jQuery EasyUI forme - Filtre grille de données déroulants (ComboGrid)
Déroulantes grille de données (Combogrid) des composants communs, et déposez-déroulantes (Combobox) composant est, en plus d'avoir un panneau déroulant, qui sont basées sur la grille de données (Datagrid) de. Déroulantes grille de données (Combogrid) composants peuvent être filtrées, paging, et a une fonction autre grille de données (Datagrid). Ce tutoriel vous montre comment filtrer les données enregistrées dans un composant grille de données de liste déroulante (Combogrid).

Créer une grille de données déroulante (Combogrid)
<Entrée id = style "cg" = "width: 150px">
$ ( '# Cg'). Combogrid ({
panelWidth: 500,
url: 'form5_getdata.php',
zone ID: 'itemid',
textField: 'productid',
Mode: «à distance»,
fitColumns: true,
colonnes: [[
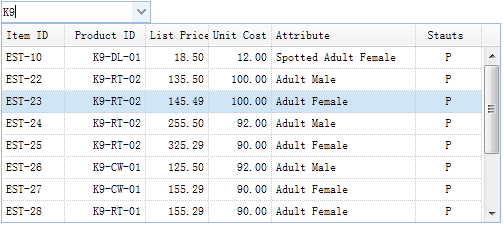
{Champ: 'itemid', titre: «ID d'objet, largeur: 60},
{Champ: 'productid', titre: 'ID', alignez: «droit», largeur: 80},
{Champ: 'Prix officiel', titre: "Prix", aligner: «droit», largeur: 60},
{Champ: 'unitcost', titre: «Coût unitaire», alignez: «droit», largeur: 60},
{Champ: 'attr1', titre: «Attribut, largeur: 150},
{Champ: «statut», le titre: 'Stauts', alignez: 'centre', largeur: 60}
]]
});
Déroulantes grille de données (Combogrid) composants doivent définir «zone ID» et propriété 'textField'. la propriété stocker des valeurs de composantes 'zone ID', 'textField' propriété pour afficher le message de texte dans la zone de saisie de texte. Déroulantes grille de données (Combogrid) composant peut être des enregistrements de filtre en mode 'à distance' 'local' ou. En mode distant (à distance), lorsque l'utilisateur entre un caractère dans la zone de saisie de texte, la grille de données de liste déroulante (Combogrid) pour envoyer le paramètre 'q' au serveur distant.
Le code côté serveur
? $ Q = isset ($ _ POST [ 'q']) strval ($ _ POST [ 'q']): '';
inclure 'conn.php';
$ Rs = mysql_query ( "select * from poste où itemid like '% $ q%' ou productid like '% $ q%»);
$ Rows = array ();
while ($ row = mysql_fetch_assoc ($ rs)) {
$ Rows [] = $ row;
}
json_encode écho (lignes $);