부트 스트랩 그리드 시스템 예 : 스택 레벨
두 개의 열, 각 열은 두 단락이 포함의 그리드 레이아웃 간단한 예를 살펴 보자. (여기서, 열은 당신이 이렇게 피할 각 스타일 수 있습니다 정의되어 있습니다.)
<! DOCTYPE html로>
<HTML>
<헤드>
<제목> 부트 스트랩 예 - 스택 수평 </ 제목>
<링크 HREF = "/ 부트 스트랩 / CSS / bootstrap.min.css"REL = "스타일 시트">
<스크립트 SRC = "/ 스크립트 / jquery.min.js"> </ script>
<스크립트 SRC = "/ 부트 스트랩 / JS / bootstrap.min.js"> </ script>
</ 헤드>
<바디>
<사업부 클래스 = "컨테이너">
<H1> 안녕하세요, 세계! </ H1>
<사업부 클래스 = "행">
<사업부 클래스 = "COL-MD-6"스타일 = "배경 색 : # dedef8; 상자 그림자 :
삽입 된 1 픽셀 -1px 1 픽셀 # 444, 삽입 -1px 1 픽셀 # 444 1 픽셀; ">
<P> LOREM의 ipsum의 슬픔이 AMET 앉아, consectetur adipisicing ELIT 수행 SED
eiusmod labore 등 dolore 마그나 aliqua incididunt 유타를 tempor. UT를
enim 광고 미님 veniam, quis의 nostrud exercitation의 ullamco의 LABORIS
에 NiSi 유타 aliquip 전직 개의 commodo의 consequat.
</ P>
<P> Sed의 유타 perspiciatis 운데 하나 하나 ISTE natus 오류 앉아 voluptatem
accusantium doloremque laudantium, totam 렘 aperiam, eaque IPSA
quae AB를 illo inventore veritatis 등 준 architecto의 beatae 이력서
dicta의 sunt의 explicabo.
</ P>
</ DIV>
<사업부 클래스 = "COL-MD-6"스타일 = "배경 색 : # dedef8, 박스 그림자 :
삽입 된 1 픽셀 -1px 1 픽셀 # 444, 삽입 -1px 1 픽셀 # 444 1 픽셀; ">
<P> Sed의 유타 perspiciatis 운데 하나 하나 ISTE natus 오류 앉아 voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque porro quisquam 동부 표준시, 간략히 dolorem ipsum의 quia 슬픔은, AMET 앉아
consectetur, adipisci velit, 나오지도 quia 비 numquam eius MODI
TEMPORA incidunt 유타 labore 등 dolore magnam aliquam quaerat
voluptatem.
</ P>
</ DIV>
</ DIV>
</ BODY>
</ HTML>
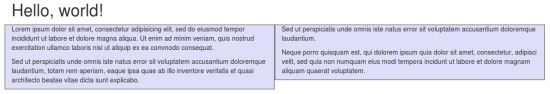
결과는 다음과 같다 :

- <DIV 클래스 = "용기"> ... </ DIV> 요소를 확인하기 위해 추가되었습니다 최대 폭과 중심이.
- 당신이 컨테이너를 추가하면, 당신은 장치의 동작을 고려해야합니다.<DIV 클래스 = "행을"추가> ... </ DIV> 라인 <div 클래스 = "COL-MD내에서 열을 추가 -6"> </ DIV>.
- 그리드의 각 행이 12 단위로 구성되어, 당신은 열 크기를 정의하기 위해 이러한 요소를 사용할 수 있습니다. 이 예에서는 두 개의 열은 각 열 여섯 단위, 또는 6 + 6 = 12으로 구성되어있다.
당신은<DIV 클래스 = "COL-MD와 같은 더 많은 옵션을 시도 할 수 있습니다 -3"> </ DIV> 및 <DIV 클래스 = "COL-MD-9"> </ DIV> 또는<DIV 클래스 = "COL을 -MD-7 "> </ DIV> 및<DIV 클래스 ="COL-MD-5 "> </ DIV>.
당신은 노력하지만, 합은 항상 12 있는지 확인 할 수 있습니다.