jQuery EasyUI Data Grid - Ajouter enquête
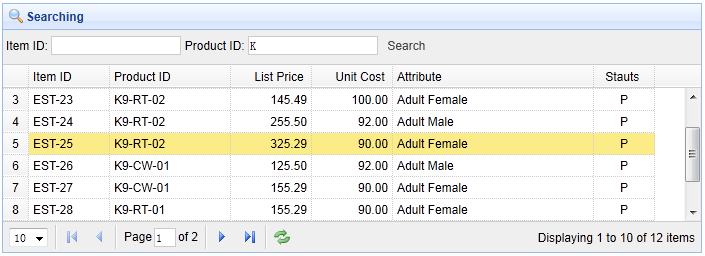
Cet exemple montre comment obtenir des données à partir de la base de données, et les affiche dans la grille de données (DataGrid) dans. démontre ensuite comment afficher les résultats de recherche basés sur la recherche des mots-clés entrés par l'utilisateur.

Création d'une grille de données (DataGrid)
Créer une fonction d'échange avec le réseau de données (DataGrid), et d'ajouter des barres d'outils à elle.
<Table id = classe "tt" style = "easyui-datagrid" = "width: 600px; height: 250px" url = "datagrid24_getdata.php" barre d'outils = "# tb" title = "iconCls de données de charge" = "icon-save" rownumbers = "true" pagination = "true"> <Thead> <Tr> <Field Th = "itemid" width = "80"> ID de l'article </ th> <Field Th = "ProductID" width = "80"> ID de produit </ th> <Th field = largeur "ListPrice" = "80" align = "right"> Prix </ th> <Field Th = "unitcost" width = "80" align = "right"> Coût unitaire </ th> <Field Th = largeur "de attr1" = "150"> Attribut </ th> <Field Th = "status" width = "60" align = "center"> Stauts </ th> </ Tr> </ Thead> </ Table>
Les barres d'outils sont définis comme suit:
<Div id = style "tb" = "padding: 3px"> <Span> Point ID: </ span> <Entrée id = style = "line-height: 26px; border: 1px solid #ccc" "itemid"> <Span> ID de produit: </ span> <Entrée id = "ProductID" style = "line-height: 26px; border: 1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()"> Recherche </a> </ Div>
Lorsqu'un utilisateur entre une valeur de requête et appuyez sur le bouton de la requête, la fonction 'doSearch' sera appelé:
fonctionner doSearch () {
$ ( '# Tt'). Datagrid ( «charge», {
itemid: $ ( '# Itemid') val () ,.
productid: $ ( '# productid') val ().
});
}
Le code ci-dessus appelle la méthode «de charge» pour charger la nouvelle grille de données (DataGrid) données. Nous devons passer 'itemid' et arguments "ProductID" au serveur.
Le code côté serveur
inclure 'conn.php';
? $ Page = isset ($ _ POST [ 'page']) intval ($ _ POST [ 'page']): 1;
? $ Rows = isset ($ _ POST [ 'lignes']) INTVAL ($ _ POST [ 'lignes']): 10;
? $ Itemid = isset ($ _ POST [ 'itemid']) mysql_real_escape_string ($ _ POST [ 'Itemid']): '';
? $ ProductID = isset ($ _ POST [ 'productid']) mysql_real_escape_string ($ _ POST [ 'productid']): '';
$ Offset = ($ Page-1) * $ lignes;
$ Résultat = array ();
$ Où = "itemid comme 'itemid $%' et ProductID comme '$ productid%»;
$ Rs = mysql_query ( "select count (*) du poste où" $ où.);
$ Ligne = mysql_fetch_row (rs $);
Résultat $ [ "total"] = $ row [0];
$ Rs = mysql_query ( "select * from poste où" $ où «limiter $ offset, $ lignes" ..);
$ Articles = array ();
while ($ row = mysql_fetch_object ($ rs)) {
array_push ($ articles, $ ligne);
}
$ Résultat [ "lignes"] = $ Articles;
json_encode echo ($ result);