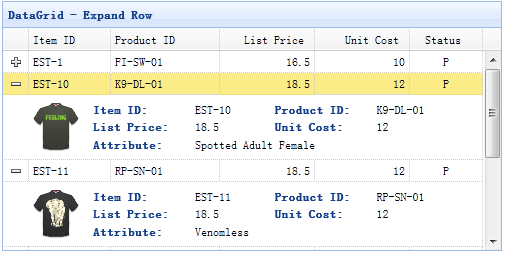
jQuery EasyUI Data Grid - lignes élargies Voir les Détails
Data Grid (DataGrid) peut changer la vue (vue) pour afficher des résultats différents. Utilisez la vue détaillée, la grille de données (DataGrid) peut afficher le bouton de développement à la gauche de la ligne de données ( "+" ou "-"). Les utilisateurs peuvent étendre la ligne pour afficher des détails supplémentaires.

Étape 1: Créer une grille de données (DataGrid)
<Table id = le style "dg" = "width: 500px; height: 250px" url = "datagrid8_getdata.php" pagination = "true" sortName = "itemid" sortOrder = "desc" title = "DataGrid - Élargissez Row" singleSelect = "true" fitColumns = "true"> <Thead> <Tr> <Field Th = "itemid" width = "60"> ID de l'article </ th> <Field Th = "ProductID" width = "80"> ID de produit </ th> <Th field = "Prix officiel" align = "right" width = "70"> Prix </ th> <Field Th = "unitcost" align = "right" width = "70"> Coût unitaire </ th> <Field Th = "status" width = "50" align = "center"> Statut </ th> </ Tr> </ Thead> </ Table>
Étape 2: Définir une vue détaillée de la grille de données (DataGrid)
Pour utiliser une vue détaillée, s'il vous plaît rappelez-vous de se référer à un fichier script de vue dans l'en-tête de page.
<Type Script = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg'). Datagrid ({
Vue: detailview,
detailFormatter: function (index, ligne) {
return '<div class = style "ddv" = "padding: 5px 0"> </ div>';
},
onExpandRow: function (index, ligne) {
var ddv = $ (this) .datagrid ( 'getRowDetail', index) .Find ( 'div.ddv');
ddv.panel ({
frontière: false,
cache: false,
href: '? datagrid21_getdetail.php itemid =' + row.itemid,
onLoad: function () {
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index) .;
}
});
$ ( '# Dg') datagrid ( 'fixDetailRowHeight', index) .;
}
});
Nous définissons la fonction 'detailFormatter' de dire la grille de données (DataGrid) comment rendre la vue de détail. Dans ce cas, nous revenons à un «<div> 'élément simple, il agit comme un conteneur pour les détails. S'il vous plaît noter que plus d'informations est vide. Lorsque l'utilisateur clique sur le bouton de développement ( '+'), un événement onExpandRow sera déclenchée. Nous pouvons donc écrire du code pour charger les détails ajax. Enfin, nous appelons la méthode 'fixDetailRowHeight' pour fixer les détails de quand la hauteur de ligne quand il est chargé.
Étape 3: Le code côté serveur
& Lt ;? Php include_once 'conn.php'; $ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'itemid']); $ Rs = mysql_query ( "select * from poste où itemid = '$ itemid'"); $ Item = mysql_fetch_array ($ rs); ? & Gt; <Table class = "dv table" border = "0" style = "width: 100%;"> <Tr> <Td rowspan = le style "3" = "width: 60px"> & Lt ;? Php $ Aa = explode ( '-', $ itemid); $ Serno = $ aa [1]; $ Img = "images / shirt $ serno.gif"; echo "<img src = \" "style = \" $ img \ width: 60px; margin-right: 20px \ "/>"; ? & Gt; </ Td> <Td class = "dv-label"> ID de l'article: </ td> <Td> & lt ;? Php echo $ item [ 'itemid'] ;? & gt; </ td> <Td class = "dv-label"> ID de produit: </ td> <Td> & lt ;? Php echo $ item [ 'productid'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Prix: </ td> <Td> & lt ;? Php echo $ item [ 'Prix officiel'] ;? & gt; </ td> <Td class = "dv-label"> Coût unitaire: </ td> <Td> & lt ;? Php echo $ item [ 'unitcost'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Attribut: </ td> <Td colspan = "3"> & lt ;? Php echo $ item [ 'attr1'] ;? & gt; </ td> </ Tr> </ Table>