jQuery EasyUI Extended - Data Grid View
 jQuery EasyUI Extended
jQuery EasyUI Extended
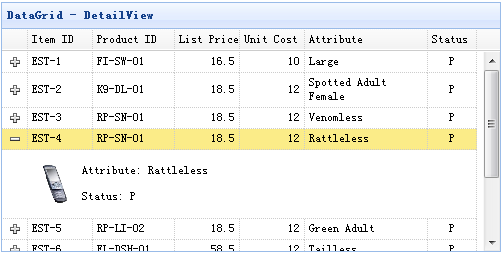
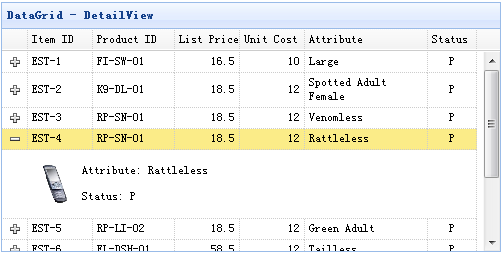
Vue détaillée de la grille de données (DataGrid DetailView)

usage
Étape 1: Créer une page HTML
<Head>
<Type Script = "text / javascript" src = "datagrid-detailview.js"> </ script>
</ Head>
<Body>
<Table id = "tt"> </ table>
</ Body>
Étape 2: Créer une grille de données (DataGrid)
$ ( '# Tt'). Datagrid ({
Titre: 'DataGrid - DetailView',
largeur: 500,
hauteur: 250,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: true,
url: 'datagrid_data.json',
colonnes: [[
{Champ: 'itemid', titre: «ID d'objet, largeur: 80},
{Champ: 'productid', titre: 'ID', largeur: 100, sortable: true},
{Champ: 'Prix officiel', titre: 'Prix', largeur: 80, align: «droit», sortable: true},
{Champ: 'unitcost', titre: «Coût unitaire», largeur: 80, align: «droit», sortable: true},
{Champ: 'attr1', titre: «Attribut, largeur: 150, sortable: true},
{Champ: «statut», le titre: 'Status', largeur: 60, align: «centre»}
]],
Vue: detailview,
detailFormatter: function (rowIndex, rowData) {
return '<table> <tr>' +
'<Td rowspan = 2 style = "border: 0"> <img src = "images /' + rowData.itemid + '.png" style = "height: 50px;"> </ td>' +
'<Td style = "border: 0">' +
'<P> Attribut:' + rowData.attr1 + '</ p>' +
'<P> Statut:' + rowData.status + '</ p>' +
'</ Td>' +
'</ Tr> </ table>';
}
});
propriété
| 名称 |
类型 |
描述 |
默认值 |
| detailFormatter |
function(index,row) |
返回行明细内容的格式化函数。 |
|
événement
| 名称 |
参数 |
描述 |
| onExpandRow |
index,row |
当展开一行时触发。 |
| onCollapseRow |
index,row |
当折叠一行时触发。 |
manière
| 名称 |
参数 |
描述 |
| fixDetailRowHeight |
index |
固定明细行的高度。 |
| getExpander |
index |
获取行扩展对象。 |
| getRowDetail |
index |
获取行明细容器。 |
| expandRow |
index |
展开一行。 |
| collapseRow |
index |
折叠一行。 |
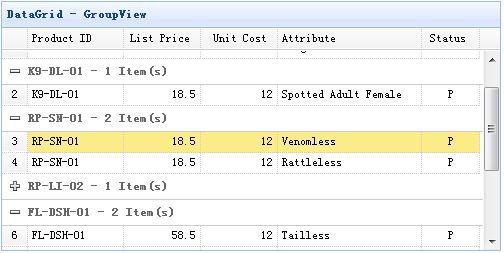
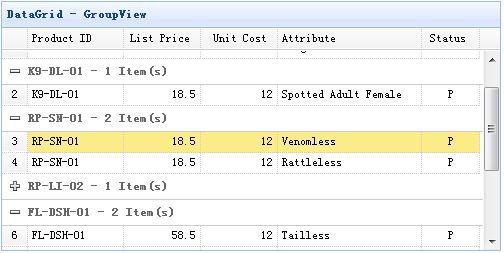
Packet vue de grille de données (DataGrid GroupView)

