jQuery EasyUI Data Grid - Subdivisions Création
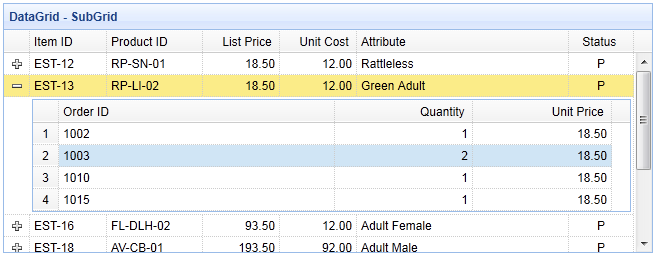
Détails vue utilise la grille de données (DataGrid), l'utilisateur peut étendre la ligne pour afficher des détails supplémentaires. Tout contenu peut être chargé en tant que ligne de détail, sous-grille peut également être chargée dynamiquement. Ce tutoriel va vous montrer comment créer un sous-réseau sur le réseau principal.

Étape 1: Créer la grille principale
<Table id = le style "dg" = "width: 700px; height: 250px" url = "datagrid22_getdata.php" title = "DataGrid - maille" singleSelect = "true" fitColumns = "true"> <Thead> <Tr> <Field Th = "itemid" width = "80"> ID de l'article </ th> <Th field = largeur "ProductID" = "100"> ID de produit </ th> <Th field = "Prix officiel" align = "right" width = "80"> Prix </ th> <Field Th = "unitcost" align = "right" width = "80"> Coût unitaire </ th> <Field Th = largeur "attr1" = "220"> Attribut </ th> <Field Th = "status" width = "60" align = "center"> Statut </ th> </ Tr> </ Thead> </ Table>
Étape 2: Définir pour afficher une vue détaillée des subdivisions
Pour utiliser une vue détaillée, s'il vous plaît rappelez-vous de se référer à un fichier script de vue dans l'en-tête de page.
<Type Script = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg'). Datagrid ({
Vue: detailview,
detailFormatter: function (index, ligne) {
return '<div style = "padding: 2px"> <table class = "ddv"> </ table> </ div>';
},
onExpandRow: function (index, ligne) {
var ddv = $ (this) .datagrid ( 'getRowDetail', index) .Find ( 'table.ddv');
ddv.datagrid ({
url: '? datagrid22_getdetail.php itemid =' + row.itemid,
fitColumns: true,
singleSelect: true,
rownumbers: true,
loadMsg: '',
hauteur: 'auto',
colonnes: [[
{Champ: 'OrderId', titre: "Numéro de commande ', largeur: 100},
{Champ: la «quantité», titre: «Quantité», largeur: 100},
{Champ: 'UnitPrice', titre: "Prix unitaire", largeur: 100}
]],
onResize: function () {
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index) .;
},
onLoadSuccess: function () {
setTimeout (function () {
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index) .;
}, 0);
}
});
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index) .;
}
});
Lorsque l'utilisateur clique sur le bouton de développement ( '+'), un événement 'onExpandRow' sera déclenchée. Nous créons une nouvelle grille avec trois sous-réseaux. Lorsque les données sous-maillage lorsqu'il est chargé avec succès ou modifier la taille, s'il vous plaît rappelez-vous d'appeler la grille principale de la méthode 'fixDetailRowHeight'.
Étape 3: Le code côté serveur
$ Résultat = array ();
inclure 'conn.php';
$ Rs = mysql_query ( "select * from poste où itemid dans (sélectionnez itemid de LineItem)");
$ Articles = array ();
while ($ row = mysql_fetch_object ($ rs)) {
array_push ($ articles, $ ligne);
}
json_encode echo (articles $);
inclure 'conn.php';
$ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'itemid']);
$ Rs = mysql_query ( "select * from LineItem où itemid = '$ itemid'");
$ Articles = array ();
while ($ row = mysql_fetch_object ($ rs)) {
array_push ($ articles, $ ligne);
}
json_encode echo (articles $);