부트 스트랩 패널
이 장에서는 부트 스트랩 패널 (패널)을 설명합니다. 어셈블리에 대한 DOM 패널 어셈블리는 상자에 삽입됩니다. 기본 패널을 만들기 만 <div> 요소에 필요클래스 .panel 클래스.panel 기본을 추가 할 수 있습니다, 다음 예제와 같이
예
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 몸">이 기본 패널 </ DIV>입니다
</ DIV>
결과는 다음과 같다 :
패널 제목
우리는 패널 제목을 추가하는 두 가지 좋은 방법입니다 :
- 단순히 패널 컨테이너에 제목을 추가 할 수 있습니다.panel - 제목 클래스를 사용합니다.쉽게 패널에 제목 컨테이너를 추가 할 수 있습니다.
- 의.panel 타이틀 클래스를 사용하여 <H1> - <H6> 미리 정의 된 제목 스타일을 추가 할 수 있습니다.
다음 예는 두 가지 방법으로이 문제를 보여줍니다
예
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 제목"> </ DIV> 제목없는 패널 제목
<사업부 클래스 = "패널 몸"> 콘텐츠 패널 </ DIV>
</ DIV>
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 제목">
<H3 패널 제목의 제목 클래스 = "패널 제목"> </ H3>
</ DIV>
<사업부 클래스 = "패널 몸"> 콘텐츠 패널 </ DIV>
</ DIV>
결과는 다음과 같다 :
패널 각주
우리는 단지 <DIV>이 될 수와 .panel - 바닥 글 버튼 또는별 클래스 텍스트를 넣어 패널에 각주를 추가 할 수 있습니다.다음의 예는이 점을 보여
예
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 몸">이 기본 패널 </ DIV>입니다
<사업부 클래스 = "패널 바닥 글"> 패널 각주 </ DIV>
</ DIV>
결과는 다음과 같다 :
 이 전경 콘텐츠에 있지 않기 때문에 패널 각주, 컨텍스트와 패널에서 색상과 테두리 색상을 상속하지.
이 전경 콘텐츠에 있지 않기 때문에 패널 각주, 컨텍스트와 패널에서 색상과 테두리 색상을 상속하지.
색상 상황에 맞는 패널
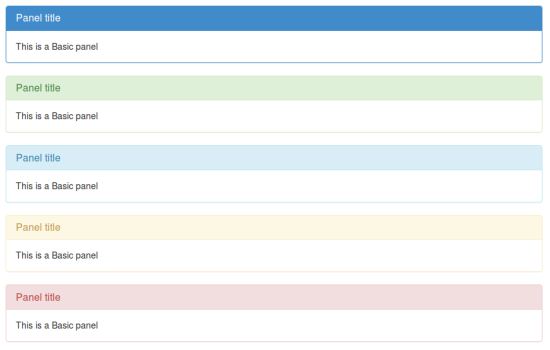
사용 상황에 맞는 클래스 상태패널 주, 패널 성공, 패널 정보, 패널 경고 패널 위험, 다음과 같은 상황에서 컬러 패널을 설정하는 예는 다음과 같습니다
예
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 제목">
<H3 클래스 = "패널 제목"> 패널 제목 </ H3>
</ DIV>
<사업부 클래스 = "패널 몸">이 기본 패널 </ DIV>입니다
</ DIV>
<사업부 클래스 = "패널 패널 성공" >
<사업부 클래스 = "패널 제목">
<H3 클래스 = "패널 제목"> 패널 제목 </ H3>
</ DIV>
<사업부 클래스 = "패널 몸">이 기본 패널 </ DIV>입니다
</ DIV>
<사업부 클래스 = "패널 패널 정보" >
<사업부 클래스 = "패널 제목">
<H3 클래스 = "패널 제목"> 패널 제목 </ H3>
</ DIV>
<사업부 클래스 = "패널 몸">이 기본 패널 </ DIV>입니다
</ DIV>
<사업부 클래스 = "패널 패널 경고" >
<사업부 클래스 = "패널 제목">
<H3 클래스 = "패널 제목"> 패널 제목 </ H3>
</ DIV>
<사업부 클래스 = "패널 몸">이 기본 패널 </ DIV>입니다
</ DIV>
<사업부 클래스 = "패널 패널 위험" >
<사업부 클래스 = "패널 제목">
<H3 클래스 = "패널 제목"> 패널 제목 </ H3>
</ DIV>
<사업부 클래스 = "패널 몸">이 기본 패널 </ DIV>입니다
</ DIV>
결과는 다음과 같다 :
테이블 패널
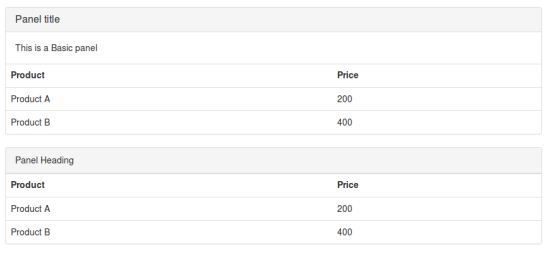
패널의 보더와 테이블을 만들려면, 우리는 패널의클래스 .table를 사용할 수 있습니다.은 <DIV> 포함.panel 몸이 가정, 우리는 분리 할 수있는 테이블의 상단에 별도의 테두리를 추가 할 수 있습니다.그것의몸 .panel하지 않는 경우 <DIV>, 헤드 테이블에 패널에서 중단없이 이동합니다 구성 요소입니다.
