jQuery를 EasyUI 창 - 창 레이아웃
레이아웃 성분의 창 (윈도우)에 내장 될 수있다. 우리는 당신도 어떤 JS 코드를 작성하지 않아도, 복잡한 레이아웃 창을 만들 수 있습니다. JQuery와 - easyui 프레임 워크는 우리가 백그라운드에서 렌더링을 할 수 있도록하고 크기를 조정합니다.
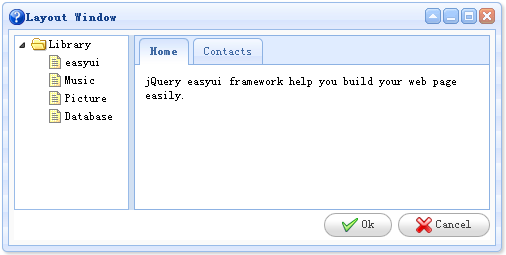
예를 들어, 두 개의 부분, 오른쪽 자리의 왼쪽에있는 하나의 구성의 창 (윈도우)를 생성한다. 왼쪽 창 (윈도우)에서 우리는 오른쪽 창 (창) 우리가 컨테이너 탭을 만들, 트리 메뉴 (트리)를 만들 수 있습니다.

<사업부 클래스 = "easyui 창"제목 = "레이아웃 창"아이콘 = "아이콘-도움"스타일 = "너비 : 500 픽셀, 높이 250 픽셀; 패딩 : 5px; 배경 : #fafafa;"> <사업부 클래스 = "easyui 레이아웃은"= "true"로 맞> <사업부 영역 = "서쪽"분할 = "진정한"스타일 = "너비 : 120 픽셀;"> <UL 클래스 = "easyui 트리"> <리> <SPAN> 라이브러리 </ SPAN> <UL> <리> <SPAN> easyui </ SPAN> </ 리> <리> <SPAN> 음악 </ SPAN> </ 리> <리> <SPAN> 사진 </ SPAN> </ 리> <리> <SPAN> 데이터베이스 </ SPAN> </ 리> </ UL> </ 리> </ UL> </ DIV> <사업부 영역 = "센터"국경 = "false"를 경계 = "거짓"> <사업부 클래스 = "easyui-탭"= "true"로 맞> <사업부 제목 = "홈"스타일 = "패딩 : 10px;"> jQuery를이 easyui 프레임 워크의 도움 당신은 쉽게 웹 페이지를 구축 할 수 있습니다. </ DIV> <사업부 제목 = "연락처"> 접촉의 데이터가 없습니다. </ DIV> </ DIV> </ DIV> <사업부 영역 = "남쪽"국경 = "거짓"스타일 = "텍스트 정렬 : 오른쪽; 높이 : 30 픽셀, 라인 - 높이 : 30 픽셀;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)"> 확인 </a>를 <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)"> </a>을 취소 </ DIV> </ DIV> </ DIV>
우리는 단지 HTML 태그를 사용, 위의 코드를 보면, 복잡한 레이아웃 창 (창)이 표시됩니다. 이것은 간단하고 강력한 JQuery와 - easyui 프레임 워크입니다.