menu arborescent jQuery EasyUI - créer un maillage d'arbre complexe
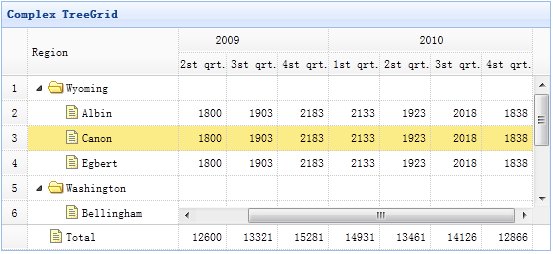
grille d'arbre (TreeGrid) peut apparaître complexe et multi-colonnes feuille de calcul avec l'espace de données est limité. Ce tutoriel montre comment partitionner les données de table est disposé dans une grille et multi-lignes en-têtes afin d'organiser les données communes.

Créer grille d'arbre (TreeGrid)
<Table title = classe "TreeGrid Complex" style = "easyui-treegrid" = "width: 550px; height: 250px" url = "data / treegrid2_data.json" rownumbers = "true" ShowFooter = "true" = zone ID "id" treeField = "région"> <Thead congelé = "true"> <Tr> <Th champ = largeur "région" = "150"> Région </ th> </ Tr> </ Thead> <Thead> <Tr> <Th colspan = "4"> 2009 </ th> <Th colspan = "4"> 2010 </ th> </ Tr> <Tr> <Th champ = largeur "f1" = "50" align = "right"> 1er qrt. </ Th> <Th field = largeur "f2" = "50" align = "right"> qrt 2st. </ Th> <Th field = largeur "f3" = "50" align = "right"> qrt 3st. </ Th> <Th field = largeur "f4" = "50" align = "right"> qrt 4st. </ Th> <Th field = largeur "f5" = "50" align = "right"> 1er qrt. </ Th> <Th field = largeur "f6" = "50" align = "right"> qrt 2st. </ Th> <Th field = largeur "f7" = "50" align = "right"> qrt 3st. </ Th> <Th field = largeur "f8" = "50" align = "right"> qrt 4st. </ Th> </ Tr> </ Thead> </ Table>
Comme vous pouvez le voir, la grille d'arbre (TreeGrid) utiliser et grille de données (Datagrid) la même chose. S'il vous plaît utiliser la propriété "gelé" pour définir les colonnes figées, colonne «colspan» et la propriété «rowspan» pour définir un en-tête multi-ligne.