다음의 예는이 점을 보여
예
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 제목">
<H3 클래스 = "패널 제목"> 패널 제목 </ H3>
</ DIV>
<사업부 클래스 = "패널 몸">이 기본 패널 </ DIV>입니다
<표 클래스 = "테이블">
<목> 제품 가격 <일> </ 일> </ 일>
<TR> <TD> 제품은 </ TD> <TD> 200 </ TD> </ TR>
<TR> <TD> 제품 B </ TD> <TD> 400 </ TD> </ TR>
</ 테이블>
</ DIV>
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 제목"> 패널 제목 </ DIV>
<표 클래스 = "테이블">
<목> 제품 가격 <일> </ 일> </ 일>
<TR> <TD> 제품은 </ TD> <TD> 200 </ TD> </ TR>
<TR> <TD> 제품 B </ TD> <TD> 400 </ TD> </ TR>
</ 테이블>
</ DIV>
결과는 다음과 같다 :
패널의 그룹 목록
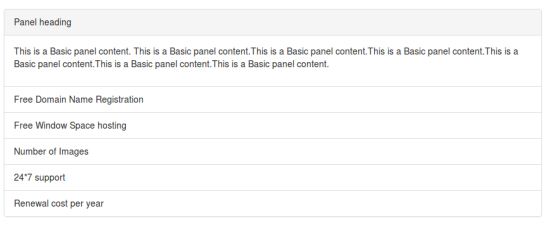
우리는 패널을 작성하고, 패널의 그룹 목록을 추가 <div> 요소 및.panel .panel 기본클래스를 추가하여 패널 그룹의 어떤 목록에 포함될 수있다. 당신이 선택할 수있는 그룹 목록 챕터 목록 그룹을 생성하는 방법을 배울 수 있습니다.
예
<사업부 클래스 = "패널 패널 기본" >
<사업부 클래스 = "패널 제목"> 패널 제목 </ DIV>
<사업부 클래스 = "패널 몸">
<P>이 패널의 기본적인 내용이다. 이 패널의 기본적인 내용이다. 이 패널의 기본적인 내용이다. 이 패널의 기본적인 내용이다. 이 패널의 기본적인 내용이다. 이 패널의 기본적인 내용이다. 이 패널의 기본적인 내용이다. 이 패널의 기본적인 내용이다. </ P>
</ DIV>
<UL 클래스 = "목록 그룹">
<리 클래스 = "목록 그룹 항목 "> 무료 도메인 이름 등록 </ 리>
<리 클래스 = "목록 그룹 항목 "> 무료 호스팅 공간 창 </ 리>
<리 클래스 = "목록 그룹 항목 "> 이미지의 수 </ 리>
<리 클래스 = "목록 그룹 항목 "> 24 * 7 지원 </ 리>
<리 클래스 = "목록 그룹 항목 "> 연간 비용을 업데이트 </ 리>
</ UL>
</ DIV>
결과는 다음과 같다 :



이 전경 콘텐츠에 있지 않기 때문에 패널 각주, 컨텍스트와 패널에서 색상과 테두리 색상을 상속하지.