usage
Étape 1: Créer une page HTML
<Head>
<Type Script = "text / javascript" src = "datagrid-groupview.js"> </ script>
</ Head>
<Body>
<Table id = "tt"> </ table>
</ Body>
Étape 2: Créer une grille de données (DataGrid)
$ ( '# Tt'). Datagrid ({
Titre: 'DataGrid - GroupView',
largeur: 500,
hauteur: 250,
rownumbers: true,
remoteSort: false,
nowrap: false,
fitColumns: true,
url: 'datagrid_data.json',
colonnes: [[
{Champ: 'productid', titre: 'ID', largeur: 100, sortable: true},
{Champ: 'Prix officiel', titre: 'Prix', largeur: 80, align: «droit», sortable: true},
{Champ: 'unitcost', titre: «Coût unitaire», largeur: 80, align: «droit», sortable: true},
{Champ: 'attr1', titre: «Attribut, largeur: 150, sortable: true},
{Champ: «statut», le titre: 'Status', largeur: 60, align: «centre»}
]],
GroupField: 'ProductID',
Vue: groupview,
groupFormatter: function (valeur, rangées) {
valeur de retour + '-' rows.length + 'article (s)' +;
}
});
propriété
| 名称 |
类型 |
描述 |
默认 |
| groupField |
string |
指示要被分组的字段。 |
|
| groupFormatter |
function(value,rows) |
返回分组内容的格式化函数。
value 参数指示由 'groupField' 属性定义的分组值。
rows 参数根据指定分组值指示数据行。
|
|
manière
| 名称 |
参数 |
描述 |
| expandGroup |
groupIndex |
展开一个分组。 |
| collapseGroup |
groupIndex |
折叠一个分组。 |
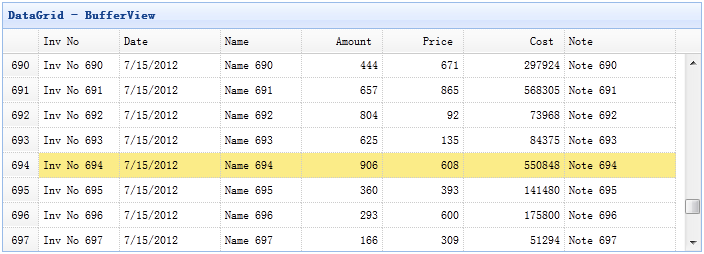
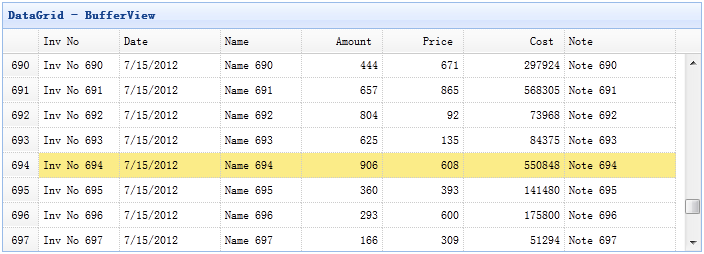
Data Grid vue Caching (DataGrid BufferView)

Étape 1: Contient le fichier 'datagrid-bufferview.js de
<Head>
<Type Script = "text / javascript" src = "datagrid-bufferview.js"> </ script>
</ Head>
Étape 2: Créer une grille de données (DataGrid)
<Table id = classe "tt" style = "easyui-datagrid" = "width: 700px; height: 250px"
title = "DataGrid - BufferView"
données-options = "url: 'get_data.php', vue: bufferview, rownumbers: true, singleSelect: true, autoRowHeight: false, pageSize: 50">
<Thead>
<Tr>
<Th field = largeur "inv" = "80"> Inv Non </ th>
<Th field = "date" width = "100"> Date </ th>
<Th field = "name" width = "80"> Nom </ th>
<Th field = largeur "quantité" = "80" align = "right"> Montant </ th>
<Th field = "price" width = "80" align = "right"> Prix </ th>
<Th field = largeur "coût" = "100" align = "right"> Coût </ th>
<Field Th = "note" width = "110"> Note </ th>
</ Tr>
</ Thead>
</ Table>
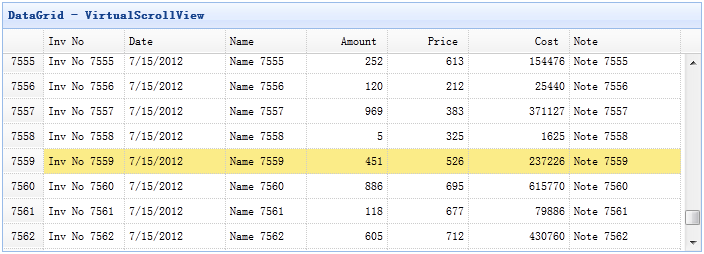
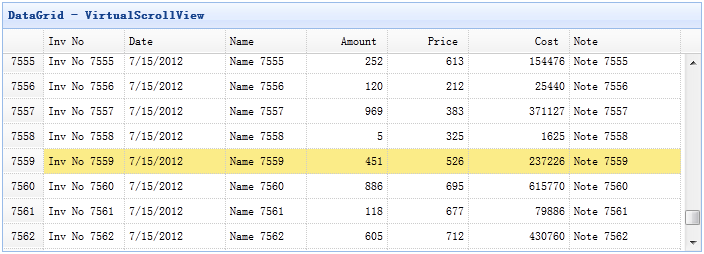
Data Grid vue de défilement virtuel (DataGrid VirtualScrollView)

Étape 1: Contient le fichier 'datagrid-scrollview.js de
<Head>
<Type Script = "text / javascript" src = "datagrid-scrollview.js"> </ script>
</ Head>
Étape 2: Création d'une grille de données (DataGrid) pour faire défiler une vue virtuelle
<Table id = classe "tt" style = "easyui-datagrid" = "width: 700px; height: 250px"
title = "DataGrid - VirtualScrollView"
données-options = "url: 'get_data.php', vue: ScrollView, rownumbers: true, singleSelect: true, autoRowHeight: false, pageSize: 50">
<Thead>
<Tr>
<Th field = largeur "inv" = "80"> Inv Non </ th>
<Th field = "date" width = "100"> Date </ th>
<Th field = "name" width = "80"> Nom </ th>
<Th field = largeur "quantité" = "80" align = "right"> Montant </ th>
<Th field = "price" width = "80" align = "right"> Prix </ th>
<Th field = largeur "coût" = "100" align = "right"> Coût </ th>
<Field Th = "note" width = "110"> Note </ th>
</ Tr>
</ Thead>
</ Table>
Télécharger exemples jQuery EasyUI
jquery-easyui-datagridview.zip
 jQuery EasyUI Extended
jQuery EasyUI Extended
 jQuery EasyUI Extended
jQuery EasyUI Extended 



 jQuery EasyUI Extended
jQuery EasyUI Extended