jQuery EasyUI Data Grid - Utilisation de la vue virtuelle de défilement affiche les données de masse
Data Grid (DataGrid) de fonction de défilement virtuel peut être utilisé pour afficher un grand nombre d'enregistrements sans pagination. Lorsque la barre de défilement verticale pour faire défiler la grille de données (DataGrid) demande ajax exécutif de charger et actualiser les registres existants. Actualiser l'ensemble du cours de l'action est lisse ne clignote pas. Dans ce tutoriel, nous allons créer une grille de données (DataGrid), et utiliser la fonction de défilement virtuel pour charger des données à partir du serveur.

Création d'une grille de données (DataGrid)
les données de la grille (DataGrid) en utilisant la fonction de défilement virtuel, 'view' propriété doit être réglée sur 'scrollview'. Les utilisateurs doivent télécharger scrollview étendu à partir de la grille de données (DataGrid), et la page de fichier scrollview de référence en-tête.
<Type Script = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
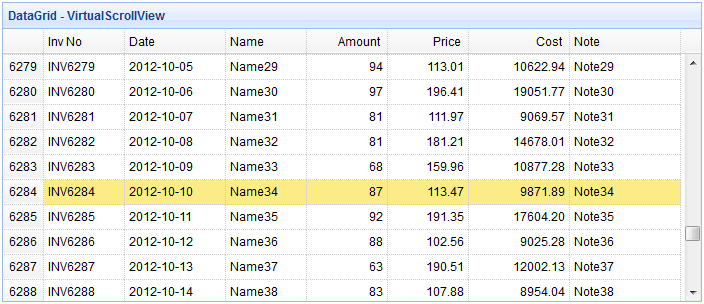
<Table id = classe "tt" style = "easyui-datagrid" = "width: 700px; height: 300px" title = "DataGrid - VirtualScrollView" data-options = "vue: ScrollView, rownumbers: true, singleSelect: true, url: 'datagrid27_getdata.php', autoRowHeight: false, pageSize: 50 "> <Thead> <Tr> <Th field = largeur "inv" = "80"> Inv Non </ th> <Th field = "date" width = "100"> Date </ th> <Th field = "name" width = "80"> Nom </ th> <Th field = largeur "quantité" = "80" align = "right"> Montant </ th> <Th field = "price" width = "80" align = "right"> Prix </ th> <Th field = largeur "coût" = "100" align = "right"> Coût </ th> <Field Th = "note" width = "110"> Note </ th> </ Tr> </ Thead> </ Table>
S'il vous plaît noter que nous ne devons pas utiliser la propriété de pagination, mais l'attribut pageSize est nécessaire, de sorte que la grille de données de demande d'exécution ajax (DataGrid) pour le nombre spécifié d'enregistrements à partir du serveur.
Le code côté serveur
datagrid27_getdata.php
? $ Page = isset ($ _ POST [ 'page']) intval ($ _ POST [ 'page']): 1;
$ rows = isset ($ _ POST [ 'lignes']) intval ($ _ POST [ 'lignes']) :? 50;
$ Articles = array ();
date_default_timezone_set ( 'UTC');
for ($ i = 1; $ i <= $ rangs; $ i ++) {
Index $ = $ i + ($ la page-1) * lignes de $;
$ Montant = rand (50,100);
$ Prix = rand (10000,20000) / 100;
$ Articles [] = array (
'Inv' => sprintf ( "INV% 04d", $ index),
'Date' => Date ( 'Ym-d', le temps () + 24 * 3600 * i $),
'Nom' => 'Nom'. $ Index,
'Note' => 'Note'. $ Index,
=> $ Montant «Montant»,
'Prix' => sprintf ( '% 01.2f', $ prix),
'Coût' => sprintf ( '% 01.2f', $ montant * $ prix)
);
}
$ Résultat = array ();
$ Résultat [ 'total'] = 8000;
$ Résultat [ 'lignes'] = $ Articles;
json_encode echo ($ result);