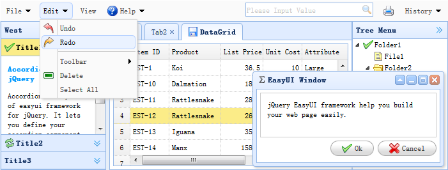
Profil jQuery EasyUI
jQuery EasyUI est un cadre basé sur jQuery qui intègre une variété de plug interface utilisateur.

Qu'est-ce que jQuery EasyUI
framework jQuery EasyUI fournit tout le nécessaire pour créer des pages Web qui vous aident à configurer facilement un site.
- easyui est un cadre basé sur jQuery qui intègre une variété de plug interface utilisateur.
- easyui fournir la fonctionnalité nécessaire pour établir une des applications interactives modernes en javascript.
- Utilisez easyui, vous ne pas écrire trop de code javascript, dans des circonstances normales, vous ne devez utiliser des balises HTML pour définir l'interface utilisateur.
- Remplissez la page cadre de HTML.
- easyui fait gagner du temps de développement des produits et de l'échelle.
- easyui très simple, mais très puissant.

télécharger jQuery EasyUI
Vous pouvez choisir parmi http://www.jeasyui.com/download/index.php télécharger vous avez besoin versions jQuery EasyUI.
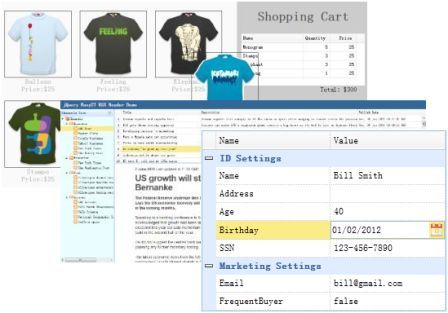
Facile à utiliser jQuery et HTML5
composante jQuery EasyUI qui fournit facile à utiliser, il permet aux développeurs de créer rapidement des pages Web sur le jQuery de base du programme populaire et HTML5. Ces caractéristiques font de l'application appropriée pour les réseaux d'aujourd'hui. Il existe deux façons composants déclaration de l'interface utilisateur:
1. Les composants de déclaration directe en HTML.
<Div class = le style "easyui-dialogue" = "width: 400px; height: 200px"
données-options = "title:" Mon dialogue ", pliable: true, iconCls:« icon-ok ', onOpen: function () {} ">
contenu dialogue.
</ Div>
2. Ecrire le code JavaScript pour créer des composants.
<Entrée id = style "cc" = "width: 200px" />
$ ( '# Cc'). Combobox ({
url: ...,
nécessaire: true,
ValueField: 'id',
textField: 'text'
});