applications jQuery EasyUI - créant un détail CRUD formulaire de demande de modification de la ligne de déploiement
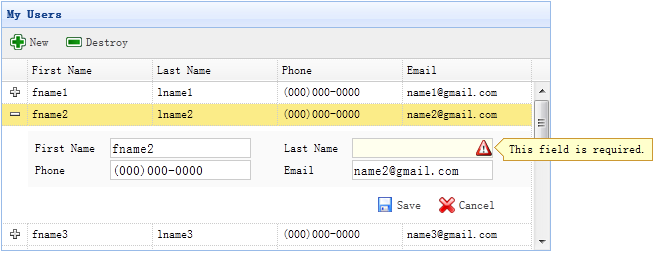
Lors de la commutation vue de grille de données (vue datagrid) pour 'detailview', l'utilisateur peut étendre la ligne pour afficher les détails de quelques-unes des lignes dans la ligne ci-dessous. Cette fonction vous permet d'empêcher le panneau de ligne de ventilation (panneau) sous la forme d'édition (formulaire) de fournir une certaine mise en page appropriée (mise en page). Dans ce tutoriel, nous utilisons la grille de données (DataGrid) composants pour réduire la forme d'édition (forme) de l'espace occupé.

Étape 1: Définir la grille de données de balises HTML (DataGrid)
<Table id = title "dg" style = "Mes utilisateurs" = "width: 550px; height: 250px" url = "get_users.php" barre d'outils = "# barre d'outils" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th field = "prenom" width = "50"> Prénom </ th> <Field Th = largeur "lastname" = "50"> Nom </ th> <Field Th = "téléphone" width = "50"> Téléphone </ th> <Th field = "email" width = "50"> Email </ th> </ Tr> </ Thead> </ Table> <Div id = "toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> New </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> Détruisez </a> </ Div>
Étape 2: grille de données (DataGrid) Applications Vue détaillée
$ ( '# Dg'). Datagrid ({
Vue: detailview,
detailFormatter: function (index, ligne) {
return '<div class = "ddv"> </ div>';
},
onExpandRow: function (index, ligne) {
var ddv = $ (this) .datagrid ( 'getRowDetail', index) .Find ( 'div.ddv');
ddv.panel ({
frontière: false,
cache: true,
href: '? indice de show_form.php =' + index,
onLoad: function () {
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index) .;
$ ( '# Dg') datagrid ( 'selectRow', index) .;
$ ( '# Dg') datagrid ( 'getRowDetail', index) .Find ( 'form') forme ( «charge», rangée) ..;
}
});
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index) .;
}
});
Pour la grille de données de détails (DataGrid) d'application voir dans la page html header introduit les fichiers 'datagrid-detailview.js de.
Nous utilisons la fonction 'detailFormatter' pour générer contenu en ligne de détail. Dans ce cas, nous revenons à une place pour le formulaire de modification (formulaire) vide <div>. Lorsque l'utilisateur clique sur le bouton sur la ligne dilatent ( '+'), un événement 'onExpandRow' sera déclenchée, nous allons charger le formulaire d'édition en ajax (formulaire). Appelez la méthode 'getRowDetail' pour obtenir le détail de la ligne de conteneurs, de sorte que nous pouvons trouver le panneau de détail en ligne (panneau). Détails du Panel créé de ligne (panneau), charger le formulaire d'édition (forme) de retour »de show_form.php '.
Étape 3: Créer un formulaire de modification (formulaire)
Modifier la forme (formulaire) est chargé à partir du serveur.
<Form method = "post"> <Table class = le style "dv table" = "width: 100%; background: #fafafa; padding: 5px; margin-top: 5px;"> <Tr> <Td> Prénom </ td> <Td> <input name = classe "firstname" = "easyui-validatebox" nécessaire = "true"> </ input> </ td> <Td> Nom </ td> <Td> <input name = class "lastname" = "easyui-validatebox" required = "true"> </ input> </ td> </ Tr> <Tr> <Td> Téléphone </ td> <Td> <input name = "phone"> </ input> </ td> <Td> Email </ td> <Td> <input name = classe "email" = "easyui-validatebox" VALIDTYPE = "email"> </ input> </ td> </ Tr> </ Table> <Style Div = "padding: 5px 0; text-align: right; padding-right: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)"> Enregistrer </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)"> Annuler </a> </ Div> </ Form>
Étape 4: Enregistrer ou Annuler modifier
Appel de la fonction 'saveItem' pour sauvegarder un utilisateur ou d'invoquer la fonction 'cancelItem' pour annuler l'édition.
fonction saveItem (index) {
var row = $ ( '# dg') datagrid ( 'getRows') [index] .;
var url = row.isNewRecord 'save_user.php': 'id = update_user.php? + row.id ;?
$ ( '# Dg'). Datagrid ( 'getRowDetail', index) .Find ( 'form'). Formulaire ( 'submit', {
url: url,
onSubmit: function () {
return $ (this) .form ( «valider»);
},
succès: function (data) {
data = eval ( '(' + données + ')');
data.isNewRecord = false;
$ ( '# Dg') datagrid ( 'collapseRow', index) .;
$ ( '# Dg'). Datagrid ( 'updateRow', {
index: index,
rangée: données
});
}
});
}
Qui a décidé de renvoyer une URL, et ensuite chercher la forme (formulaire) objet et appeler 'submit' méthode pour soumettre le formulaire (formulaire) données. Lorsque les données ont été correctement enregistré, plié et mettre à jour les lignes de données.
fonction cancelItem (index) {
var row = $ ( '# dg') datagrid ( 'getRows') [index] .;
if (row.isNewRecord) {
. $ ( '# Dg') datagrid ( 'deleteRow', index);
} Else {
$ ( '# Dg') datagrid ( 'collapseRow', index) .;
}
}
Lorsque vous annulez l'action d'édition, si la ligne est une nouvelle ligne et n'a pas été enregistré, supprimer la ligne, sinon la ligne de pliage.