부트 스트랩 그리드 시스템 예 : 휴대폰, 태블릿 컴퓨터, 데스크톱 컴퓨터
우리는 보았다 - 중형 및 대형 장비를 . 이제, 우리는 또 다른 예를 살펴 보자, 우리는 작은 휴대 전화가 동등하게 적합 할 것입니다. 우리는 다음과 같은 옵션을 추가합니다, 태블릿 열이 25 % / 75 %로 분할합니다 :
<사업부 클래스 = "COL-SM-3 COL-MD-6 COL-LG-4"> ... </ DIV> <사업부 클래스 = "COL-SM-9 COL-MD-6 COL-LG-8"> ... </ DIV>
지금, 우리에게 세 가지 장치에 대한 각각 다른 열 레이아웃 3, 제공합니다. 휴대 전화에서, 그것은 바로 25 % 75 %의 레이아웃에 남아있을 것입니다. 정제, 그것은 50 % / 50 % 분포 될 것이다. 뷰포트 대형 장비, 그것은 33 % / 66 % 분포 될 것이다. 확인을 위해 아래의 예를 참조하십시오. (여기서, 열은 당신이 이렇게 피할 각 스타일 수 있습니다 정의되어 있습니다.)
<! DOCTYPE html로>
<HTML>
<헤드>
<제목> 부트 스트랩 예 - 휴대 전화, 태블릿, 데스크톱 </ 제목>
<링크 HREF = "/ 부트 스트랩 / CSS / bootstrap.min.css"REL = "스타일 시트">
<스크립트 SRC = "/ 스크립트 / jquery.min.js"> </ script>
<스크립트 SRC = "/ 부트 스트랩 / JS / bootstrap.min.js"> </ script>
</ 헤드>
<바디>
<사업부 클래스 = "컨테이너">
<H1> 안녕하세요, 세계! </ H1>
<사업부 클래스 = "행">
<사업부 클래스 = "COL-SM-3 COL-MD-6 COL-LG-8"
스타일 = "배경 색 : #의 dedef8;
상자 그림자 : 삽입 1 픽셀 -1px # 444 1 픽셀,
삽입 -1px 1 픽셀 # 444 1 픽셀; ">
<P> LOREM의 ipsum의 슬픔이 AMET 앉아, consectetur adipisicing ELIT 수행 SED
eiusmod labore 등 dolore 마그나 aliqua incididunt 유타를 tempor. UT를
enim 광고 미님 veniam, quis의 nostrud exercitation의 ullamco의 LABORIS
에 NiSi 유타 aliquip 전직 개의 commodo의 consequat.
</ P>
<P> Sed의 유타 perspiciatis 운데 하나 하나 ISTE natus 오류 앉아 voluptatem
accusantium doloremque laudantium, totam 렘 aperiam, eaque IPSA
quae AB를 illo inventore veritatis 등 준 architecto의 beatae 이력서
dicta의 sunt의 explicabo.
</ P>
</ DIV>
<사업부 클래스 = "COL-SM-9 COL-MD-6 COL-LG-4"
스타일 = "배경 색 : #의 dedef8;
상자 그림자 : 삽입 1 픽셀 -1px # 444 1 픽셀,
삽입 -1px 1 픽셀 # 444 1 픽셀; ">
<P> Sed의 유타 perspiciatis 운데 하나 하나 ISTE natus 오류 앉아 voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque porro quisquam 동부 표준시, 간략히 dolorem ipsum의 quia 슬픔은, AMET 앉아
consectetur, adipisci velit, 나오지도 quia 비 numquam eius MODI
TEMPORA incidunt 유타 labore 등 dolore magnam aliquam quaerat
voluptatem.
</ P>
</ DIV>
</ DIV>
</ BODY>
</ HTML>
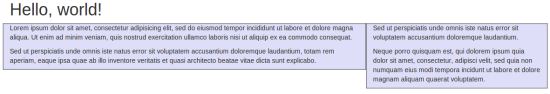
결과는 다음과 같다 :