jQuery EasyUI Applications - Création d'une application CRUD
La collecte des données et la bonne gestion des données est une application de réseau commun nécessaire. CRUD nous permet de générer une liste des pages et des enregistrements de base de données d'édition. Ce tutoriel vous montre comment utiliser framework jQuery EasyUI pour mettre en œuvre un DataGrid CRUD.
Nous allons utiliser les plug-ins suivants:
- datagrid: Afficher la liste des données à l'utilisateur.
- dialogue: Créer ou modifier une information d'utilisateur unique.
- forme: formulaire pour la soumission des données.
- messager: affiche des informations opérationnelles.
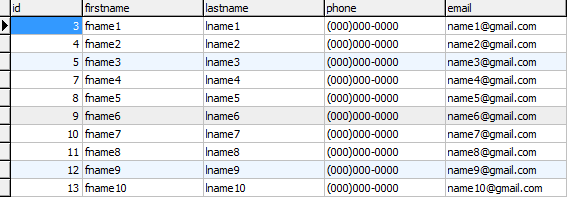
Étape 1: Préparer la base de données
Nous allons utiliser la base de données MySql pour stocker les informations de l'utilisateur. Création d'une base de données et une table «utilisateurs».

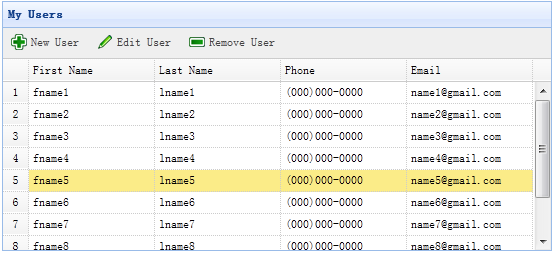
Étape 2: Créer un DataGrid pour afficher les informations de l'utilisateur
Créé sans code javascript DataGrid.
<Table id = title "dg" = "Mes utilisateurs" class = le style "easyui-datagrid" = "width: 550px; height: 250px" url = "get_users.php" barre d'outils = "# barre d'outils" rownumbers = "true" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th field = "prenom" width = "50"> Prénom </ th> <Field Th = largeur "lastname" = "50"> Nom </ th> <Field Th = "téléphone" width = "50"> Téléphone </ th> <Th field = "email" width = "50"> Email </ th> </ Tr> </ Thead> </ Table> <Div id = "toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()"> Nouveau </a> utilisateur <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()"> </a> Modifier l'utilisateur <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()"> Retirer </a> utilisateur </ Div>
On n'a pas besoin d'écrire un code javascript qui peut être affiché à la liste des utilisateurs, comme indiqué ci-dessous:

DataGrid en utilisant la propriété 'url' et attribué le «get_users.php», utilisé pour récupérer des données à partir du serveur.
fichier Code
$ Rs = mysql_query ( 'select * from users');
$ Résultat = array ();
while ($ row = mysql_fetch_object ($ rs)) {
array_push ($ result, $ row);
}
json_encode echo ($ result);
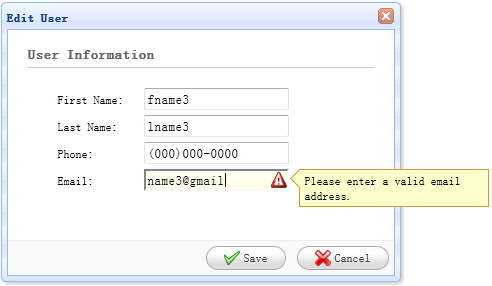
Étape 3: Créer boîte de dialogue Formulaire
Nous utilisons la même boîte de dialogue pour créer ou modifier un utilisateur.
<Div id = class = style "dlg" "easyui-dialogue" = "width: 400px; height: 280px; padding: 10px 20px"
fermé = "true" boutons = "# dlg-boutons">
<Class Div = "ftitle"> Information utilisateur </ div>
<Form id = méthode "fm" = "post">
<Class Div = "FITEM">
<Label> Prénom: </ label>
<Input name = class "firstname" = "easyui-validatebox" required = "true">
</ Div>
<Class Div = "FITEM">
<Label> Nom: </ label>
<Input name = class "lastname" = "easyui-validatebox" required = "true">
</ Div>
<Class Div = "FITEM">
<Label> Téléphone: </ label>
<Input name = "téléphone">
</ Div>
<Class Div = "FITEM">
<Label> Courriel: </ label>
<Input name = "email" class = "easyui-validatebox" VALIDTYPE = "email">
</ Div>
</ Form>
</ Div>
<div id = "dlg-boutons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()"> Enregistrer </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> Annuler </a>
</ Div>
Cette boîte de dialogue a été créé, ni aucun code javascript:

