jQuery EasyUI menu arborescent - arbre chargement paresseux noeuds de grille
Parfois, nous avons été grille d'arbre entièrement hiérarchique (TreeGrid) données. Nous voulons aussi la grille d'arbre (TreeGrid) noeud de chargement paresseux hiérarchique. Tout d'abord, ne charger que le nœud supérieur. Cliquez sur l'icône et puis développez le nœud pour charger ses nœuds enfants. Ce tutoriel vous montre comment créer un arbre avec une grille de charge inerte Caractéristiques (TreeGrid).

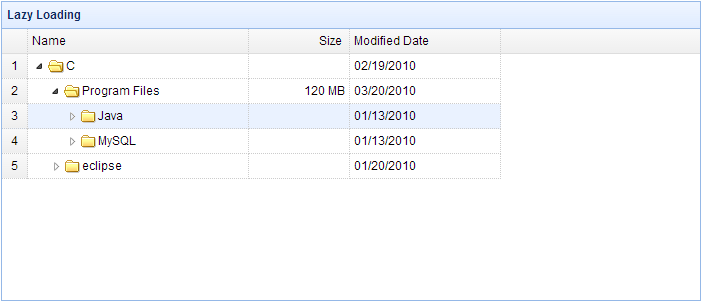
Créer grille d'arbre (TreeGrid)
<Table id = "test" title = "Explorateur de dossier" class = le style "easyui-treegrid" = "width: 700px; height: 300px" data-options = " url: 'data / treegrid_data.json', méthode: 'get', rownumbers: true, zone ID: 'id', treeField: 'nom', loadFilter: myLoadFilter "> <Thead> <Tr> <Th champ = largeur "name" = "220"> Nom </ th> <Field Th = "taille" width = "100" align = "right"> Taille </ th> <Th field = "date" width = "150"> Date de modification </ th> </ Tr> </ Thead> </ Table>
Pour placer les nœuds charge de l'enfant, chaque nœud, nous devons renommer la propriété «enfants». Comme le montre le code suivant, la propriété Rename 'enfants' 'children1'. Lorsque vous développez un nœud, nous appelons la méthode 'append' pour charger ses données sur les nœuds enfants.
Code 'LoadFilter'
fonction myLoadFilter (données, ParentID) {
fonction setData () {
var todo = [];
for (var i = 0; i <data.Length; i ++) {
todo.push (données [i]);
}
tandis que (todo.length) {
var noeud = todo.shift ();
if (node.children) {
node.state = «fermé»;
node.children1 = node.children;
node.children = undefined;
todo = todo.concat (node.children1);
}
}
}
setData (données);
var tg = $ (this);
var opte = tg.treegrid ( «options»);
opts.onBeforeExpand = function (ligne) {
if (row.children1) {
tg.treegrid ( 'append', {
parent: row [opts.idField],
données: row.children1
});
row.children1 = undefined;
tg.treegrid ( 'élargir', row [opts.idField]);
}
retour row.children1 == undefined;
};
renvoyer des données;
}