jQuery EasyUI Formulaires - Formulaire de validation
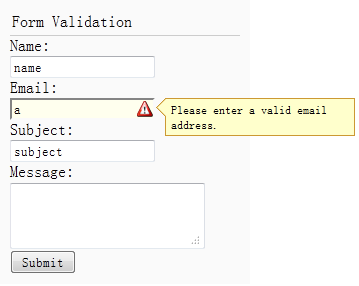
Ce tutoriel va vous montrer comment valider un formulaire. cadre de validatebox easyui fournit un plug-in pour valider un formulaire. Dans ce tutoriel, nous allons créer un formulaire de contact, et appliquer validatebox plug-in pour vérifier la forme. Vous pouvez ensuite ajuster en fonction de leurs propres besoins à la forme.

Créer un formulaire (formulaire)
Nous allons créer un simple formulaire de contact avec les champs nom, email, objet et message:
<Div style = "padding: 3px 2px; border-bottom: #ccc 1px solid"> Formulaire de validation </ div> <Form id = méthode "ff" = "post"> <Div> <Label for = "nom"> Nom: </ label> <Input class = "easyui-validatebox" type = "text" name = "nom" required = "true"> </ input> </ Div> <Div> <Label for = "email"> Email: </ label> <Class = Type d'entrée "easyui-validatebox" = "text" name = "email" required = "true" VALIDTYPE = "email"> </ input> </ Div> <Div> <Label for = "subject"> Objet: </ label> <Class = Type d'entrée "easyui-validatebox" = "text" name = "subject" required = "true"> </ input> </ Div> <Div> <Label for = "message"> Message: </ label> & Lt; textarea name = style "message" = "height: 60px;" & gt; & lt; / textarea & gt; </ Div> <Div> <Input type = "submit" value = "Soumettre"> </ Div> </ Form>
Nous ajoutons un style appelé easyui-validatebox à l'entrée étiquette, de sorte que la marque de vérification d'entrée sera appliqué en fonction de la propriété VALIDTYPE.
Empêcher la soumission du formulaire lorsque le formulaire est invalide
Lorsque l'utilisateur clique sur le bouton de formulaire d'envoi, si le formulaire est pas valable, nous devrions arrêter la soumission du formulaire.
$ ( '# Ff'). Formulaire ({
url: 'form3_proc.php',
onSubmit: function () {
return $ (this) .form ( «valider»);
},
succès: function (data) {
.messager.alert $ ( 'Info', les données, 'info');
}
});
Si le formulaire est pas valide, un message sera affiché.