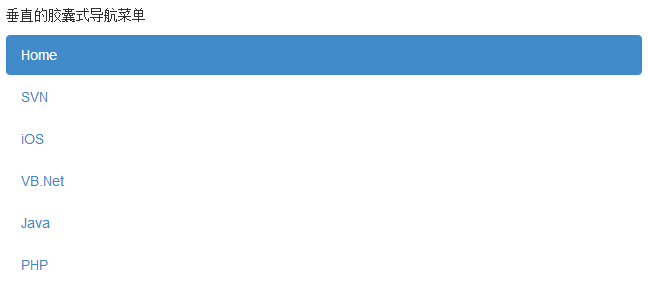
캡슐 수직 탐색 메뉴
캡슐은 수직으로 적층 있도록,클래스 .nav-적층 동시에 클래스.nav, .nav-약의 사용을 사용할 수 있습니다.
다음의 예는이 점을 보여
예
<P> 수직 탐색 메뉴 캡슐 </ P>
<UL 클래스 = "탐색의 탐색 - 알약 NAV > -stacked"
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<LI> <A HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> VB.Net < / A> </ 리>
<LI> <A HREF = "#"> 자바 < / A> </ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>
결과는 다음과 같다 :
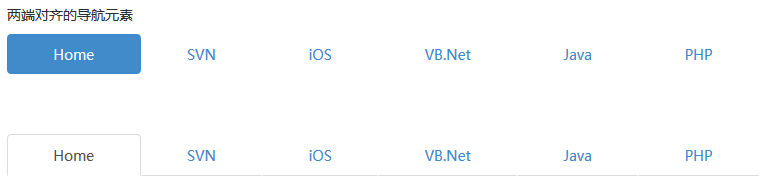
정당 탐색
당신은 화면클래스 .nav가 정렬 사용하거나 캡슐 동안 부모 요소와 그 탭 탐색 메뉴는 고정 폭 그래서 .nav-탭이나.nav, .nav-약을.nav사용하여, 각각,보다 넓은 768px입니다 때 . 작은 화면에서 탐색 링크가 누적됩니다.
다음의 예는이 점을 보여
예
<P> 정당화 탐색 요소 </ P>
<UL 클래스 = "탐색의 탐색 - 알약 NAV > -justified"
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<LI> <A HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> VB.Net < / A> </ 리>
<LI> <A HREF = "#"> 자바 < / A> </ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>로 <br> < BR>로 <br>
<UL 클래스 = "탐색의 탐색 - 탭 탐색 -justified">
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<LI> <A HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> VB.Net < / A> </ 리>
<LI> <A HREF = "#"> 자바 < / A> </ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>
결과는 다음과 같다 :
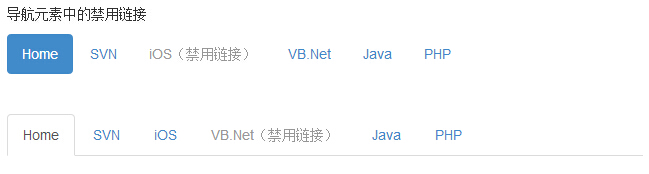
안 링크
상태를가져 다음 예제와 같이 :당신이.disabled 클래스를추가 할 경우 각.nav 클래스를 들어,링크가있는 동안 회색 링크가 비활성화되어 생성합니다 :
예
<P> 탐색 요소 링크를 해제하는 </ P>
<UL 클래스 = "탐색의 탐색 - 약" >
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<리 클래스> <A = "비활성화" HREF = "#"> 아이폰 OS (링크가 비활성화) </ A> </ 리 >
<LI> <A HREF = "#"> VB.Net < / A> </ 리>
<LI> <A HREF = "#"> 자바 < / A> </ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>로 <br> < BR>
<UL 클래스 = "탐색의 탐색 - 탭" >
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<LI> <A HREF = "#"> 아이폰 OS < / A> </ 리>
<리 클래스> <A = "비활성화" HREF = "#"> VB.Net (링크가 비활성화) </ A> </ 리 >
<LI> <A HREF = "#"> 자바 < / A> </ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>
결과는 다음과 같다 :
 이 클래스는 그 기능을 변경하지 않습니다 모양을 <a>를 변경합니다. 여기에 사용자 지정 링크를 사용하지 않도록 자바 스크립트를 사용해야합니다.
이 클래스는 그 기능을 변경하지 않습니다 모양을 <a>를 변경합니다. 여기에 사용자 지정 링크를 사용하지 않도록 자바 스크립트를 사용해야합니다.
