jQuery EasyUI Data Grid - créer des barres d'outils complexes
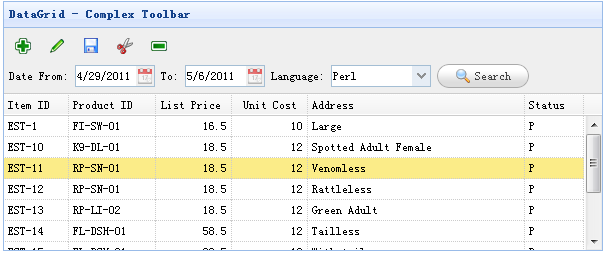
Data Grid (DataGrid) barre d'outils (barre d'outils) peut contenir des boutons et d'autres composants. Vous pouvez passer un un balises DIV existantes facilement mise en page de la barre d'outils personnalisée, la balise DIV deviendra le contenu de la barre d'outils grille de données (DataGrid). Ce tutoriel va vous montrer comment créer la grille de données barre d'outils (DataGrid) des composants complexes.

Créer une barre d'outils (barre d'outils)
<Div id = style "tb" = "padding: 5px; hauteur: auto"> <Div style = "margin-bottom: 5px"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true"> </a> </ Div> <Div> Date à partir de: <input class = le style "easyui-datebox" = "width: 80px"> Pour: <input class = "easyui-datebox" style = "width: 80px"> Langue: <Input class = le style "easyui-combobox" = "width: 100px" url = "data / combobox_data.json" ValueField = "id" textField = "text"> <a href="#" class="easyui-linkbutton" iconCls="icon-search"> Recherche </a> </ Div> </ Div>
Création d'une grille de données (DataGrid)
<Table class = le style "easyui-datagrid" = "width: 600px; height: 250px" url = "data / datagrid_data.json" title = "DataGrid - Barre d'outils Complex" barre d'outils = "# tb" singleSelect = "true" fitColumns = "true"> <Thead> <Tr> <Field Th = "itemid" width = "60"> ID de l'article </ th> <Field Th = "ProductID" width = "80"> ID de produit </ th> <Th field = "Prix officiel" align = "right" width = "70"> Prix </ th> <Field Th = "unitcost" align = "right" width = "70"> Coût unitaire </ th> <Field Th = largeur "de attr1" = "200"> Adresse </ th> <Field Th = "status" width = "50"> Statut </ th> </ Tr> </ Thead> </ Table>
Comme vous pouvez le voir, la boîte grille de données (DataGrid) de la barre d'outils Les champs de dialogue (de dialogue) similaire. On n'a pas besoin d'écrire du code javascript, vous pouvez créer une barre d'outils avec grille de données complexes (DataGrid).