l'extension jQuery EasyUI - Portal
 jQuery EasyUI Extended
jQuery EasyUI Extended 
usage
Étape 1: Créer une page HTML
<Div id = style "pp" = "width: 800px; height: 500px;"> <Style Div = "width: 33%"> </ div> <Style Div = "width: 33%"> </ div> <Style Div = "width: 33%"> </ div> </ Div>
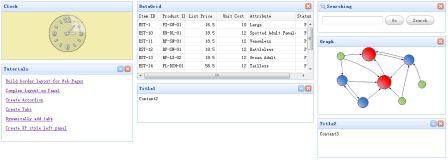
Étape 2: Créer un portail
$ ( '# Pp') portail (options) .;
Étape 3: Ajouter panneau (panneau) membre pour Portal
// Création du panneau
. Var p = $ ( '<div> </ div>') appendTo ( «corps»);
p.panel ({
titre: «Mon titre»,
hauteur: 150,
refermable: true,
pliable: true
});
// Ajoute le panneau au portail
$ ( '# Pp'). Portal ( 'ajouter', {
panneau: p,
columnIndex: 0
});
propriété
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | portal 的宽度。 | auto |
| height | number | portal 的高度。 | auto |
| border | boolean | 定义是否显示 portal 的边框。 | false |
| fit | boolean | 当设置为 true 时,设置 portal 的尺寸以适应它的父容器。 | false |
événement
| 名称 | 参数 | 描述 |
|---|---|---|
| onStateChange | none | 当用户拖放面板(panel)时触发。 |
| onResize | width,height | 当 portal 的尺寸改变时触发。 |
manière
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| resize | param |
设置 portal 的尺寸,'param' 参数包括下列属性: width:portal 的新宽度。 height:portal 的新高度。 |
| getPanels | columnIndex | 获取指定的列面板(panel),当 columnIndex 参数为分配时,则返回所有的面板(panel)。 |
| add | param |
添加一个新的面板(panel),'param' 参数包括下列属性: panel:要添加的面板(panel)对象。 columnIndex:要插入的列索引。 |
| remove | panel | 移除并销毁指定的面板(panel)。 |
| disableDragging | panel | 禁用面板(panel)的拖拽功能。 |
| enableDragging | panel | 启用面板(panel)的拖拽功能。 |
Télécharger exemples jQuery EasyUI
 jQuery EasyUI Extended
jQuery EasyUI Extended