Étape 4: Créer et modifier l'utilisateur d'atteindre
Lors de la création d'un utilisateur ouvre une boîte de dialogue et effacer les données de formulaire.
fonctionner newUser () {
$ ( '# Dlg') de dialogue ( «ouvert») de dialogue ( 'setTitle', 'New User') ..;
. $ ( '# Fm') forme ( «claire»);
url = 'save_user.php';
}
Lors de l'édition d'un utilisateur, une boîte de dialogue ouvre et charge les données de formulaire à partir de la ligne sélectionnée dans datagrid.
var row = $ ( '# dg') datagrid ( 'GetSelected') .;
si (ligne) {
$ ( '# Dlg') de dialogue ( «ouvert») de dialogue ( 'setTitle', 'Edit User') ..;
. $ ( '# Fm') forme ( «charge», rangée);
url = 'id = update_user.php? + row.id;
}
formulaire de retour 'Url' est stocké lorsque les données d'utilisateur est enregistré adresse URL.
Étape 5: Enregistrer les données de l'utilisateur
Nous utilisons le code suivant pour enregistrer les données de l'utilisateur:
fonction saveUser () {
$ ( '# Fm'). Formulaire ( 'submit', {
url: url,
onSubmit: function () {
return $ (this) .form ( «valider»);
},
succès: function (résultat) {
var result = eval ( '(' + résultat + ')');
if (result.errorMsg) {
.messager.show $ ({
titre: «Erreur»,
msg: result.errorMsg
});
} Else {
$ ( '# Dlg') de dialogue ( «proche») ;. // Fermer la fenêtre
$ ( '# Dg') datagrid ( 'reload') ;. // Recharger les données de l'utilisateur
}
}
});
}
Avant de soumettre la forme, la fonction «onSubmit» est appelée, la fonction est utilisée pour vérifier les valeurs des champs de formulaire. Lorsque les valeurs des champs de formulaire soumis avec succès, fermez la boîte de dialogue et de recharger les données de DataGrid.
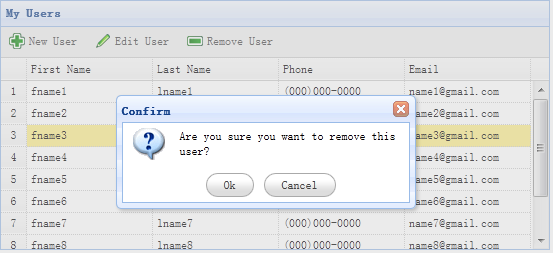
Étape 6: Supprimer un utilisateur
Nous utilisons le code suivant pour supprimer un utilisateur:
fonction destroyuser () {
var row = $ ( '# dg') datagrid ( 'GetSelected') .;
si (ligne) {
$ .messager.confirm ( 'Confirmer', 'Etes-vous sûr de vouloir détruire cet utilisateur?', Fonction (r) {
if (r) {
.post $ ( 'Destroy_user.php', {id: row.id}, la fonction (résultat) {
if (result.success) {
$ ( '# Dg') datagrid ( 'reload') ;. // Recharger les données de l'utilisateur
} Else {
.messager.show $ ({// Afficher un message d'erreur
titre: «Erreur»,
msg: result.errorMsg
});
}
}, 'Json');
}
});
}
}

Avant de retirer une rangée, nous allons afficher une boîte de dialogue de confirmation qui permet à l'utilisateur de décider si vous souhaitez supprimer effectivement les lignes de données. Une fois les données a été supprimé avec succès, appelez la méthode 'reload' pour actualiser les données DataGrid.
Étape 7: Exécutez le code
Ouvrez MySQL, exécutez le code dans le navigateur.