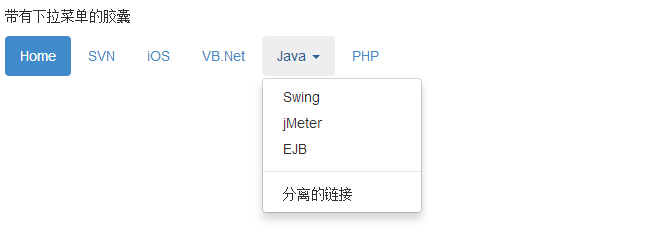
드롭 다운 메뉴
유사한 구문을 사용하여 드롭 다운 메뉴를 탐색 메뉴를 선택합니다. 기본적으로 일부 앵커 속성 데이터 공동으로 항목 목록의.dropdown 메뉴 클래스 정렬되지 않은리스트를 실행합니다.
태그 드롭 다운 메뉴로
다음과 같이 레이블을 드롭 다운 메뉴를 추가하려면 :
- 의클래스 .nav와 정렬되지 않은 목록을 시작합니다.
- 클래스 .nav-탭을 추가합니다.
- 의.dropdown 메뉴 클래스 정렬되지 않은 목록을 추가합니다.
예
<P> 풀다운 메뉴 태그 </ P>
<UL 클래스 = "탐색의 탐색 - 탭" >
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<LI> <A HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> VB.Net < / A> </ 리>
<리 클래스 = "드롭 다운">
<A 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운" HREF = "#"> 자바 < 스팬 클래스 = "캐럿"> </ SPAN>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> 스윙 < / A> </ 리>
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
</ UL>
</ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>
결과는 다음과 같다 :
풀다운 메뉴 캡슐
다음 예에서와 같이 동일한 레이블 드롭 다운 메뉴를 만드는 단계는단지 .nav-약을하는 클래스 탭 .nav해야합니다
예
<P> 풀다운 메뉴 캡슐 </ P>
<UL 클래스 = "탐색의 탐색 - 약" >
<리 클래스> <A = "활성" HREF = "#"> 홈 < / A> </ 리>
<LI> <A HREF = "#"> SVN < / A> </ 리>
<LI> <A HREF = "#"> 아이폰 OS < / A> </ 리>
<LI> <A HREF = "#"> VB.Net < / A> </ 리>
<리 클래스 = "드롭 다운">
<A 클래스 = "드롭 다운-전환" 데이터 전환 = "드롭 다운" HREF = "#"> 자바 < 스팬 클래스 = "캐럿"> </ SPAN>
</ A>
<UL 클래스 = "드롭 다운 메뉴">
<LI> <A HREF = "#"> 스윙 < / A> </ 리>
<LI> <A HREF = "#"> JMeter를 < / A> </ 리>
<LI> <A HREF = "#"> EJB < / A> </ 리>
<리 클래스 = "분배기"> </ 리>
<LI> <A HREF = "#"> 고립 링크 </ A> </ 리>
</ UL>
</ 리>
<LI> <A HREF = "#"> PHP < / A> </ 리>
</ UL>
결과는 다음과 같다 :
더 탐색 요소 요소 인스턴스
탭 및 캡슐 탭
| 범주 | 기술 | 예 |
|---|
| .nav 항법 탭 | 탭 | 시험 |
| .nav 탐색 - 약 | 캡슐 탭 | 시험 |
| .nav 항법 약은-적층 NAV | 의 수직으로 적층 된 배열에 캡슐 탭 | 시험 |
| .nav-정당화 | 이상 768px 화면에 정렬 탭, 쉽게 탭 레이블을 만들 수 있습니다 또는 캡슐은 .nav 정렬별로 동일한 폭을 나타낸다. 작은 화면에서 탐색 링크 스택 스타일을 렌더링합니다. | 시험 |
| .disabled | 탭을 비활성화 | 시험 |
| 드롭 다운 메뉴 레이블 추가 | 시험 |
| 풀다운 메뉴 캡슐 탭 | 시험 |
| .tab 콘텐츠 | 그리고 .tab-창 및 데이터 전환 = "탭"(데이터 토글 = "알약") 함께하고 해당 콘텐츠 라벨 스위칭로 설정 탭 페이지를 사용하여 변경 | 시험 |
| .tab-창 | 그리고 .tab 콘텐츠 및 데이터 전환 = "탭"(데이터 토글 = "알약") 함께하고 해당 콘텐츠 라벨 스위칭로 설정 탭 페이지를 사용하여 변경 | 시험 |





이 클래스는 그 기능을 변경하지 않습니다 모양을 <a>를 변경합니다. 여기에 사용자 지정 링크를 사용하지 않도록 자바 스크립트를 사용해야합니다.