jQuery를 EasyUI 데이터 그리드 - 인라인 편집을 가능하게
편집 기능은 최근의 데이터 그리드 (DataGrid를) 추가. 그것은 사용자가 데이터 그리드 (데이터 그리드)에 새 행을 추가 할 수 있습니다. 사용자는 하나 이상의 행을 업데이트 할 수 있습니다.
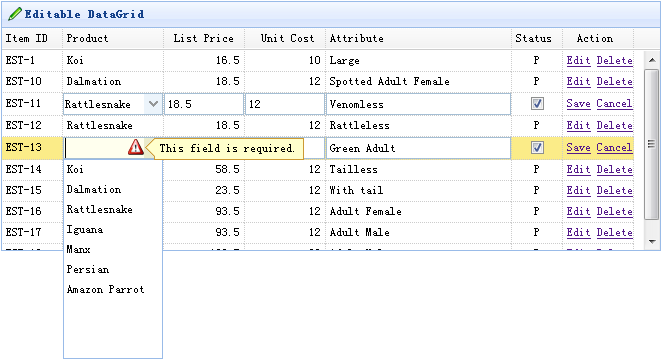
이 튜토리얼에서는 데이터 그리드 (DataGrid를) 및 인라인 편집기를 만드는 방법을 보여줍니다.

만들기 데이터 그리드 (DataGrid에)
$ (함수 () {
$ ( '# 고작').에서 Datagrid ({
제목 : '편집 가능한 데이터 그리드'
iconCls '아이콘 편집'
폭 : 660,
높이 : 250,
singleSelect : 사실,
idField는 '항목 ID'
URL : 'datagrid_data.json'
열 : [[
{필드 : 60 : 폭 '항목 ID', 제목 '항목 ID'}
{필드 '제품 ID', 제목 : '제품', 폭 : 100,
포맷 : 함수 (값) {
대한 (var에 나는 = 0; i가 products.length을 <; 내가 ++) {
경우 (제품 [i]를 .productid == 값) 반환 제품 [I] .name을;
}
값을 반환;
},
에디터 : {
유형 : '콤보'
옵션 : {
valueField는 '제품 ID',
에 textField : '이름',
데이터 : 제품,
필요는 true
}
}
},
{필드 'LISTPRICE'제목 : '정가', 폭 : 80, 정렬 '권리', 에디터 : {유형 : 'numberbox'옵션 : {정밀도 : 1}}}
{필드 'unitcost'제목 : '단위 비용', 폭 : 80, 정렬 '오른쪽', 편집자 : 'numberbox을'}
{필드 'ATTR1'제목 : '속성', 폭 : 150, 편집자 : '텍스트'}
{필드 '상태'제목 : '상태', 폭 : 50, 정렬 '센터',
에디터 : {
유형 : '확인란'
옵션 : {
에 'P',
해제 : ''
}
}
},
{필드 : '작업은'제목 : '액션', 폭 : 70, 정렬 '센터',
포맷 : 기능 (가치, 행, 인덱스) {
경우 {(row.editing)
VAR의 = '<a href="#" onclick="saverow(this)"> 저장 </a>을';
VAR C는 = '<a href="#" onclick="cancelrow(this)"> </a>을 취소';
반환의 +의 C;
} 그밖에 {
var에 전자 = '<a href="#" onclick="editrow(this)"> 편집 </a>에';
var에 D = '<a href="#" onclick="deleterow(this)"> 삭제 </a>';
전자 + D를 반환;
}
}
}
]],
onBeforeEdit : 기능 (인덱스, 행) {
row.editing = TRUE;
updateActions (인덱스);
},
onAfterEdit : 기능 (인덱스, 행) {
row.editing = 거짓;
updateActions (인덱스);
},
onCancelEdit : 기능 (인덱스, 행) {
row.editing = 거짓;
updateActions (인덱스);
}
});
});
기능 updateActions (색인) {
$ ( '# 고작').에서 Datagrid ( '에 updateRow', {
인덱스 : 인덱스,
행 : {}
});
}
인라인 편집 데이터 그리드를 사용하려면 에디터 칼럼에 속성을 추가해야합니다. 편집기 (에디터) 데이터 그리드 방법 필드를 편집하는 방법 (데이터 그리드) 방법과 필드 값을 저장하는 방법을 알려줍니다. 당신은 세 가지 편집기 (에디터)를 볼 수 있듯이 우리는 정의 텍스트, 콤보 상자 및 확인란을.
기능 getRowIndex (대상) {
VAR TR = $ (대상) .closest ( 'tr.datagrid 행');
에서는 parseInt (tr.attr ( '데이터 그리드 행 색인을')) 반환;
}
기능 editrow (대상) {
$ ( '# 고작') 데이터 그리드 ( 'beginEdit', getRowIndex (대상));
}
함수 deleteRow를 (대상) {
$의 .messager.confirm ( '확인', '당신이 확실합니까?', 기능 (R) {
만약 (R) - {
$ ( '# 고작') 데이터 그리드 ( 'deleteRow를'getRowIndex (대상));
}
});
}
기능 saverow (대상) {
$ ( '# 고작') 데이터 그리드 ( '지며 EndEdit', getRowIndex (대상));
}
기능 cancelrow (대상) {
$ ( '# 고작') 데이터 그리드 ( 'cancelEdit', getRowIndex (대상));
}