jQuery EasyUI menu arborescent - menu Arborescence pour ajouter un noeud
Ce tutoriel vous montre comment attacher un noeud au menu de l'arbre (Arbre). Nous allons créer un nœud de l'arbre de la nourriture qui contient des fruits et légumes, puis ajoutez un autre fruit au noeud de fruits existant.

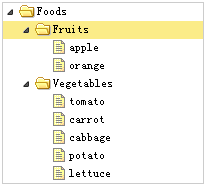
Créer arbre alimentaire
Tout d'abord, nous créons arbre alimentaire, le code est le suivant:
<Style Div = "width: 200px; height: auto; border: 1px solid #ccc;"> <Ul id = classe "tt" = "easyui-tree" url = "tree_data.json"> </ ul> </ Div>
S'il vous plaît noter que l'arbre (Arbre) composant est défini dans la balise <ul>, les données de noeud d'arbre chargé depuis l'URL "tree_data.json".
Obtenez le nœud parent
Ensuite, nous choisissons nœud de fruits en cliquant sur le nœud, nous allons ajouter d'autres données de fruits. Executive getSelected obtenu noeud de traitement:
noeud var = $ ( '# tt') arbre ( 'GetSelected') .;
Résultat de retour méthode getSelected est un objet javascript qui a un id, texte, cibler la propriété. propriété cible est une référence d'objet DOM nœud est sélectionné, sa méthode append sera utilisé pour les nœuds enfants supplémentaires.
nœuds supplémentaires
noeud var = $ ( '# tt') arbre ( 'GetSelected') .;
if (noeud) {
nœuds var = [{
"Id": 13,
"Texte": "Framboise"
}, {
"Id": 14,
"Texte": "Cantaloupe"
}];
$ ( '# Tt'). Tree ( 'append', {
parent: node.target,
données: noeuds
});
}
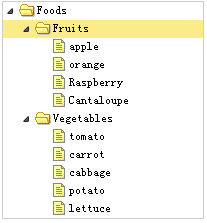
Lorsque vous ajoutez des fruits, vous verrez:

Comme vous pouvez le voir, en utilisant l'arbre easyui (Arbre) plug-in à un nœud supplémentaire est pas si difficile.